Blog sencillo hecho con SASS y Flex. El proyecto 37 parte del reto #100sitioswebchallenge
Puedes visualizar el sitio en: Working Blog
DESAFÍOS
Para este proyecto quise hacer algo al revés de lo que venía haciendo con los proyectos anteriores. Si te fijas cuando pasas el mouse por algunos de los bloques de texto verás que ahora aparece una imagen con un botón.
Anteriormente lo venía haciendo de manera contraría, pero me pareció interesante ahora hacerlo de esta manera.
<div class="box">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Tempor, turpis sit eget tortor. Gravida venenatis tellus ut ante quam purus quisque nunc. Dignissim magna pellentesque id orci dignissim. A mauris in augue aenean feugiat cras. A interdum nunc, justo ac faucibus donec. Diam vitae felis quam amet. Varius egestas pellentesque vivamus non facilisis sed odio nunc pulvinar.</p>
<div class="overlay">
<div class="img-1">
<a href="post-1.html" class="btn btn-light">Read More</a>
</div>
</div>
</div>
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF
Tipografía: Montserrat de Google Fonts
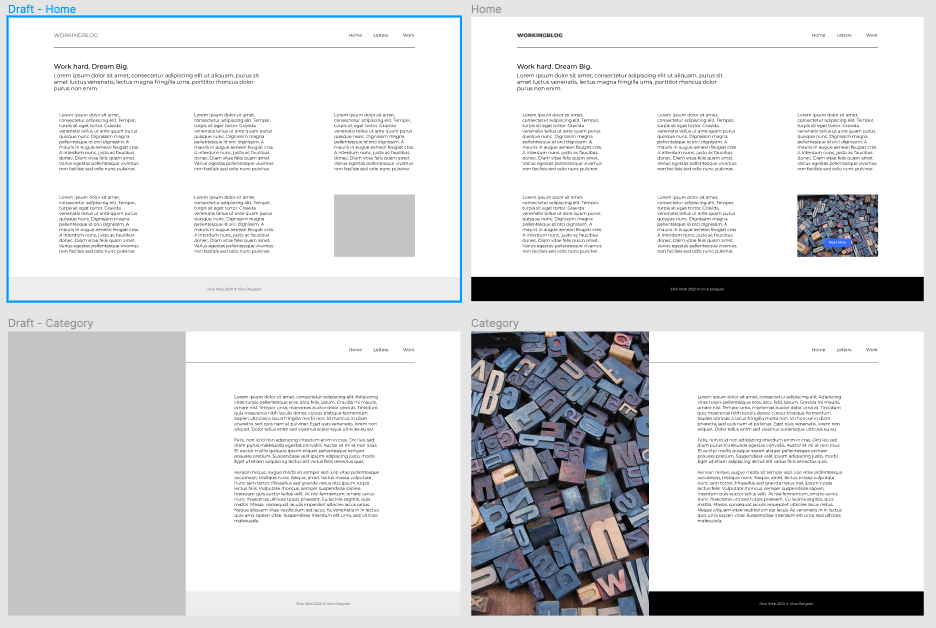
Mockup (Bosquejo)
Esta es una imagen sacada desde mi repositorio de Figma, donde hago mis bosquejos antes de empezar a maquetar.

HTML y CSS
Con la ayuda de Visual Studio Code como mi editor ahora brinco a pasarlo todo a HTML y SASS. Donde SASS como pre-procesador posteriormente convertirá los estilos a CSS.

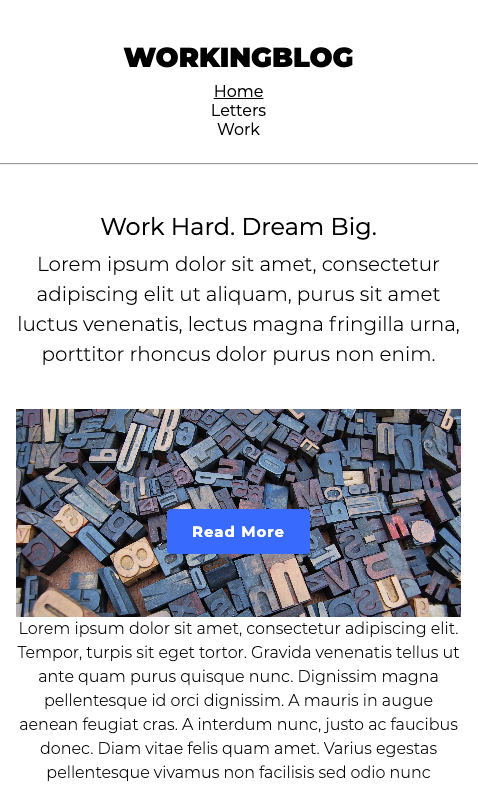
Sitio web responsivo
Y por último la visualización del sitio de manera responsiva, para ser visto en aparatos móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Working Blog
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (SASS, Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias