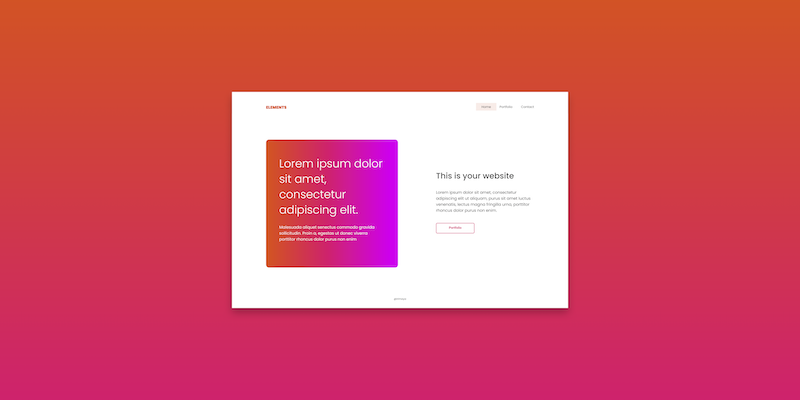
Este es un sitio sencillo estilo minimalista con HTML y CSS. El sitio número 5 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Elements
DESAFÍOS
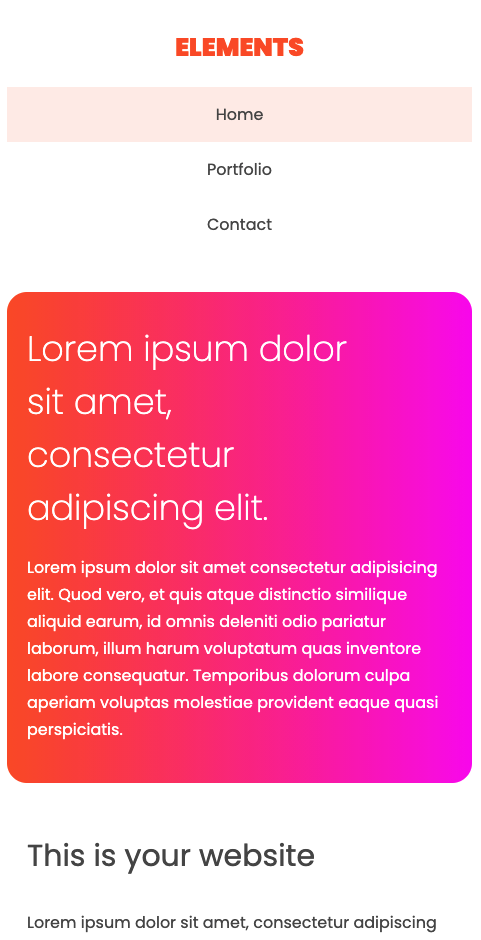
Con este sitio sencillo pude experimentar un poco con el uso de gradiantes com background utilizando dos diferentes maneras.
background-image: linear-gradient(to right, #F1521C , #F000F2);
background-image: linear-gradient(#F1521C, #F000F2);
PROCESO
Paleta de colores y estilos
Paleta de colores: F1521C F01D6F F000F2 FDEDE8
Tipografía:
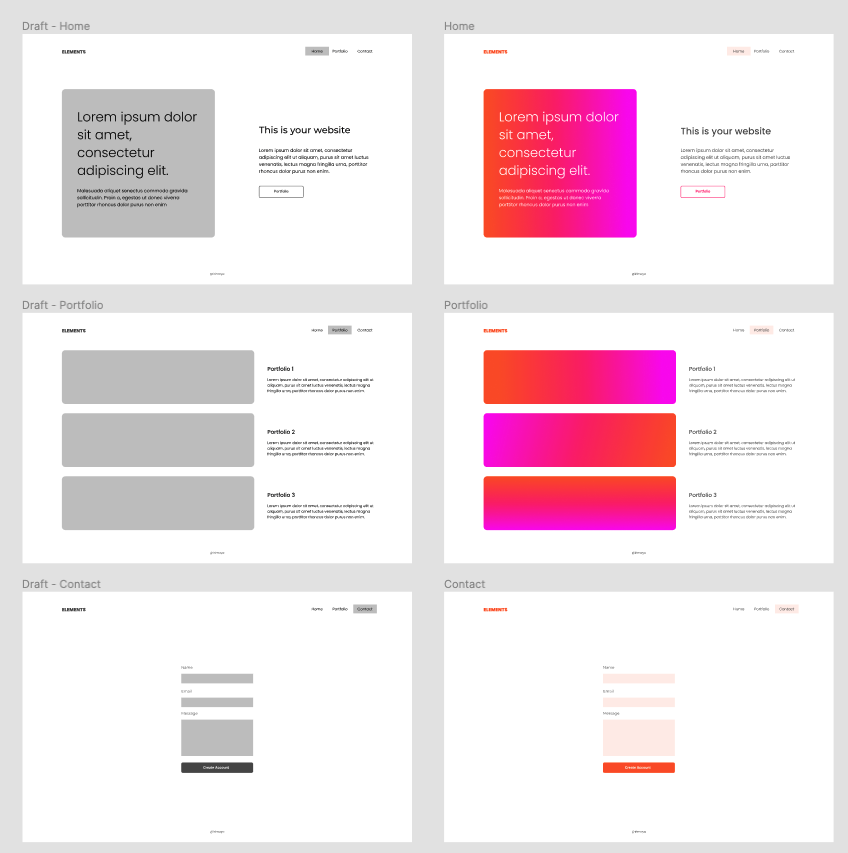
Mockup (Bosquejo)
Este es el primer processo del sitio, bosquejado primero en la forma más simple y posteriormente agregando color y estilos.

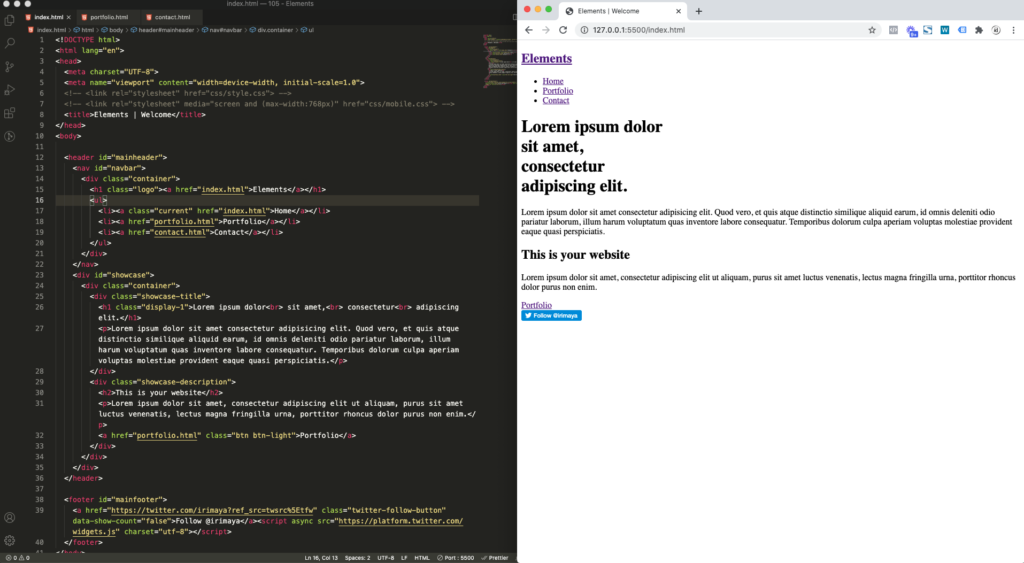
HTML y CSS
Este es el proceso del sitio con el editor a un lado.
 Este es el proceso del sitio primero maquetado con HTML
Este es el proceso del sitio primero maquetado con HTML
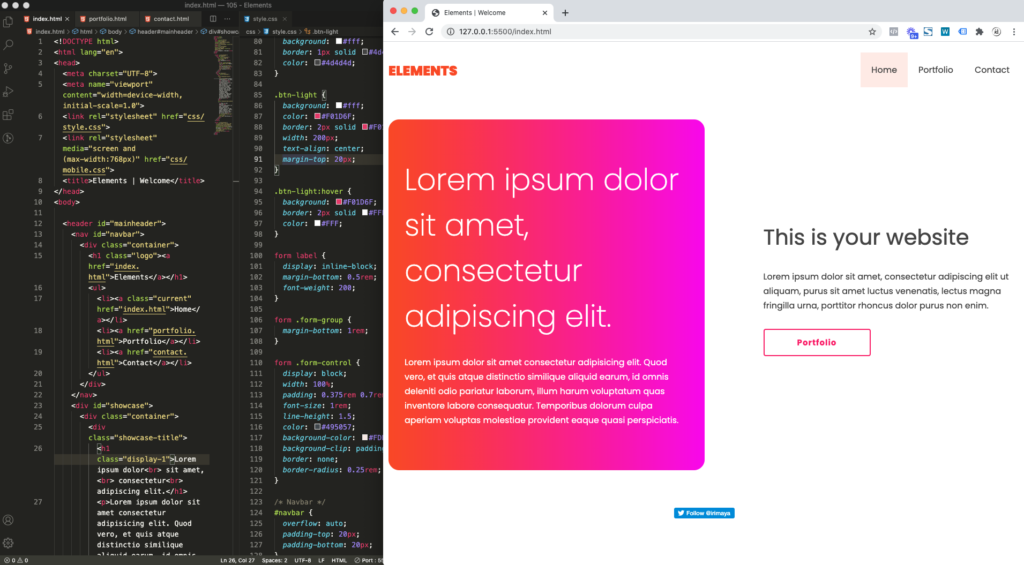
 Este es el tercer paso terminando el sitio con estilos CSS
Este es el tercer paso terminando el sitio con estilos CSS
Sitio web responsivo
Por último este es el sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Elements
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
- Netlify
Este fue un sitio minimalista sencillo de 3 secciones. Deja tus comentarios y sugerencias.