Tarjeta con animación al cargar página hecho con Javascript. El proyecto 87 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Content Placeholder
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Continuo con los ejercicios hechos por Brad, en este caso se puede ver que al cargar la página la tarjeta tiene una animación que se muestra ciertos gráficos grises antes de cargar la imagen y texto.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 707070
Tipografía: Montserrat de Google Fonts
HTML y CSS
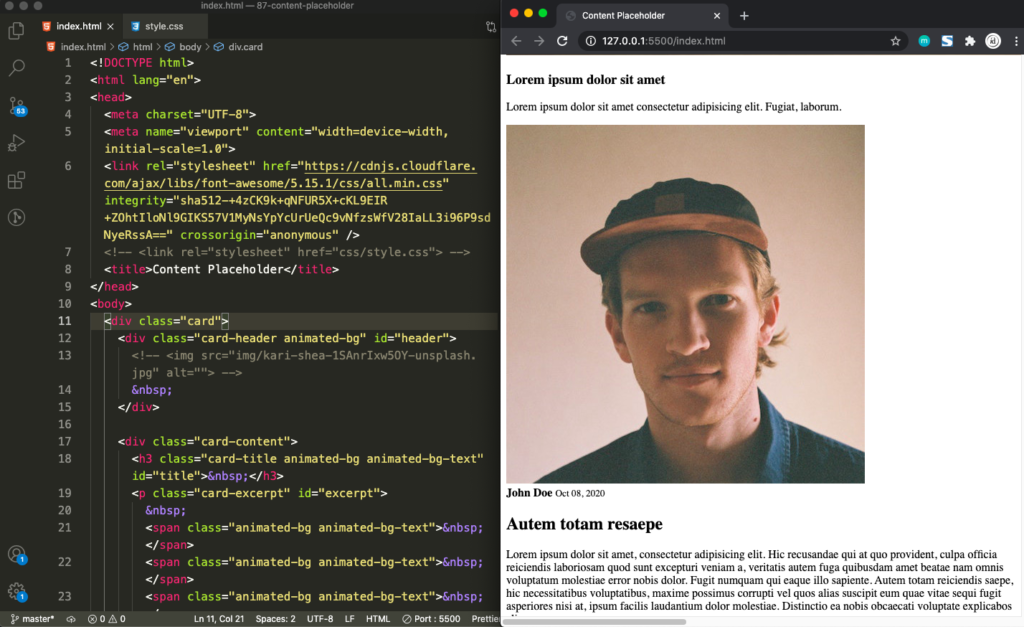
Vista del sitio sólo con la maquetación del sitio con HTML

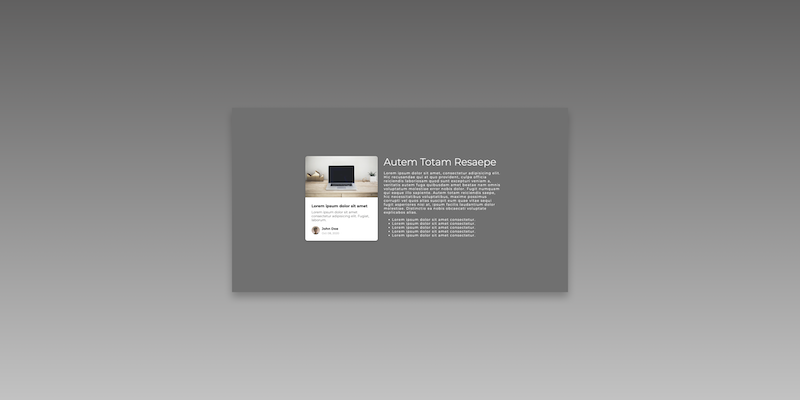
Esta es la vista del sitio final una vez que los estilos y el script entren a trabajar.
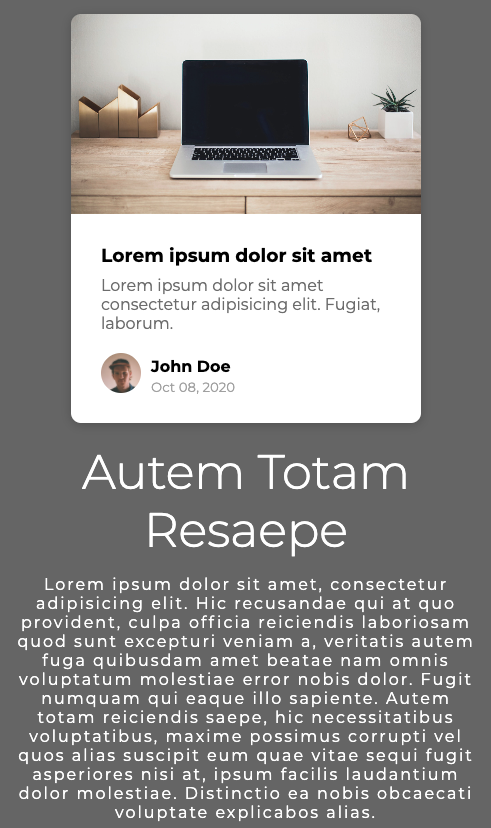
Sitio web responsivo
Vista sencilla al ver el sitio en aparatos móviles.

Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Content Placeholder
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias