Este es un sitio con estilo CSS grid llamado salón. El sitio número doce del reto personal #100sitioswebchallenge.
Puedes visualizar el código en: CSS Grid Salon
DESAFÍOS
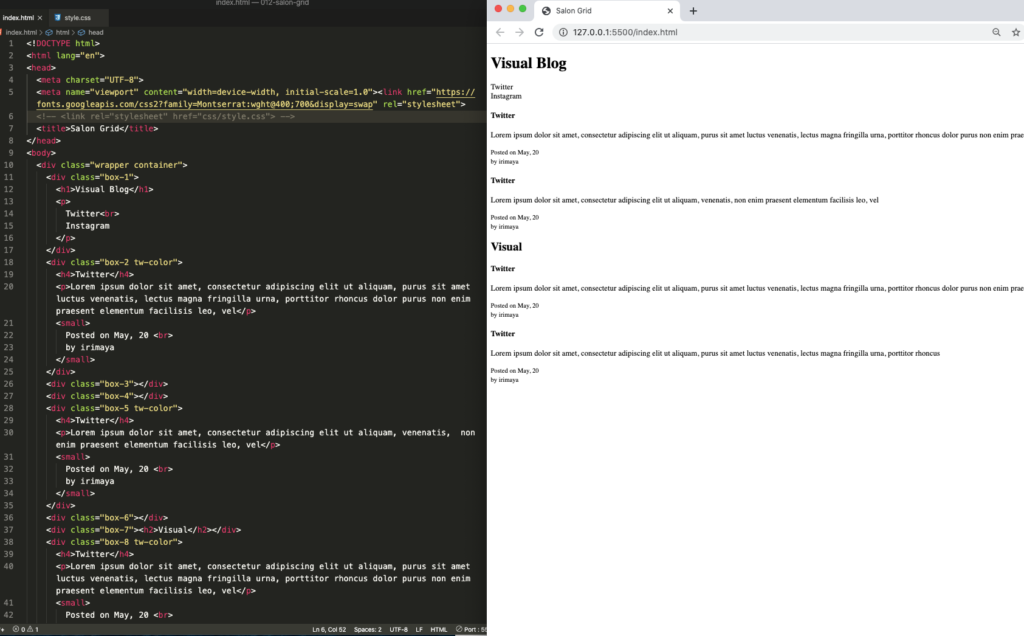
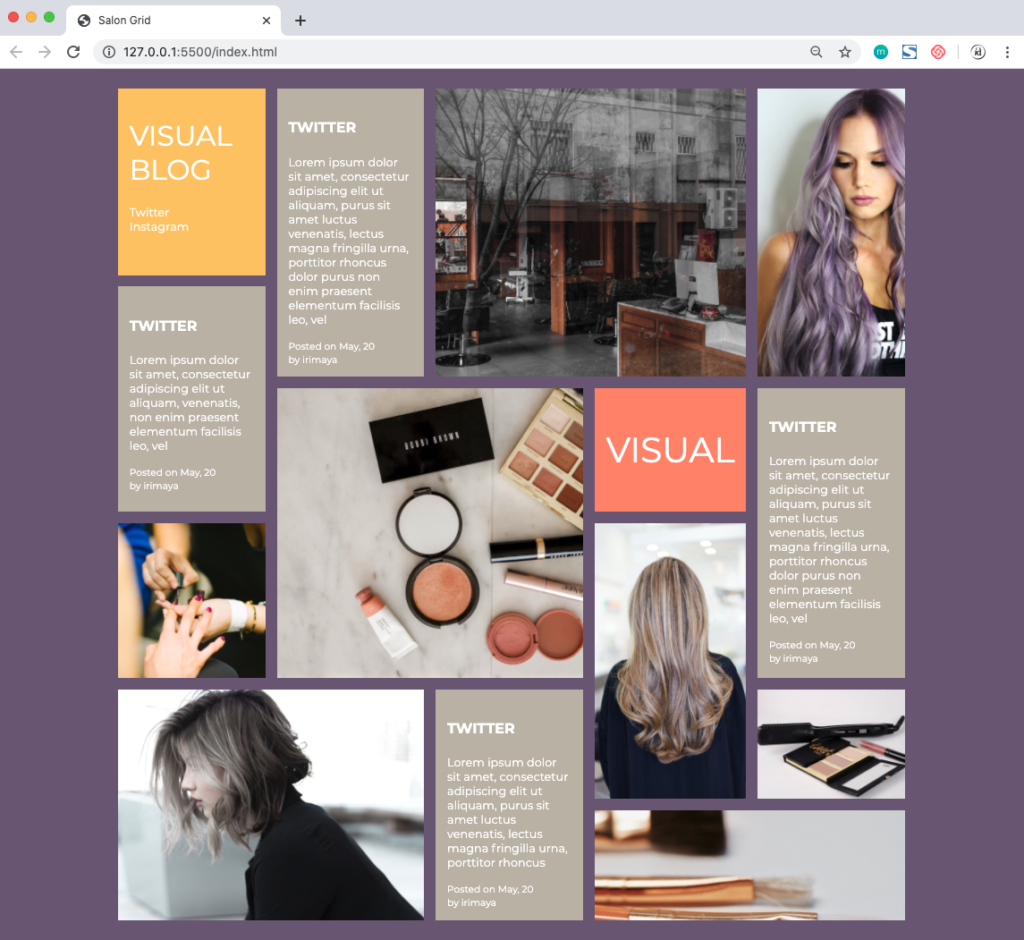
Este sitio lo construí con CSS grid, creando una clase wrapper y una clase box para cada una de las cajas que se pueden visualizar en el sitio. Donde a cada una le especifiqué la dimensión de la columna.
PROCESO
Paleta de colores y estilos
Paleta de colores: FB8C6F FCC763 C0B9AD 72607D colours.cafe
Tipografía: Montserrat de Google Fonts

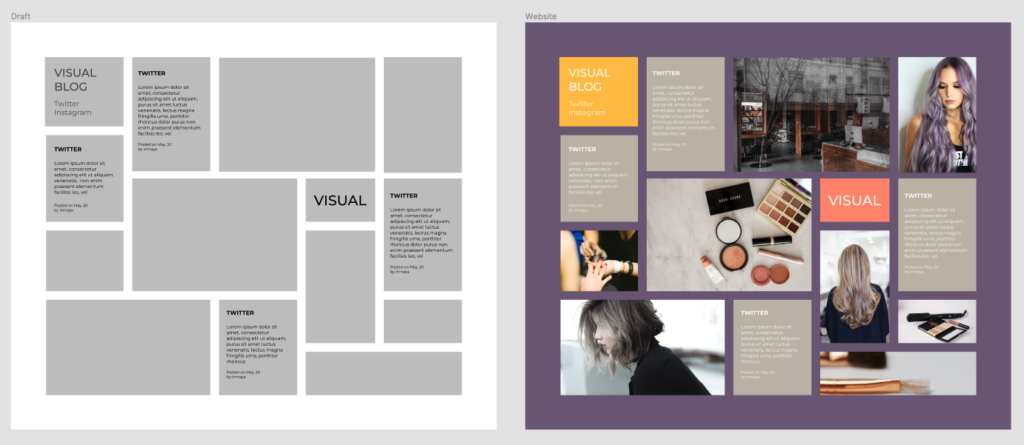
Mockup (Bosquejo)
La idea del sitio fue hacerlo sencillo, para enfocarme y practicar el uso de grid de diferentes dimensiones.
El construir el bosquejo en Figma me ayuda mucho a empezar la maquetación en HTML y CSS.

HTML y CSS


Sitio web responsivo
Así se visualiza el sitio en aparatos móviles. Donde la clase wrapper se convierte en una sola fracción, de 5fr a 1fr para visualizar todo en una sola columna.
.wrapper {
grid-template-columns: 1fr;
}
.box-1 {
grid-column: 1/2;
grid-row: 1/2;
}

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el código en: Salon
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash