Sitio web de historias sobre Halloween, hecho con Bootstrap y SASS. El reto personal número 57 #100sitioswebchallenge
Puedes visualizar el sitio en: H Stories
DESAFÍOS
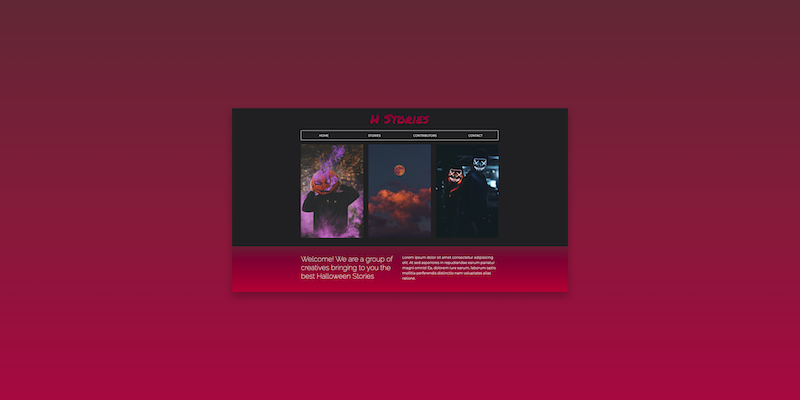
Queriendo celebrar Halloween quise hacer este sitio, simulando un sitio donde se encuentran historias del día de brujas. Basado en el template Missio, quise trabajar con la combinación de las clases de bootstrap y algunas clases que voy creando en SASS logro hacer la vista del sitio. Ya con esto estamos por concluir con sitios hechos con Bootstrap para pasar a otro tema de Front-End.
PROCESO
Paleta de colores y estilos
Paleta de colores: 6F2232 950740 C3073F 1A1A1D
Tipografía:
Íconos: Font Awesome
HTML y CSS
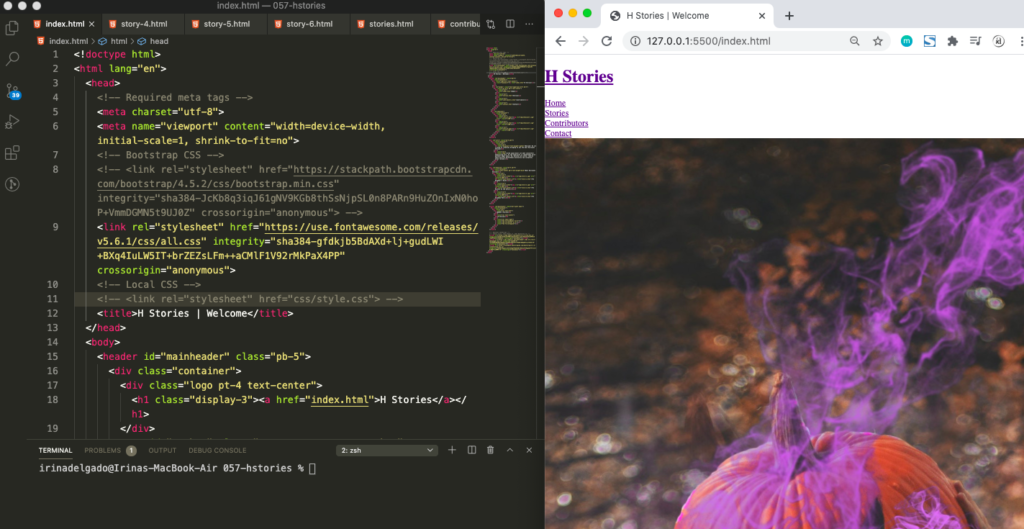
Esta es la vista del sitio al comienzo de su creación, si se fijan no llamo a los estilos que se encuentran en Bootstrap y SASS. Para posteriormente llamarlos y ver el sitio final.

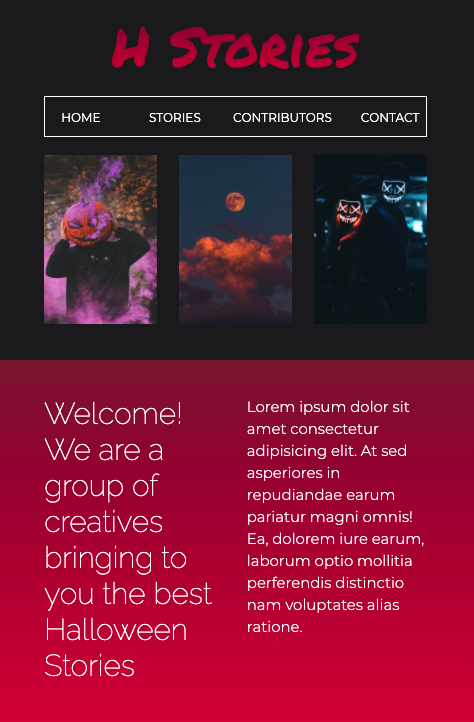
Sitio web responsivo
Las mismas clases de Bootstrap me permite ver el sitio de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: H Stories
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Este fue el sitio para Halloween hecho con Bootstrap y SASS. ¿Qué otro sitio te gustaría ver?