Esta es una landing page con navegación en tabulador de móvil, construído con HTML, CSS y Javascript. El proyecto número 95 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Mobile Tab Navigation
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Este ejercicio simula en una landing page un template de un teléfono, el cual se puede navegar en la opción de los botones.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF FDFDFD
Tipografía: Open Sans de Google Fonts
Íconos: Font Awesome
HTML y CSS
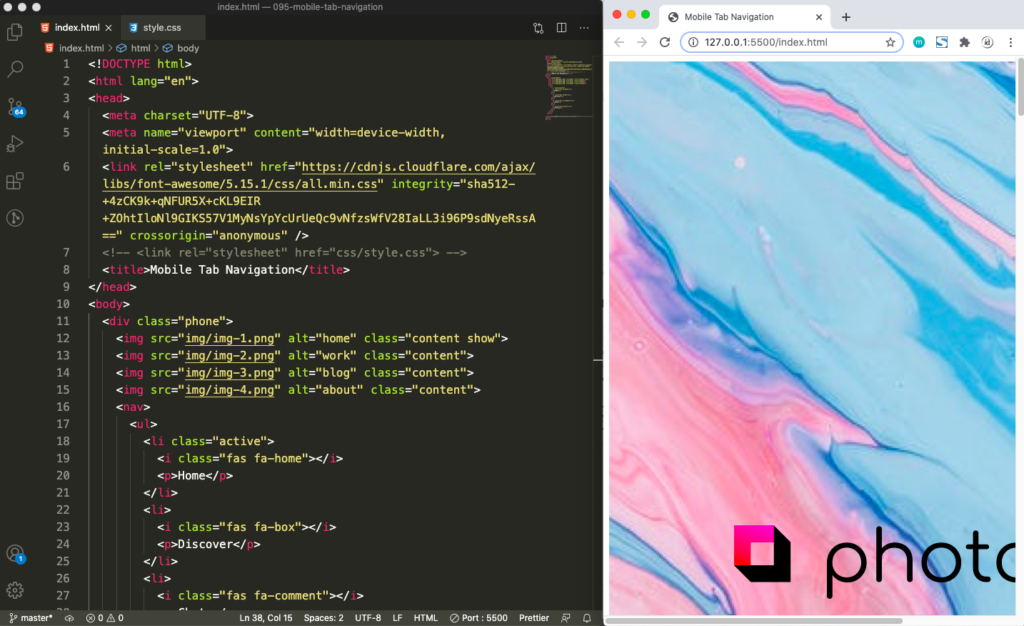
Estas imágenes representan el proceso del ejercicio, desde su maquetación en HTML, hasta su estado final con CSS y Javascript

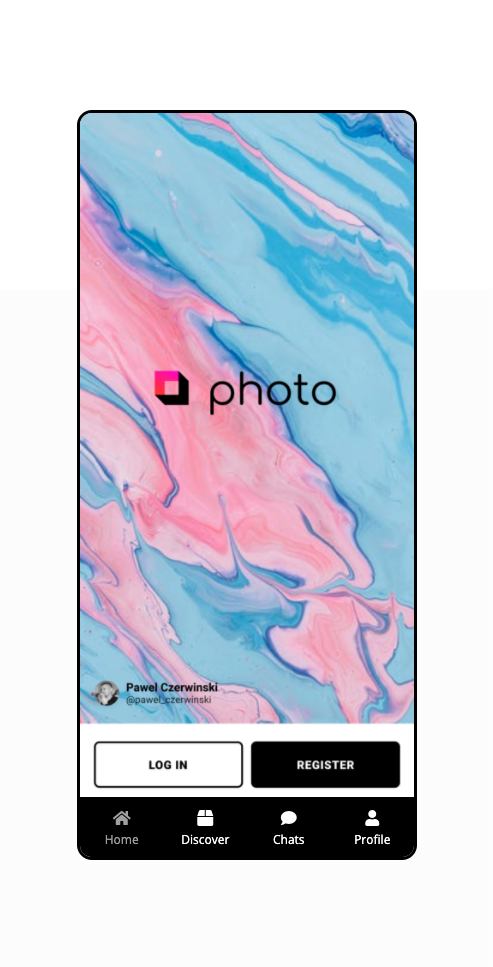
Sitio web responsivo
Esta es la vista responsiva para aparatos móviles

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Mobile Tab Navigation
Información técnica
- Visual Studio Code
- HTML5
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias