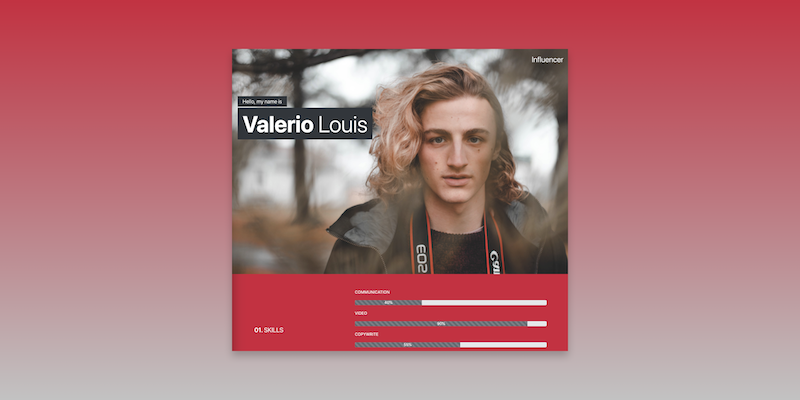
Portafolio sencillo hecho sólo usando Bootstrap. Parte del reto #100sitioswebchallenge, sitio 44.
Puedes visualizar el sitio en: Influencer
DESAFÍOS
Fue divertido hacer este sitio, todo hecho con Bootstrap, no uso ningún archivo extra CSS. Si se fijan en la segunda sección uso el componente de progreso para mostrar el nivel de habilidades del sitio demo.
PROCESO
Paleta de colores y estilos
Paleta de colores: E12F40 FFFFFF 2D3338
Tipografía: Roboto de Google Fonts
Íconos: Font Awesome
Mockup (Bosquejo)
Para este proyecto no hice bosquejo brinqué directamente a la maquetación. Basado en el Tema Resume.
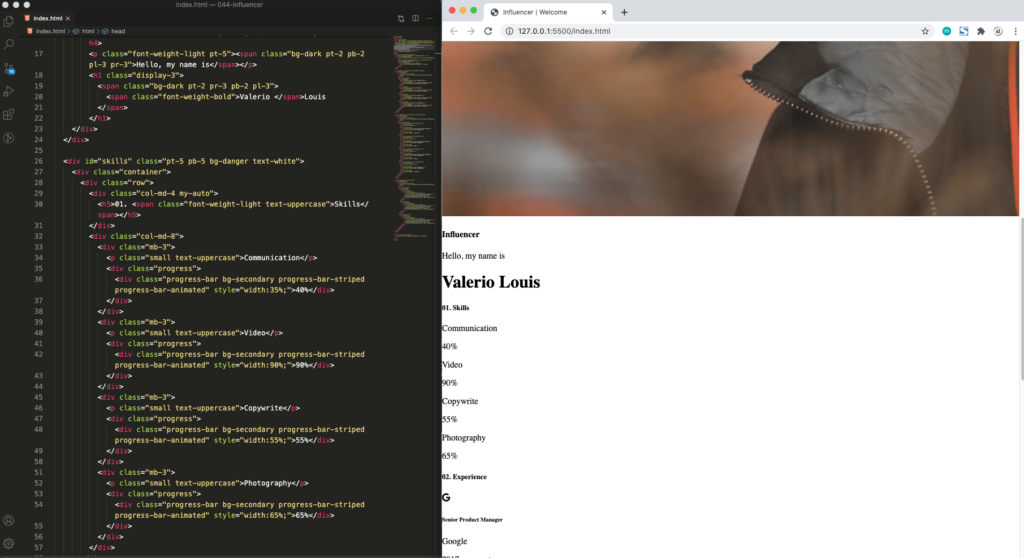
HTML y CSS
Esta es la vista del sitio antes y después de activar las clases de Bootstrap. El uso de las clases CSS si observan cambian completamente el sitio.

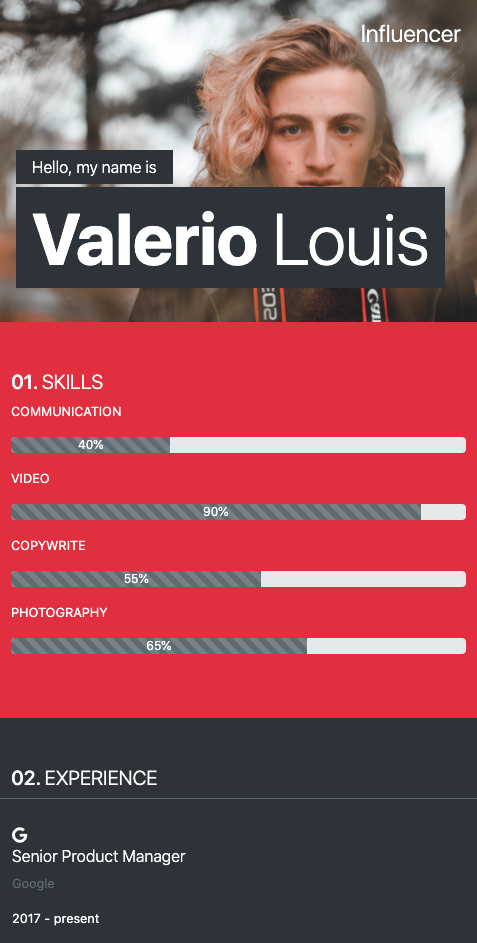
Sitio web responsivo
De igual manera todo se ajusta responsivamente de manera automática

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Influencer
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Este fue el portafolio sencillo hecho sólo usando Bootstrap. Deja tus comentarios y sugerencias.