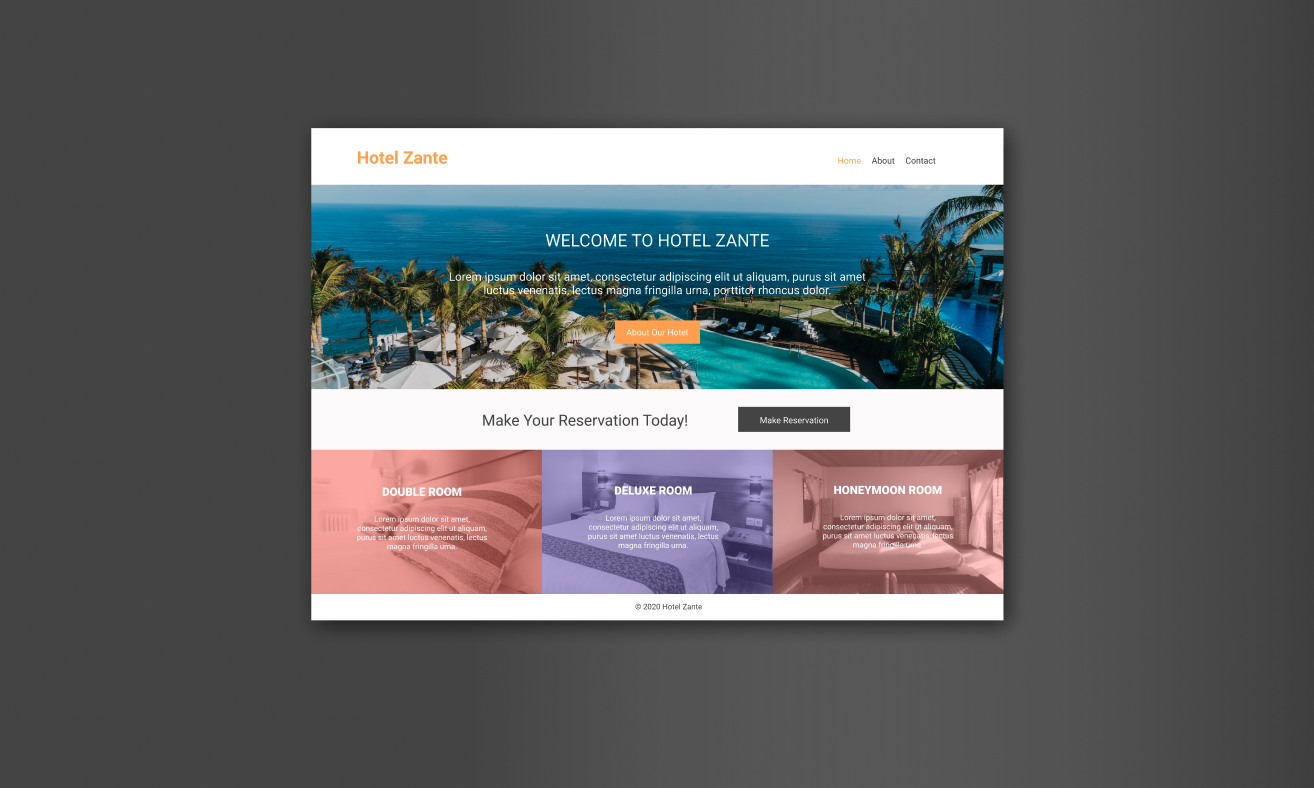
Sitio web básico creado con HTML y CSS, llamado Hotel Zante. Este es el primer proyecto parte de mi reto personal #100sitioswebchallenge.
El Proyecto está en línea en: Hotel Zante
Desafíos
Quería usar un mockup para el diseño del sitio web más eficiente, por lo que encontré Figma el cual me encantó. Es muy fácil de usar y puedo ir guardando el diseño de mis proyectos. Aunque aún no sé toda la funcionalidad de esta herramienta sé que a largo plazo me ayudará.
Me tomó tiempo aprender a usarla, y creo me tomará algunos tutoriales más dominarla, valió mucho la pena para este proyecto.
Proceso
Paleta de colores y estilos
En el transcurso de tres días construí este sitio web, empezando por la paleta de colores del sitio web.
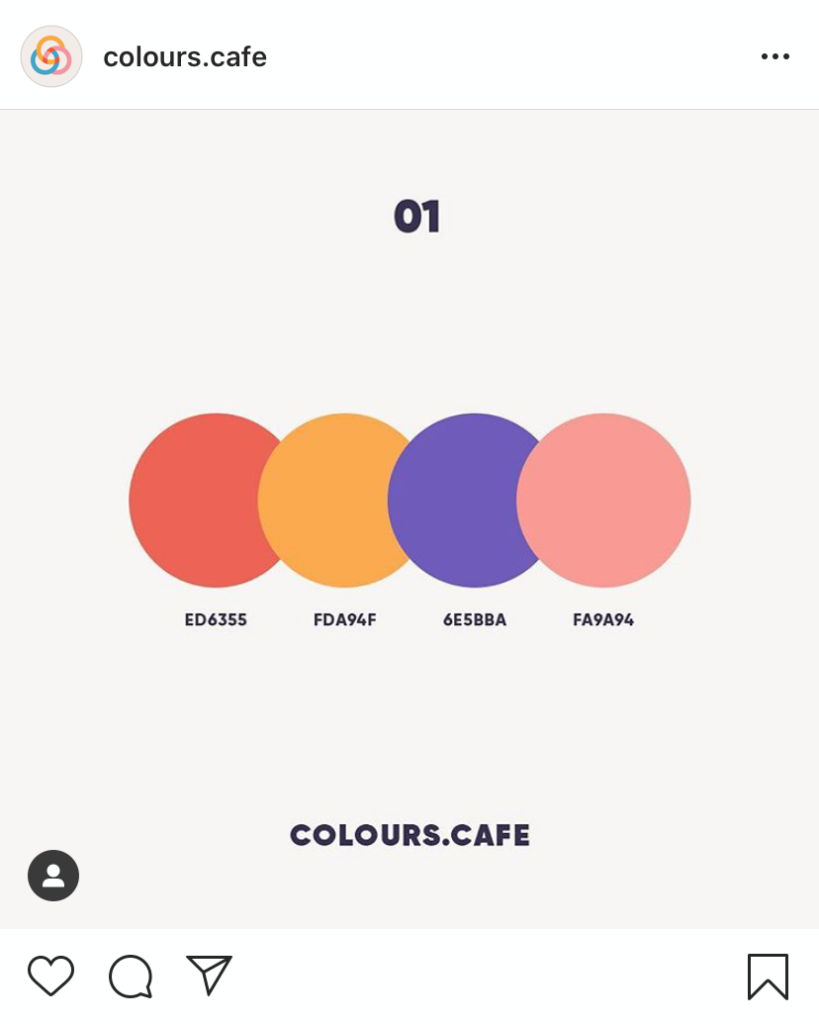
Para esto me basé en la cuenta colours.cafe de Instagram y tomé la muestra del día uno.

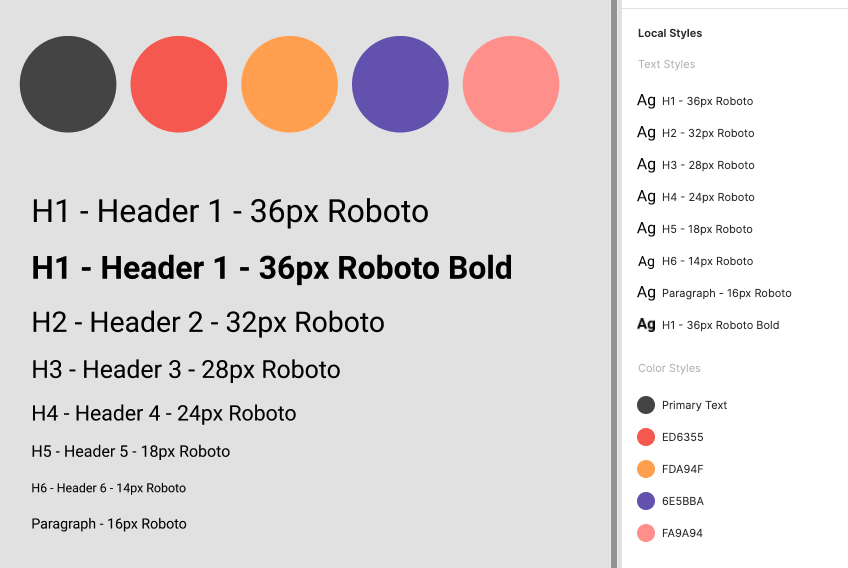
Después empecé a crear mi proyecto en Figma y configuré los estilos de colores y tipografías que utilizaría a lo largo de este proyecto. Esto me ayudó mucho a ahorrar tiempo en el transcurso del bosquejo del proyecto.
También el establecer desde un inicio el diseño de colores y tipografías me ayudó a asignar variables de colores en mi hoja de estilos de CSS, para usarlos de manera constante en las tres hoja de HTML que representarían cada una de las secciones.

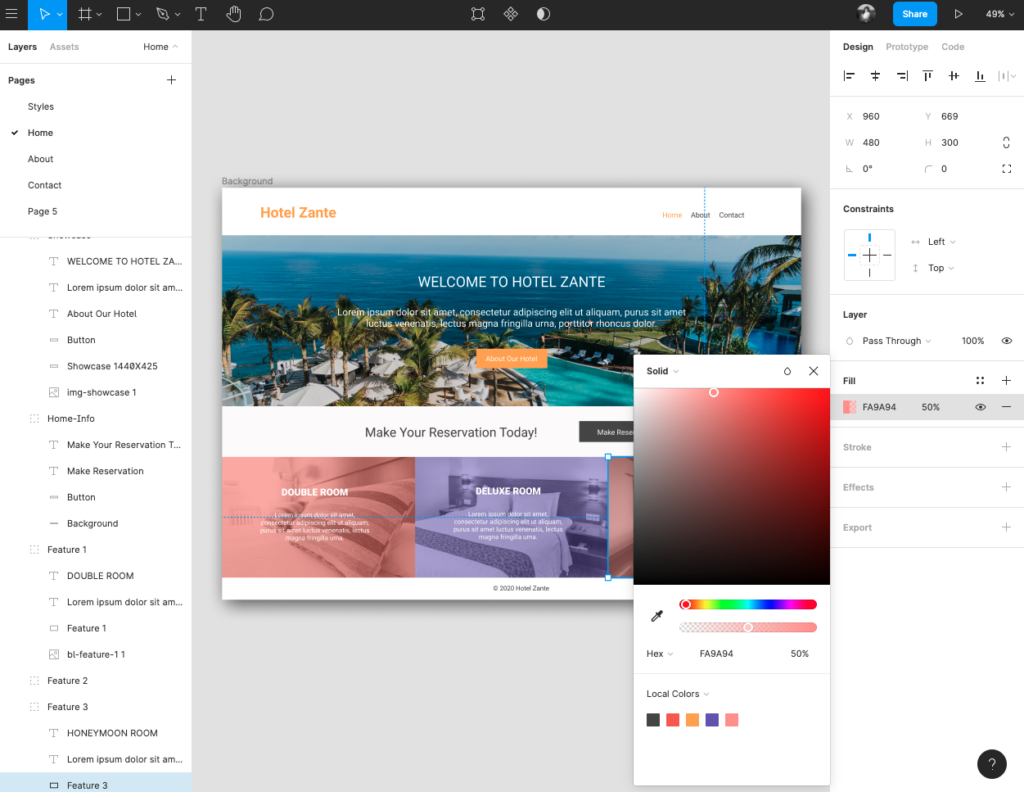
Mockup
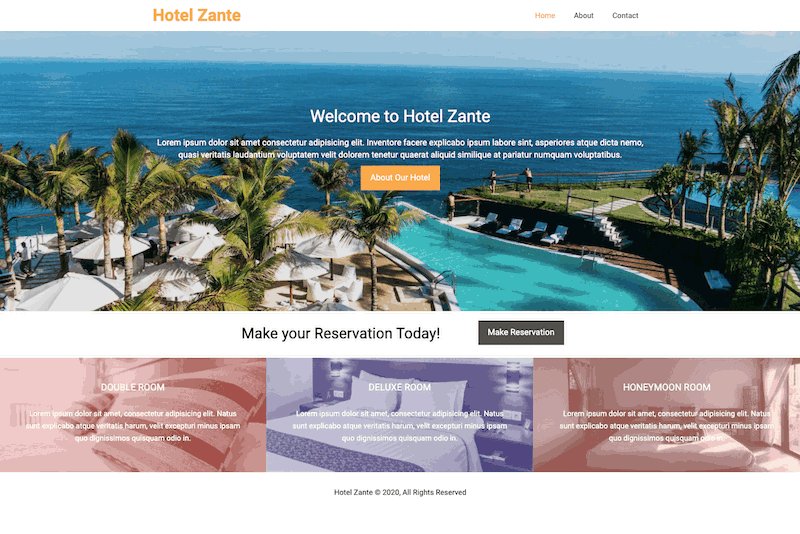
Me costó un poco de trabajo integrar los colores de la paleta, a excepción del anaranjado, por lo que sólo los asigné en la sección de Inicio de mi sitio web.
Usé unsplash para las fotografías del sitio web, y trabajé con gimp para algunas ediciones sencillas.

HTML y CSS
No fue un sitio web muy grande, ya que tengo tiempo limítado para cumplir el retto de #100sitioswebchallenge. Pero al tener listo el bosquejo, el pasar el sitio web a HTML y CSS fue más sencillo.
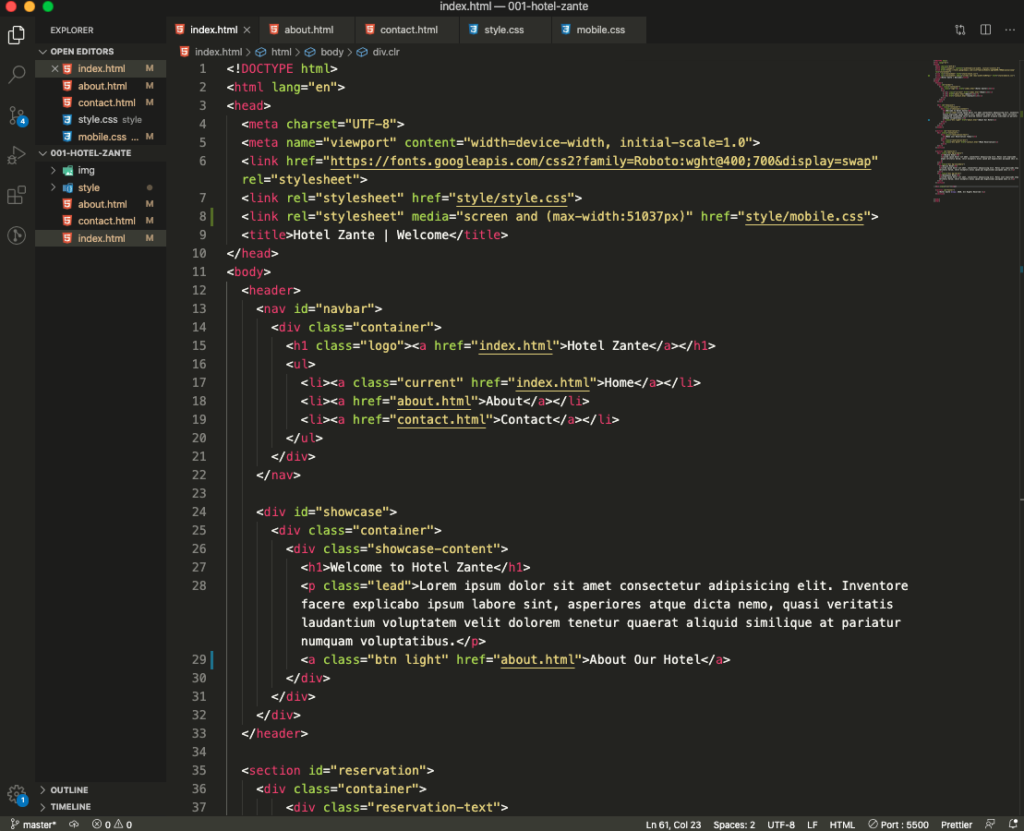
Elegí VS Code como mi editor para empezar a configurar el sitio web, creando las tres secciones en html y mi hoja de estilos.
También ya tenía listo con anterioridad todas las imágenes que utilizaría.
Trabajé lo más sencillo la maquetación en HTML y CSS, sin meterme a grid o flexbox por el momento. Quiero mantener los primeros proyectos lo más sencillo posible.
Me ayuda mucho construir la primera sección de inicio en HTML y al último asignarles los estilos, de esta manera voy trabajando de arriba hacia abajo construyendo todo el sitio.
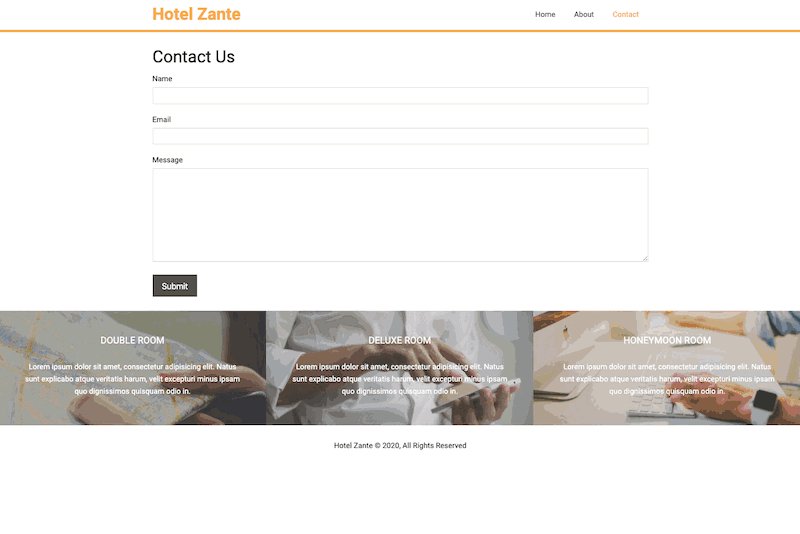
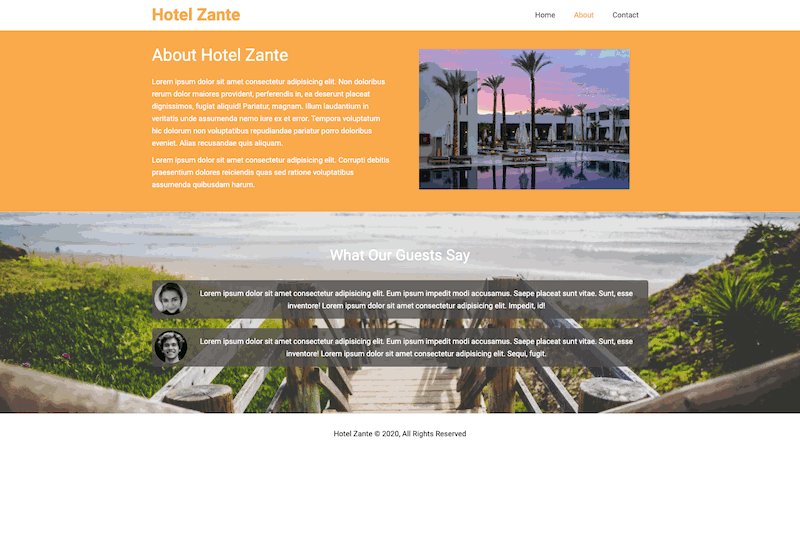
Una vez que termino la sección de inicio, sólo pego y copio la misma estructura en las secciones de Acerca De y Contacto, sólo dejando la cabecera y el footer para terminar de construir el cuerpo de cada sección.


Sitio web responsivo
Una vez que esté listo, por último me aseguro de hacer las respectivas configuraciones con Media Queries para que el sitio pueda ser responsivo, y pueda verse en plataformas móviles.

Publicación de sitio
Puedes consultar el código en mi cuenta en GitHub y uso Netlify para mostrar el sitio web
El Proyecto está en línea en: Hotel Zante
Siempre me ayuda mucho estar regresando a los cursos básicos de Travesy Media para apoyarme en la construcción de este sitio web básico creado con HTMl y CSS.
Este fue el primer proyecto del reto #100sitioswebchallenge, no te pierdas los siguientes proyectos, próximamente en este blog.
Compárteme tus ideas, tips y recomendaciones en este blog y mis redes sociales.
Información técnica
- Figma – Mockup design
- Gimp
- VS Code
- HTML5 – semantic
- CSS
- Responsive Website Design
- Github
- Netlify
Recursos
Unsplash