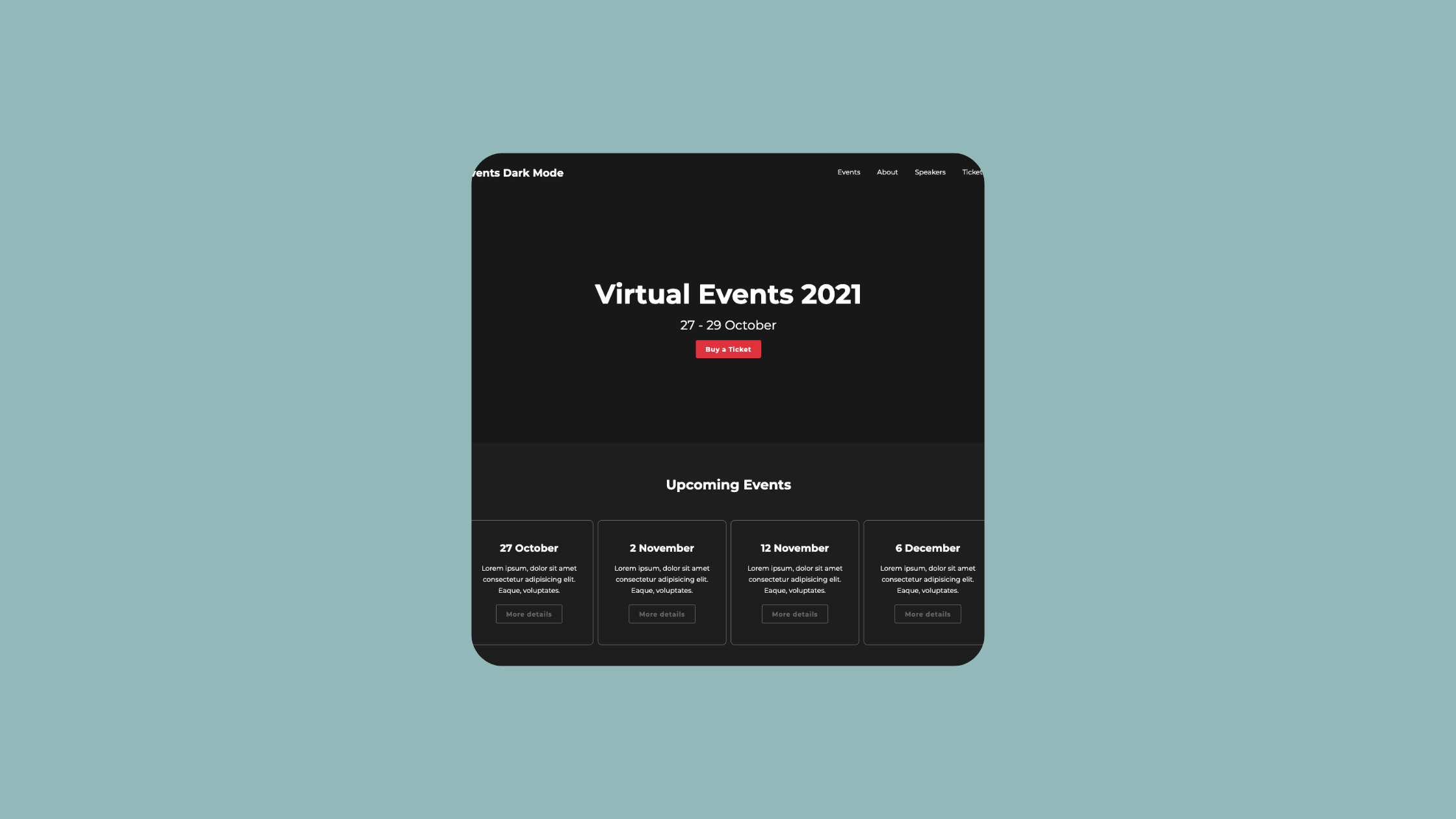
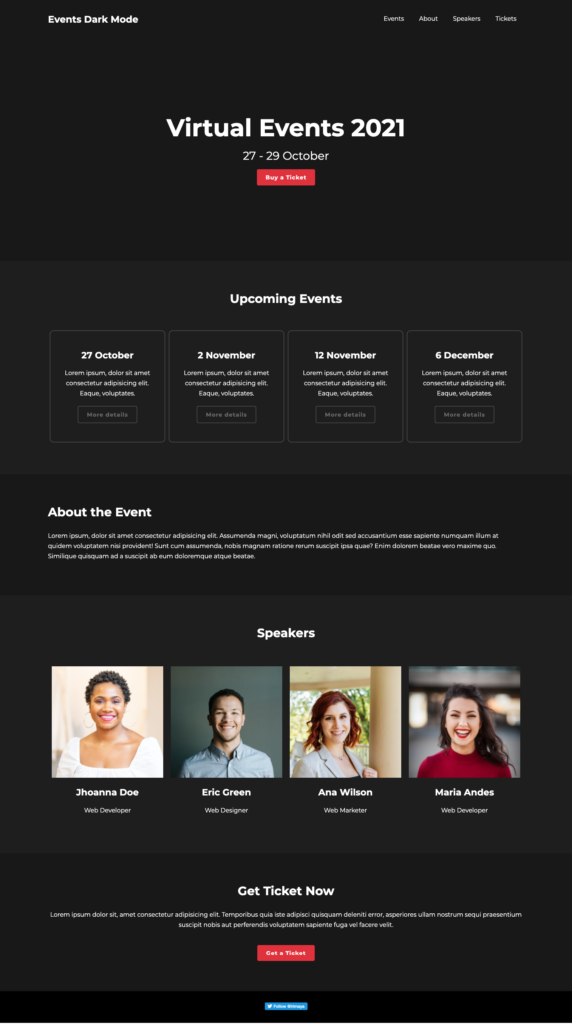
Este es un sitio web one page maquetado con HTML y CSS Flex, con estilo dark mode. El sitio número 37 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Events Dark Mode
DESAFÍOS
Para hacer este sitio me basé en el template Eventup, y es el estilo dark mode del proyecto 36.
PROCESO
Paleta de colores y estilos
Paleta de colores: E0333C 696969 181818 000000 FFFFFF
Tipografía:
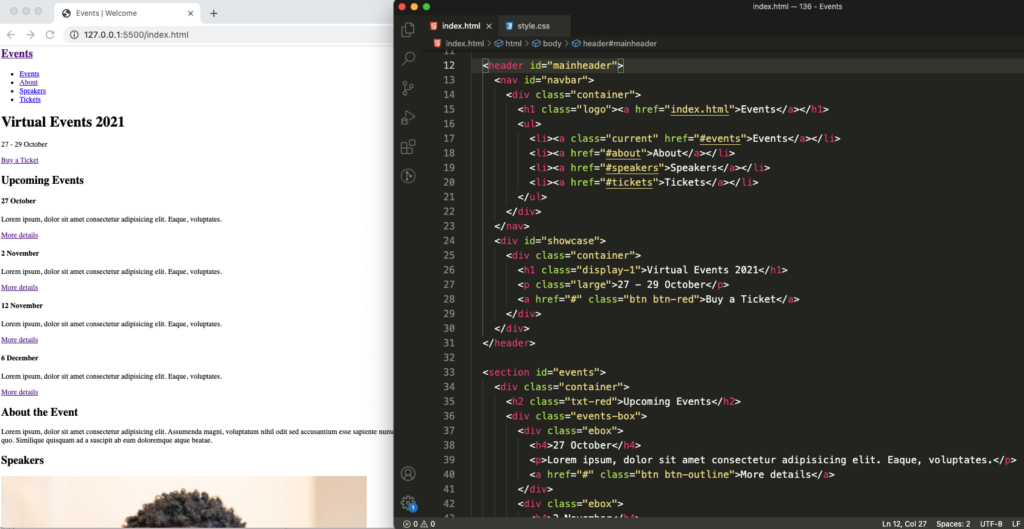
HTML y CSS
Primero el sitio es maquetado en HTML y posteriormente estilizado con CSS.


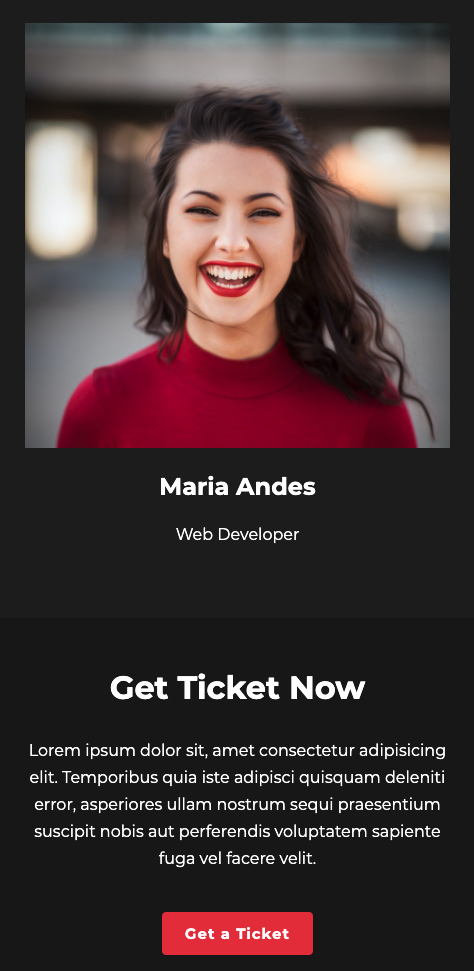
Sitio web responsivo
Este es la vista del sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Events Dark Mode
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias.