Este es un sitio web estilo One Page, maquetado con HTML y estilizado con CSS (Flex). El proyecto número 15 del reto personal #100sitioswebchallenge
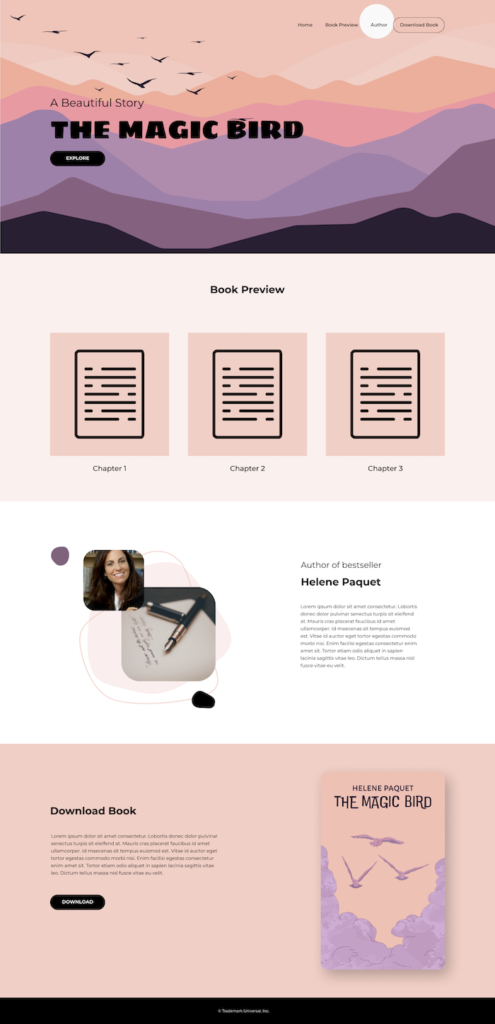
Puedes visualizar el sitio en: Children’s Book I
DESAFÍOS
Para este sitio quise construir algo sencillo para la promoción de un libro infantil, siguiendo trabajando el uso de flexbox. En este caso uso la classe flex dos veces porque posteriormente una la acomodaré en columnas cuando esté de manera responsiva y la otra no.
PROCESO
Paleta de colores y estilos
Paleta de colores: FEF0EE FCD0C7 000000 FFFFFF
Tipografía:
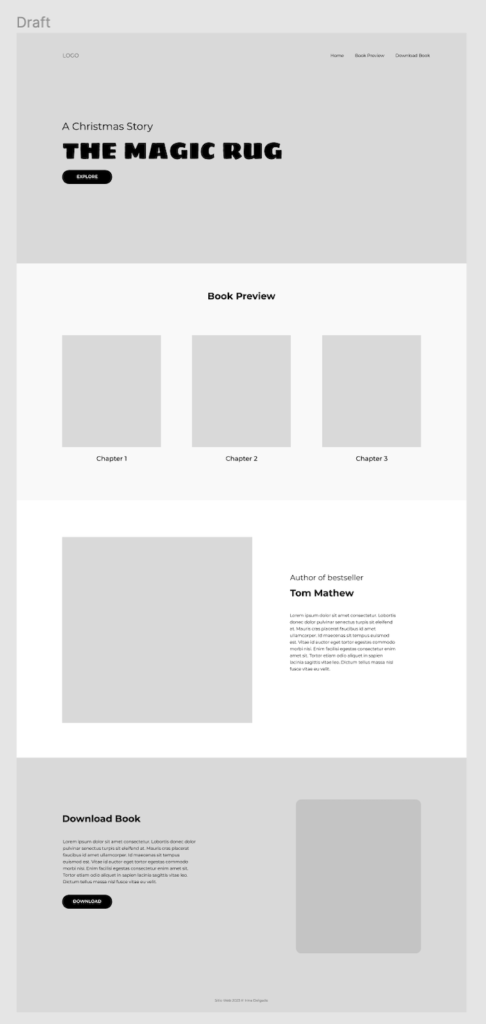
Mockup (Bosquejo)
Primeo empiezo com el bosquejo el cual está hecho em Figma.

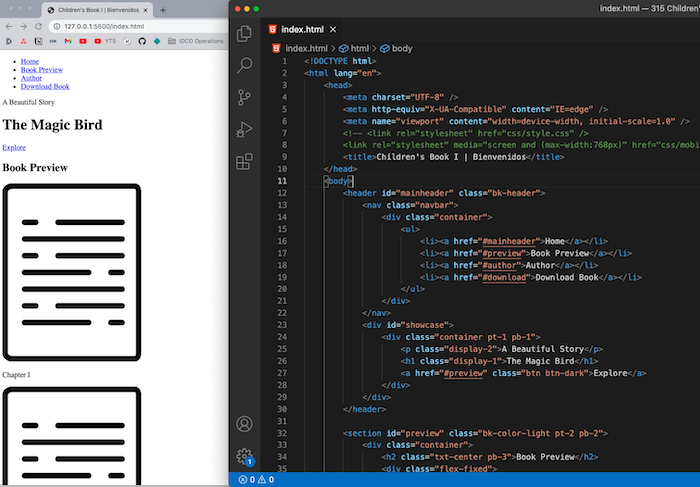
HTML y CSS
Y a continuación es el trabajo hecho en HTML para la maquetación y posteriormente los estilos.


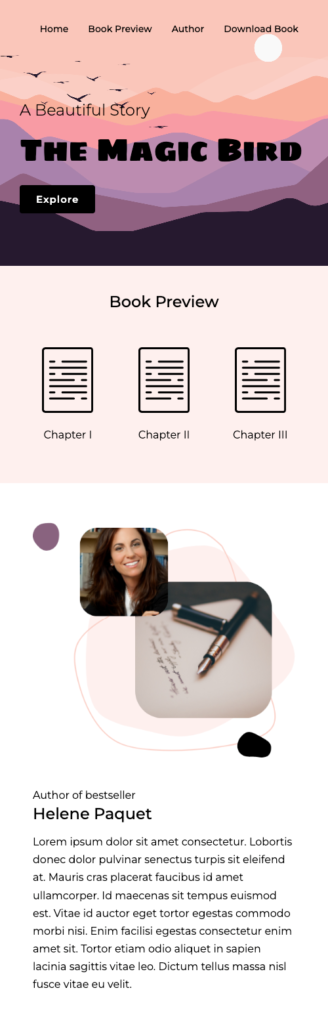
Sitio web responsivo
Para terminar dejamos el sitio de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Children’s Book I
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Freepik
- Image by Freepik
Deja tus comentarios y sugerencias.





