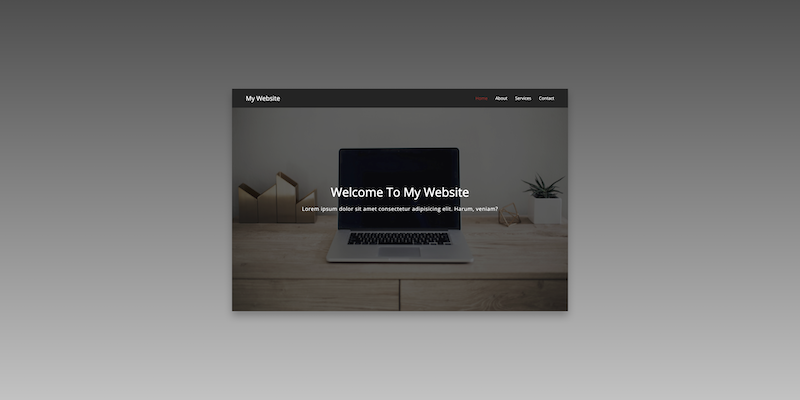
Esta es una barra fija con animación, construída con HTML, CSS y Javascript. El proyecto 88 parte del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Sticky Navbar
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Un ejercicio que podría simplificar lo que bootstrap puede hacer con la animación del navegador. En este caso todo se escribe de manera manual, al dejar el navegador fijo y posteriormente cambiar el color del background mientras se va bajando hacía la parte inferior del sitio.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 222222 C0392B
Tipografía: Montserrat de Google Fonts
HTML y CSS
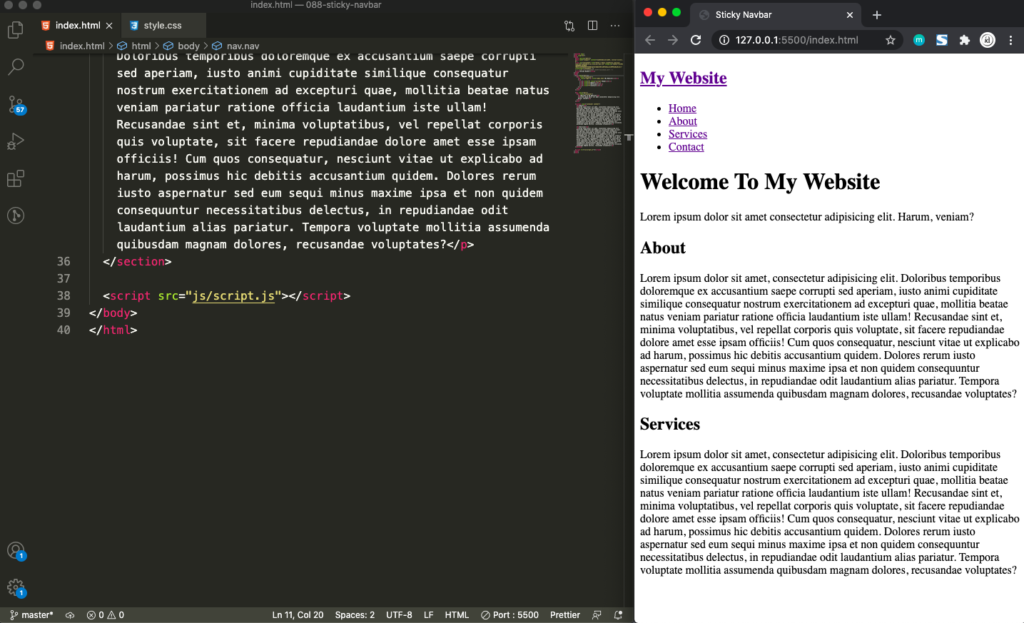
Este es el proceso seguido en el ejercicio por Brad Traversy, primero la vista sólo maquetada en HTML para posteriormente llegar al resultado final con los estilos de CSS y script de javascript.

Sitio web responsivo
Vista del sitio de manera responsiva, quiere decir lo que se ve en aparatos móviles.
Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Sticky Navbar
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Javascript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias