Sitio web para pequeña empresa (HTML y CSS), serie 2. El proyecto 22 del reto de hacer 100 sitios web.
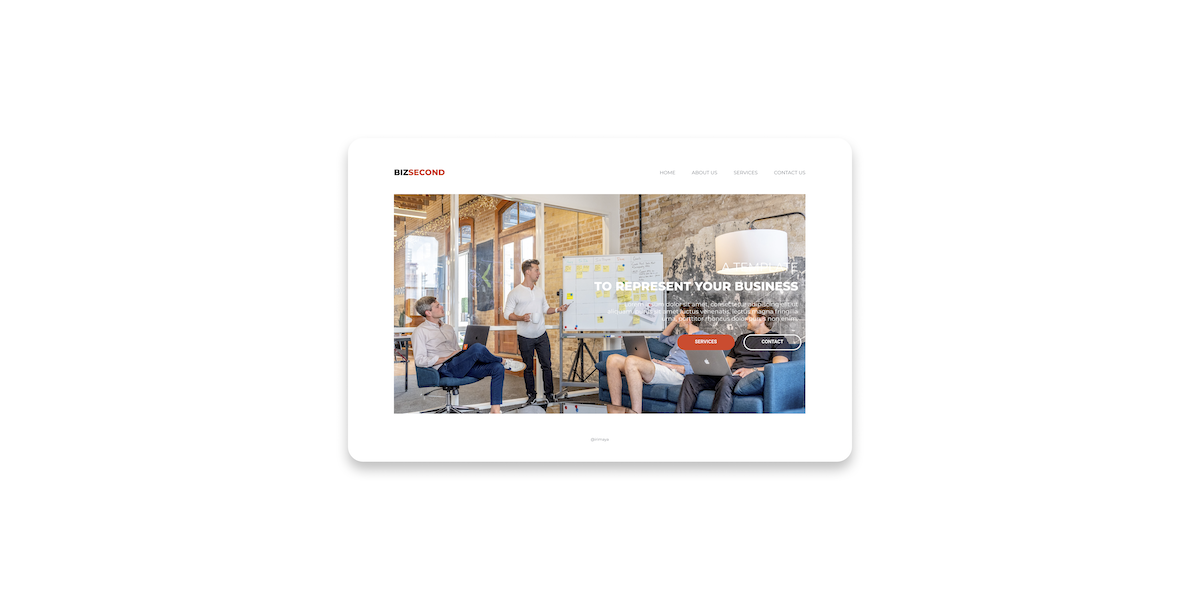
Puedes visualizar el sitio en: BizSec
DESAFÍOS
Para este ejercicio trabajé los estilos entre el navegador y el showcase.
#mainheader {
height: 100vh;
padding-top: 50px;
}
#showcase {
background: url('../img/background.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center;
text-align: right;
padding-top: 200px;
padding-bottom: 90px;
color: #fff;
}
PROCESO
Paleta de colores y estilos
Paleta de colores: E84B2A 6C757D E8E8E8
Tipografía:
Mockup (Bosquejo)
Primero el sitio lo bosquejo por medio de Figma

HTML y CSS
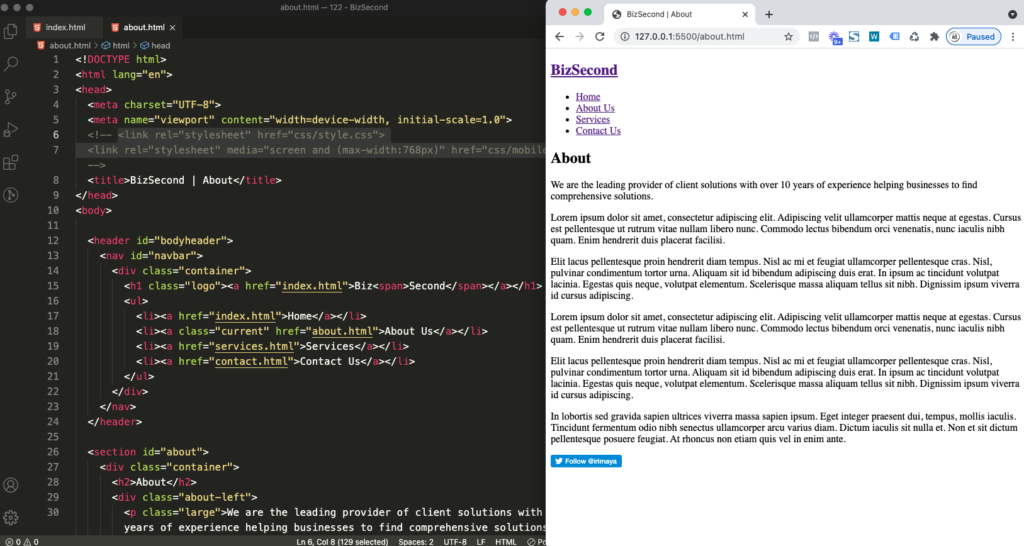
Una vez listo el bosquejo empiezo la maquetación con HTML del archivo index

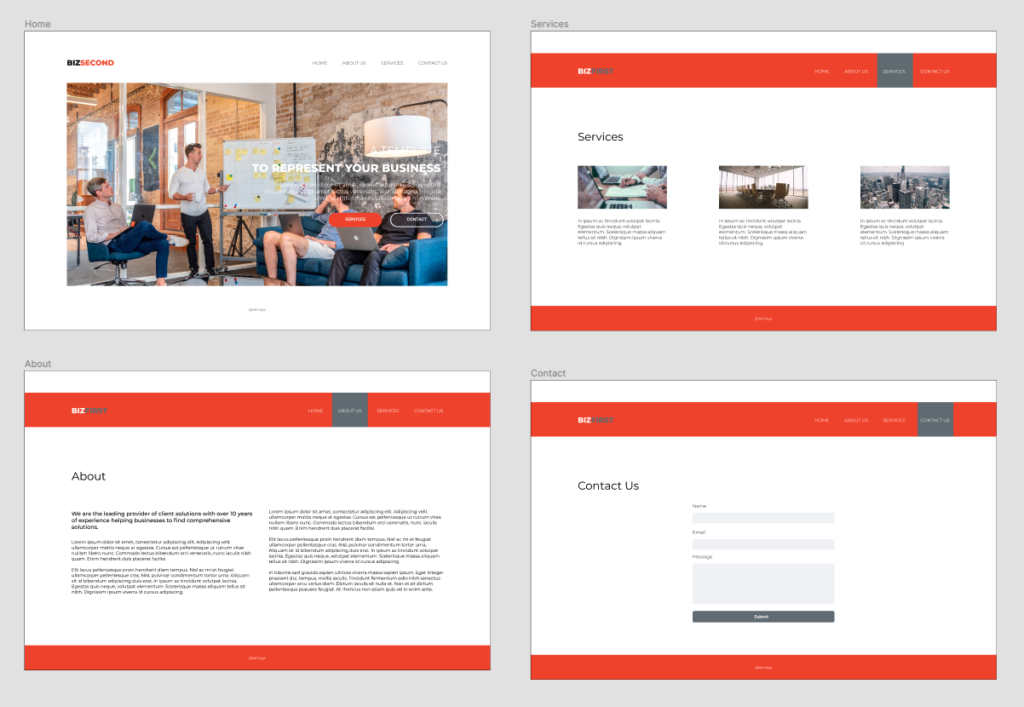
Y posteriormente los estilos CSS, para tener el sitio final
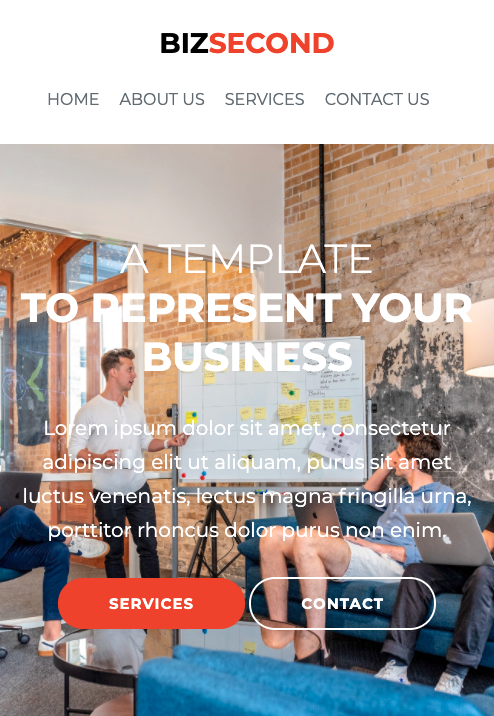
Sitio web responsivo
Esta es la vista final del sitio en móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: BizSec
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
- Austin Distel
- Glenn Carstens-Peters
- Christina @ wocintechchat.com
- LinkedIn Sales Solutions
Deja tus comentarios y sugerencias.