https://youtu.be/_HVG9eq8LAw Una práctica más de Grid con este sitio el proyecto 35 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Grid Layout IV DESAFÍOS Este es un ejercicio que se encuentra en Frontend Mentor, el ejercicio se ve como...
CATEGORIA
100sitioswebchallenge
Práctica de Grid – Layout Grid III
https://youtu.be/dAm2ji0-ya4 Este es un ejercicio sencillo para practicar CSS Grid, el proyecto 34 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Grid Layout III DESAFÍOS Encontré esta imagen de grid en Pinterest y quise replicarlo para...
Práctica de Grid – Layout Grid II
https://youtu.be/fqbKsJENYws Este es un sitio maquetado con HTML y estilizado con CSS Grid, el proyecto número 33 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Grid Layout II DESAFÍOS Cuando buscaba algunos ejemplos para hacer un sitio...
Práctica de Grid – Layout Grid I
https://youtu.be/uxD461V3oeI https://youtu.be/UXhPVqN8RRI Este es un sitio presentando una estructura para seguir practicando el uso de Grid, el proyecto número 32 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Grid Layout I DESAFÍOS...
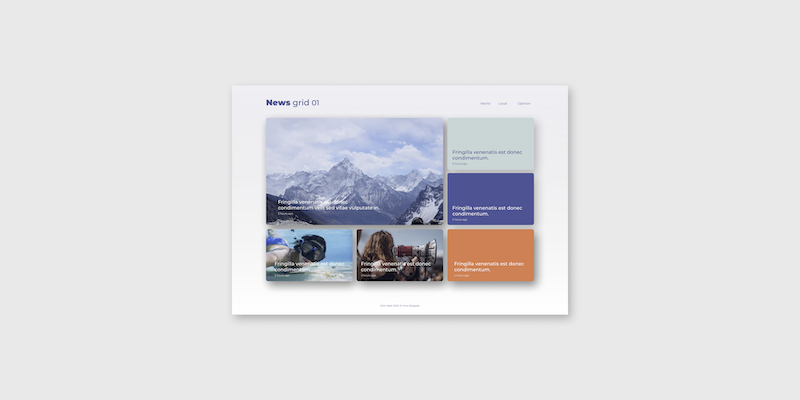
Sitio de Noticias hecho con Grid I
https://www.youtube.com/watch?v=qLqHuxgXLUY&t=550s Este es un sitio estilo noticias hecho con HTML y CSS Grid, el proyecto número 31 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: News Grid I PROCESO Paleta de colores y estilos...
Mini Proyecto con Grid – Varadero
Este es un mini proyecto donde seguimos con la práctica de CSS Grid, el proyecto número 30 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Varadero Grid PROCESO Paleta de colores y estilos Paleta de colores: BE1B35 FFFFFF Tipografía:...
Mini Proyecto con Grid – Cartagena
Este es un mini proyecto donde seguimos con la práctica de CSS Grid, el proyecto número 29 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Cartagena Grid PROCESO Paleta de colores y estilos Paleta de colores: BE1B35 FFFFFF Tipografía:...
Mini Proyecto con Grid – Machu Pichu
Y seguimos practicando el uso de CSS Grid, el proyecto número 28 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Machu Picchu Grid PROCESO Paleta de colores y estilos Paleta de colores: 5E724C FFFFFF Tipografía: Montserrat de Google Fonts...
Mini Proyecto con Grid – Buenos Aires
Y seguimos practicando el uso de CSS Grid, el proyecto número 27 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Buenos Aires Grid PROCESO Paleta de colores y estilos Paleta de colores: DFA02C FFFFFF Tipografía: Montserrat de Google Fonts...
Mini Proyecto con Grid – Mexico City
https://www.youtube.com/watch?v=ENMAybDmk5o&t=579s Este es un mini proyecto donde seguimos con la práctica de CSS Grid, el proyecto número 26 parte del reto personal #100sitioswebchallenge Puedes visualizar el sitio en: Grid Mexico City DESAFÍOS Como pueden darse...
NEWSLETTER
Suscríbete a Sencillamente Web
Reflexiones sobre desarrollo web