Sitio web para pequeña empresa de la serie 3, construido con HTML y CSS. El proyecto 23 del reto #100sitioswebchallenge
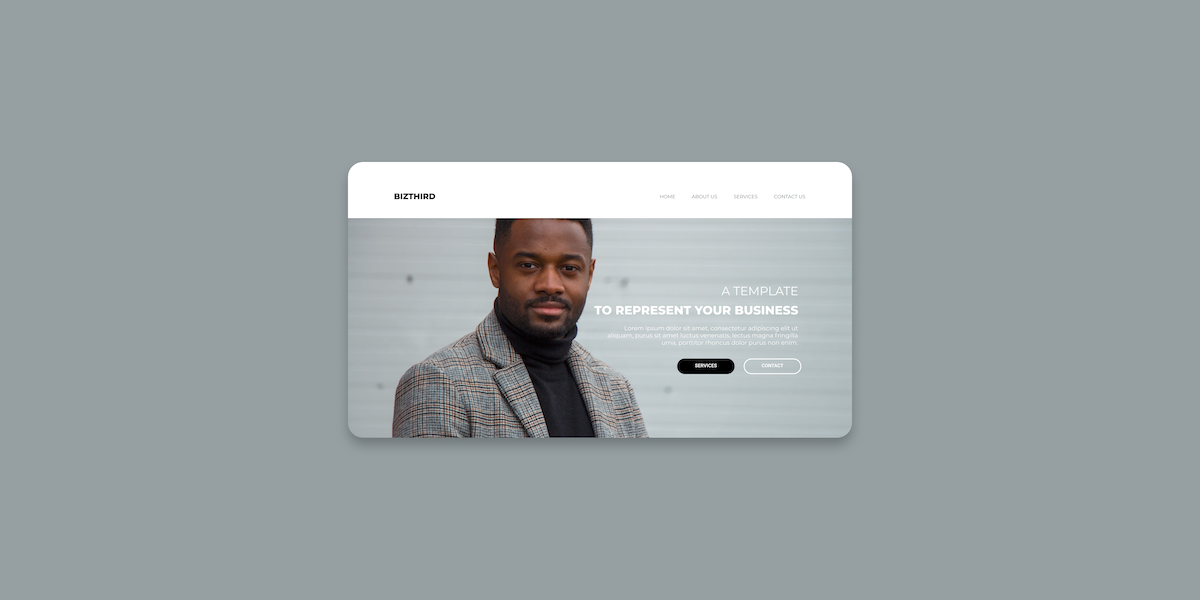
Puedes visualizar el sitio en: BizThird
DESAFÍOS
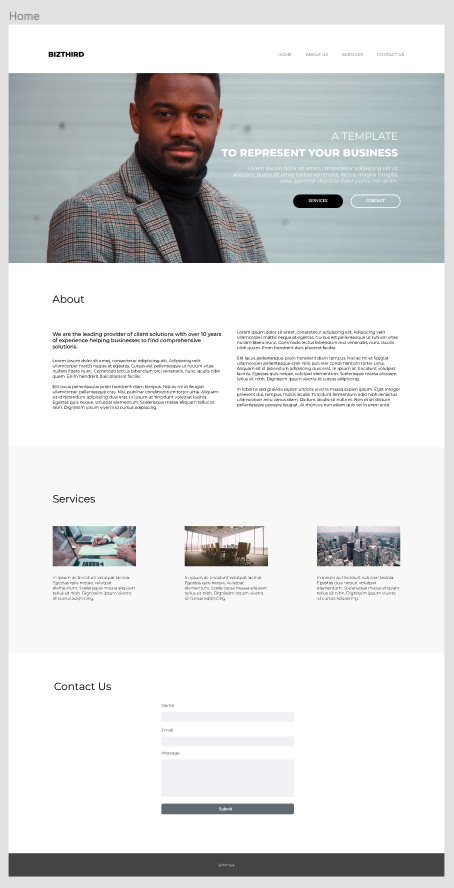
Implementando el proceso de hacer el sitio estilo One Page. En donde los estilos de la cabecera se ve de esta manera
/* Header */
#mainheader {
height: 100vh;
padding-top: 50px;
}
/* Navbar */
#mainnavbar {
overflow: auto;
}
#mainnavbar a {
color: #6C757D;
}
#mainnavbar .logo {
float: left;
padding-top: 30px;
font-size: 28px;
text-transform: uppercase;
}
#mainheader .logo a {
color: #000;
}
#mainnavbar ul {
list-style: none;
float: right;
text-transform: uppercase;
}
#mainnavbar ul li {
float: left;
}
#mainnavbar ul li a {
display: block;
padding: 40px 30px;
text-align: center;
}
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF F9F9F9 000000
Tipografía:
Mockup (Bosquejo)
Primero preparamos el bosquejo del sitio. En este caso usando Figma para hacerlo.

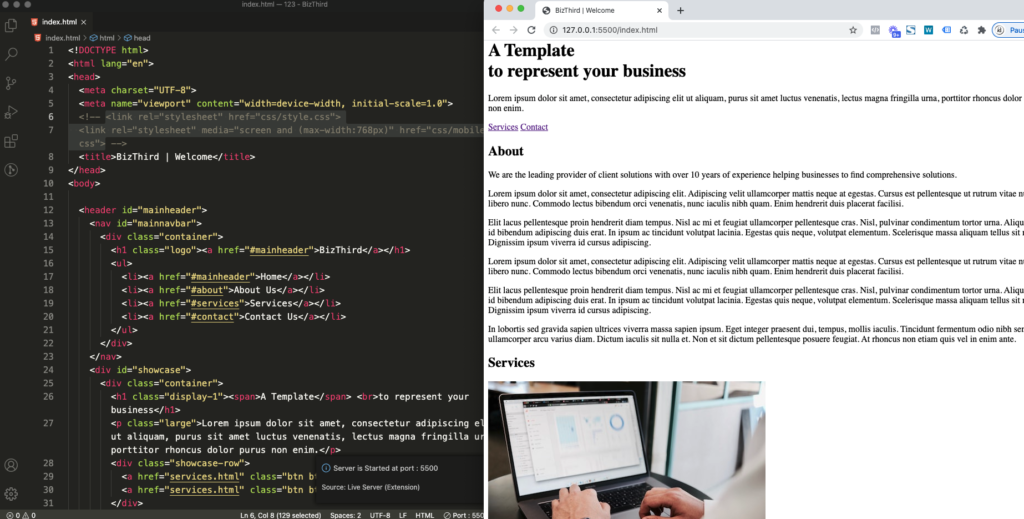
HTML y CSS
Con el bosquejo a un lado, empezamos la maquetación del sitio con HTML y finalmente los estilos CSS.

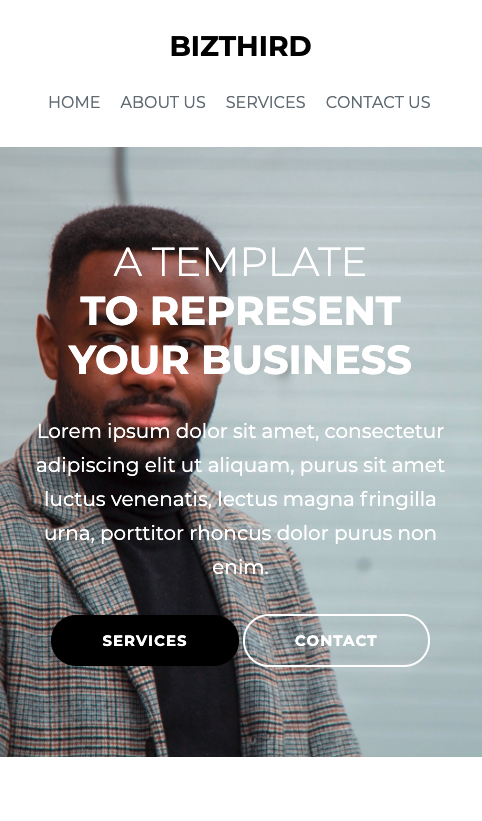
Sitio web responsivo
Por último nos asseguramos que el sitio sea responsivo por médio de queries, observa el archivo mobile.css para esto.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: BizThird
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias.