Sitio web sencillo hecho sólo con Bootstrap. Este es el proyecto 42 del reto #100sitioswebchallenge
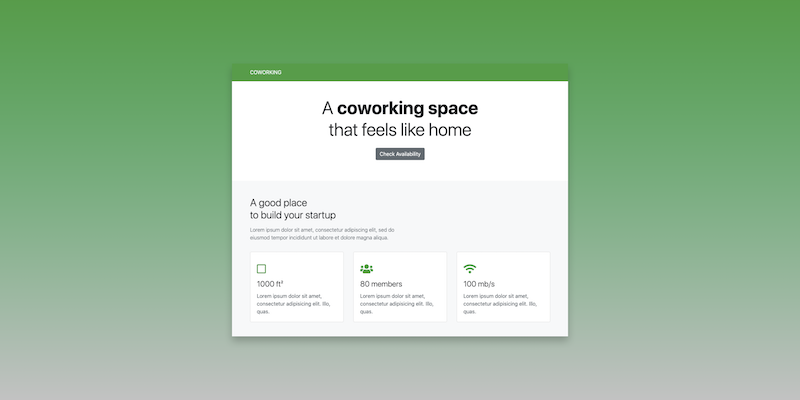
Puedes visualizar el sitio en: Coworking
DESAFÍOS
Este fue un sitio sencillo, todo hecho con Bootstrap. Uso la clase row y col en algunas secciones, que son las clases que usa Bootstrap para usar el estilo Flex. Una de las ventajas también que usé para este proyecto es el uso de colores predeterminados de Bootstrap.
PROCESO
Paleta de colores y estilos
Paleta de colores: 009D42 000000 FFFFFF
Tipografía: Roboto de Google Fonts
Íconos: Font Awesome
Mockup (Bosquejo)
Para este proyecto no hice bosquejo brinqué directamente a la maquetación. Basado en el Tema Coworking.
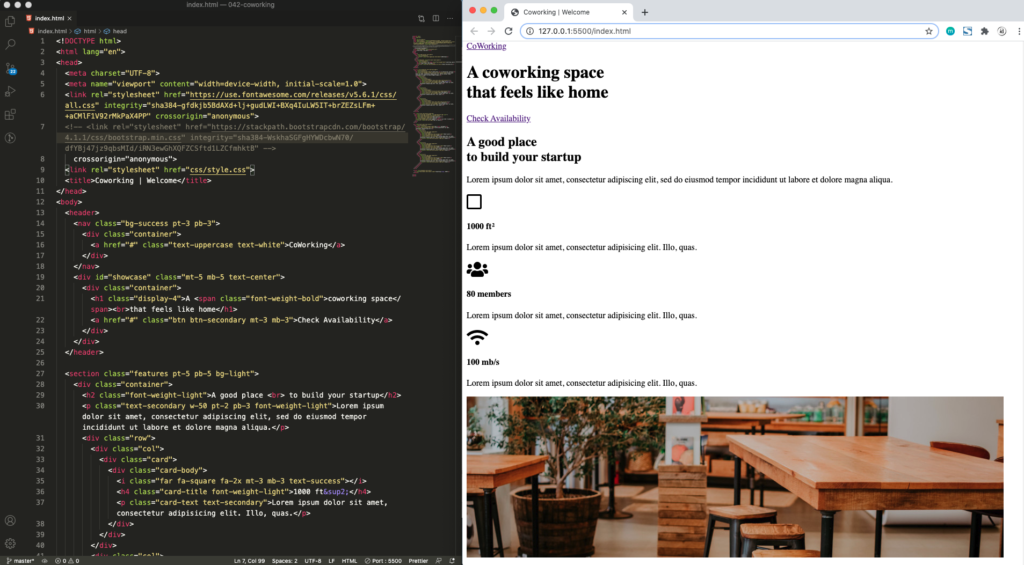
HTML y CSS
Este es el proceso del sitio web, la llamada a las clases para los estilos está completamente dentro de html como puedes observar.

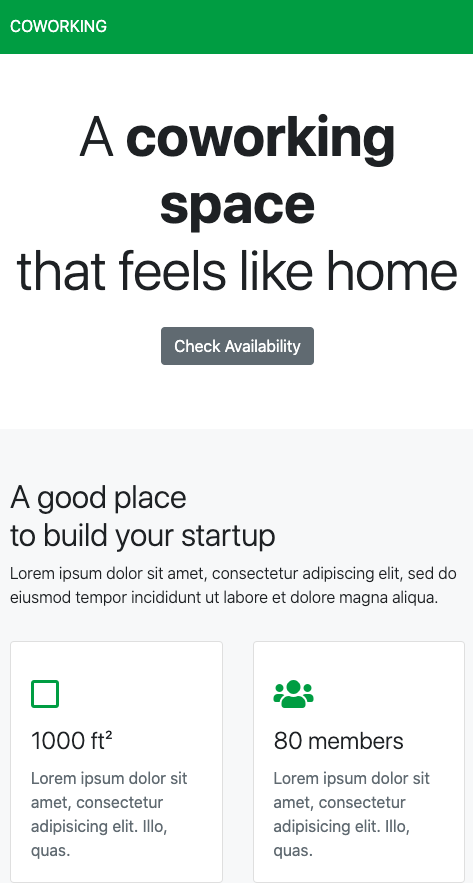
Sitio web responsivo
Esta es la vista responsiva del sitio, donde las mismas clases de Bootstrap toman forma para que se pueda ver de esta manera.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Coworking
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Este fue el sitio web sencillo hecho sólo con Bootstrap. Deja tus comentarios y sugerencias.