Próximamente 2024
CURSO COMPLETO DE HTML Y CSS

Aprende HTML y CSS Moderno
Descripción del Curso
¿Qué Aprenderás?
✓ Construye diferentes sitios web y un portafolio
✓ Alojamiento web (hosting) de sitios web
✓ Variables CSS
✓ Proyectos con Flex y CSS Grid
✓ Proyectos con Flex y CSS Grid
✓ SASS, incluyendo el uso de variables, anidamientos, mixins y mas
¡Regístrate para ser el primero en saber cuándo abre el curso!
Así como estar al pendiente de nuevas actualizaciones y precios especiales de Early Bird
Temario*
Módulo 1: Introducción del Curso
- Bienvenido
- ¿Cómo funciona una página web?
- Qué es HTML y CSS
- Prepara tu computadora
Módulo 2: Lo Básico de HTML
- Introducción del Módulo
- Estructura básica de HTML
- Configuración de Live Server
- Meta Tags
- Cabecera y Párrafos
- Enlaces e Imágenes
- Listas y Tablas
- Formas y Entradas
- Block e Inline
- Div, Span, Class y ID
- Entidades de HTML
- Etiquetas Semánticas de HTML5
- Reto
Módulo 3: Lo Básico de CSS
- Introducción del Módulo
- Implementando CSS
- Selectores Básicos de CSS
- Introducción a Dev Tools de Google Chrome
- Fonts en CSS
- Color
- Background y Borders
- Box Model, Margin y Padding
- Float y Alignment
- Estilo de Enlace y Butón
- Estilo de Menú
- Display: Inline, Block, Inline-Block
- Visibilidad, Orden y Márgenes Negativos
- Posicionamiento CSS
- Reto
Módulo 4: Proyecto - Sitio Corporativo
- Introducción del Proyecto
- Estructura del Proyecto
- Cabecera: Navegación y Showcase
- Inicio y Footer
- Página Acerca De
- Página de Contacto
Módulo 5: Sitio Responsivo y Uso de Unidades
- ¿Qué es Diseño Responsivo?
- Media Queries
- Unidades em y rem
- Unidades vh y vw
- Hacer sitio responsivo: Sitio Corporativo Mayo
Módulo 6: Aprendiendo Flex Box
- ¿Qué es Flex Box?
- Lo Básico de Flex
- Propiedades de Flex
- Alignment y Justify en Flex
Módulo 7: Proyecto
Módulo 8: Publicación de Sitio Web
- Tipos de Alojamiento (Hosting)
- Configuración de Alojamiento Compartido
- Configuración de Correo
- Publicar tu Sitio Web Vía FTP
Módulo 9: Más Conceptos de CSS
- Selectores Avanzados
- Pseudo Clases: :nth-child
- Pseudo Clases: :before y :after
- Box Shadows
- Variables CSS
- Transiciones CSS
- Propiedad Transform
Módulo 10: Proyecto
Módulo 11: Aprendiendo CSS Grid
- ¿Qué es CSS Grid?
- Lo Básico y Columnas en Grid
- Filas en Grid
- Auto-Fit y Minmax
- Grid Template Areas
- Media Queries en CSS Grid
Módulo 12: Proyecto
Módulo 13: Publicación de Sitio Web con Netlify
- ¿Cómo funciona Netlify?
- Git y Push a Github
- Publicación de Sitio Web en Netlify y Envío de Formulario
- Nombre de Dominio Personalizado
Módulo 14: Aprendiendo SASS
- ¿Qué es SASS?
- Configuración del Entorno con node-sass
- Variables y Partials
- Anidamiento (Nesting) y Estructura
- Herencia (Inheritance) y Contrast
- Funciones, Mixins y Más
Módulo 15: Proyecto Portafolio
Módulo 16: ¿Qué sigue?
- Otras Herramientas Útiles
- ¿Qué sigue?
*Nota: El curso aún está en progreso, por lo que es posible que haya cambios en la versión final.
Proyectos del Curso

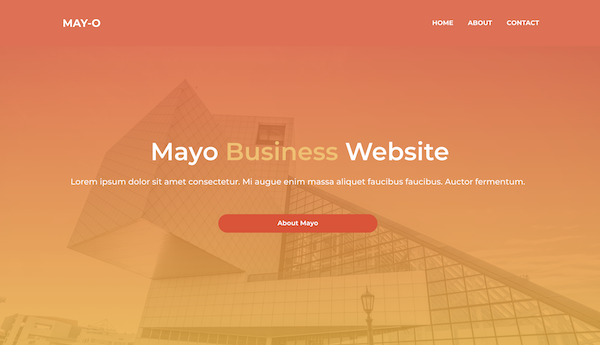
Sitio Corporativo Mayo
Sitio web para una empresa. Construiremos el sitio como se hacía antes sin el uso de flex o grid y entender conceptos básicos.

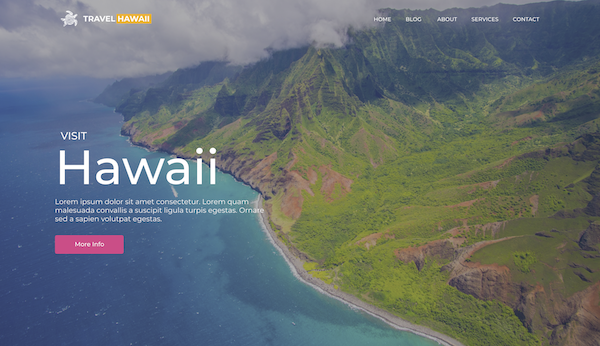
Sitio Promocional Hawaii
Sitio web vacacional promocional, donde aplicaremos los conceptos básicos de flexbox y más.

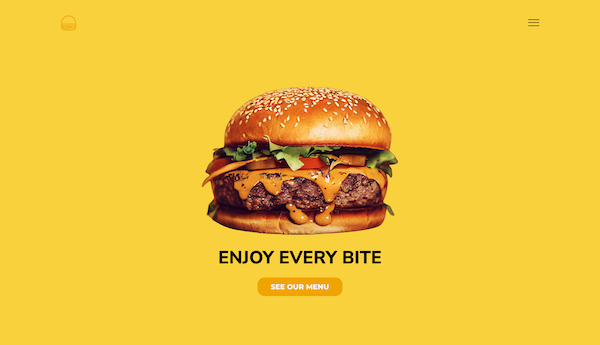
Sitio con Hamburger Menu
Constuiremos un menu tipo hamburguer solamente usando CSS. Con superposición para la lista del menu.

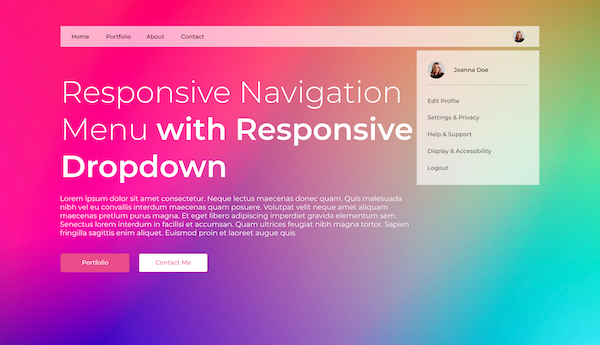
Sitio con Dropdown Menu
Construiremos un menu desplegable solamente usando CSS. Con un estilo glass para el menu.

Sitio Tech Blog
Proyecto que pondrá en práctica CSS Grid, con la creación de un diseño bidimensional usando diferentes propiedades.

Portafolio
Aprenderás
HTML5
HTML (HyperText Markup Language) es un lenguaje de maquetación que se utiliza para estructurar y presentar contenido en páginas web o aplicaciones móviles para los navegadores web que las visitan. Actualmente en su quinta versión.
CSS3
CSS (Cascading Style Sheets) es un lenguaje de estilos que se utiliza para especificar la parte visual de una página web como el diseño, colores, tipografía, y más. Actualmente en su tercera versión.
Diseño Responsivo
Es un enfoque de diseño que aborda la variedad de tamaños de dispositivos, permitiendo la adaptación automática a la pantalla, ya sea que el contenido de la página web sea vista en un smartphone, tablet o ipad.
Git
Es un sistema de control de versiones que rastrea los cambios en el código fuente durante el desarrollo de una página web, facilitando la colaboración entre desarrolladores y permitiendo la gestión de código.
Flexbox y Grid
SASS
SASS (Syntactically Awesome Style Sheets) es un pre-procesador de CSS que te permite usar funciones como variables, estilos anidados, mixins, importaciones, herencia, funciones integradas y más.
Invierte en tu Educación*
EL CURSO ESTARÁ DISPONIBLE EN FEBRERO 2024 (DÍA PENDIENTE POR ANUNCIARSE).
Pre-Venta
$800 MXN
$3,850
Próximamente
- ✓ Ahorra 75% comparado con el precio regular
- ✓ Acceso al curso de por vida
- ✓ Descarga de ejercicios y archivos
- ✓ Acceso el día de lanzamiento (Próximamente)
Early Bird
$1,500 MXN
$3,850
Próximamente
- ✓ Ahorra 55% comparado con el precio regular
- ✓ Acceso al curso de por vida
- ✓ Descarga de ejercicios y archivos
- ✓ Acceso el día de lanzamiento (Próximamente)
Precio Regular
$3,580 MXN
Próximamente
- ✓ Acceso al curso de por vida
- ✓ Descarga de ejercicios y archivos
- ✓ Acceso el día de lanzamiento (Próximamente)
Preguntas Frecuentes
Si tienes otra pregunta, no dudes en contactarme.
¿Para quién es este curso?
Este curso está dirigido a principiantes que quieren aprender a construir sitios web responsivos con el uso de HTML5, CSS3, así como el uso de Flexbox, CSS Grid y el pre-procesador SASS.
Este curso puede ayudarte si:
- No tienes conocimientos previos de desarrollo web y quieres aprender lo más básico para hacer páginas web
- Eres autodidacta pero necesitas una guía puntual para desarrollar tus habilidades básicas de HTML y CSS
- Conoces CSS pero te cuesta ponerlo en práctica para crear proyectos del mundo real
- Eres desarrollador back-end y quieres mejorar en el front-end
¿Existe un certificado de finalización?
Si no me gusta el curso ¿puedo obtener un reembolso?
Aún tengo dudas sobre el curso
Por favor contáctame y te responderé lo antes posible.
