Este es un sitio sencillo hecho con HTML y CSS (Flex) con temática de la película “The Ring”. El proyecto número 44 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: The Ring
DESAFÍOS
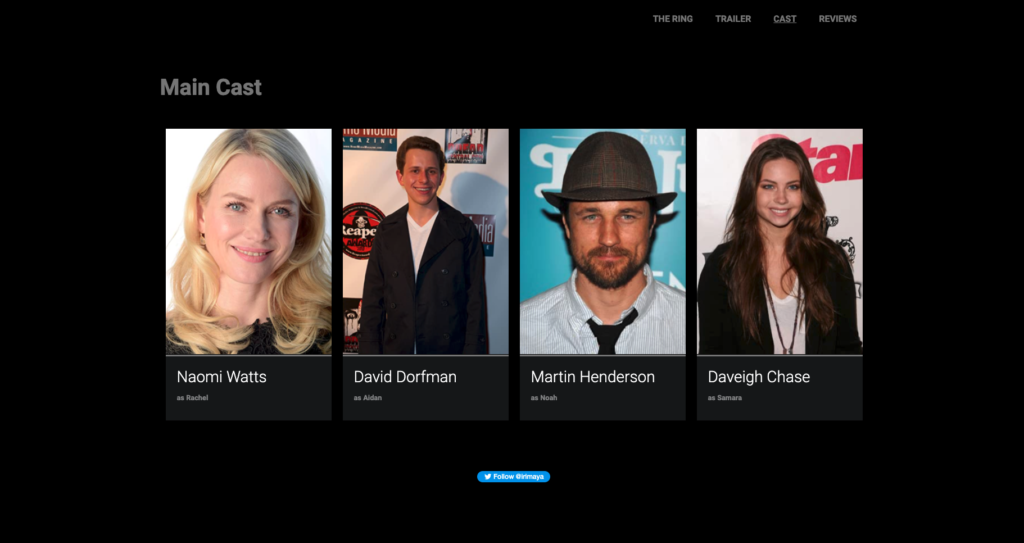
Quise seguir practicando Flex, en este sitio muy sencillo de 4 secciones aplico display:flex para que aplique el acomodo del casting de manera rápida y sencilla.
Primero tengo la sección en HTML
<section id="cast">
<div class="container">
<h1>Main Cast</h1>
<div class="cast-row">
<div class="cast-box">
<img src="/img/cast-naomi.png" alt="">
<hr>
<div class="cast-box-text">
<h3>Naomi Watts</h3>
<p class="small">as Rachel</p>
</div>
</div>
<div class="cast-box">
<img src="/img/cast-david.png" alt="">
<hr>
<div class="cast-box-text">
<h3>David Dorfman</h3>
<p class="small">as Aidan</p>
</div>
</div>
<div class="cast-box">
<img src="/img/cast-martin.png" alt="">
<hr>
<div class="cast-box-text">
<h3>Martin Henderson</h3>
<p class="small">as Noah</p>
</div>
</div>
<div class="cast-box">
<img src="/img/cast-daveigh.png" alt="">
<hr>
<div class="cast-box-text">
<h3>Daveigh Chase</h3>
<p class="small">as Samara</p>
</div>
</div>
</div>
</div>
</section>
Y posteriormente le aplico los estilos com CSS Flex
/* Cast */
#cast {
padding: 40px 0 50px 0;
}
#cast h1 {
color: rgba(255, 255, 255, 0.5);
padding-bottom: 40px;
}
.cast-row {
display: flex;
}
.cast-box {
margin: 10px;
}
.cast-box hr {
background: rgba(255, 255, 255, 0.5);
border: none;
height: 3px;
}
.cast-row img {
width: 100%;
margin-bottom: -3px;
}
.cast-box-text {
color: #fff;
background: #151719;
padding: 20px;
/* margin-top: -5px; */
}
.cast-box-text h3 {
font-weight: 300;
}
.cast-box-text p {
color: rgba(255, 255, 255, 0.5);
font-weight: 700;
}
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 6D6D6D 3C3C3C FFFFFF
Tipografía:
HTML y CSS
Primero maqueto el sitio en HTML sólo para la primera sección (index.html) y posteriormente copiare esta maquetación para las demás secciones y poco a poco lo voy estilizando hasta que quede como lo tengo en mente.

Sitio web responsivo
Termino asegurándome que el sitio se vea de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: The Ring
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
¿Qué películas me recomiendas durante la época de Halloween?