Esta es una landing page con efecto automático hecho con HTML, CSS y Javascript. El proyecto número 92 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Auto Text Effect
DESAFÍOS
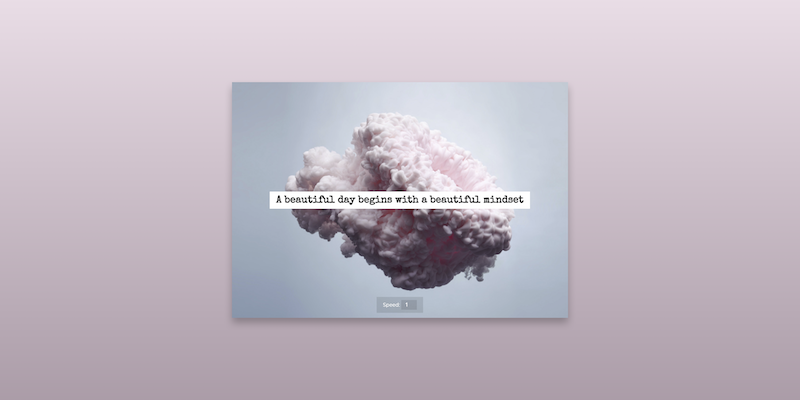
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Este ejercicio muestra una frase de manera gradual con elección de velocidad a través de un botón en la parte inferior.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografías:
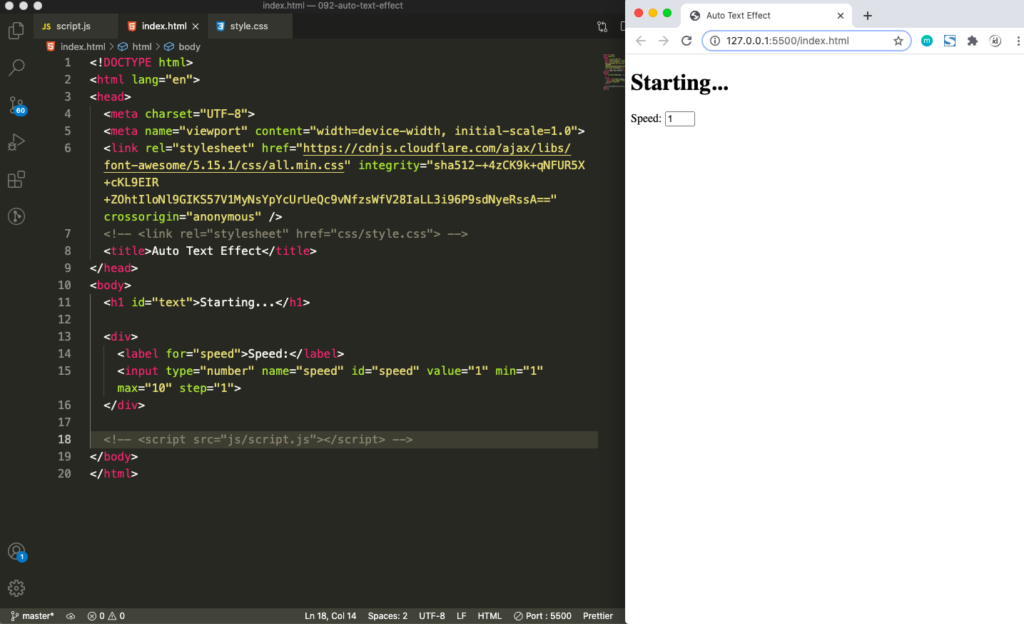
HTML y CSS
Esta es la vista del sitio maquetado con HTML

Vista del sitio final
Sitio web responsivo
Visualización responsiva del sitio, para aparatos móviles

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Auto Text Effect
Información técnica
- Visual Studio Code
- HTML5
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias