Este es un sitio sencillo hecho con HTML y CSS estilo One Page, utilizando gif de Open Doodles. El sitio número 10 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Cofee Lover
DESAFÍOS
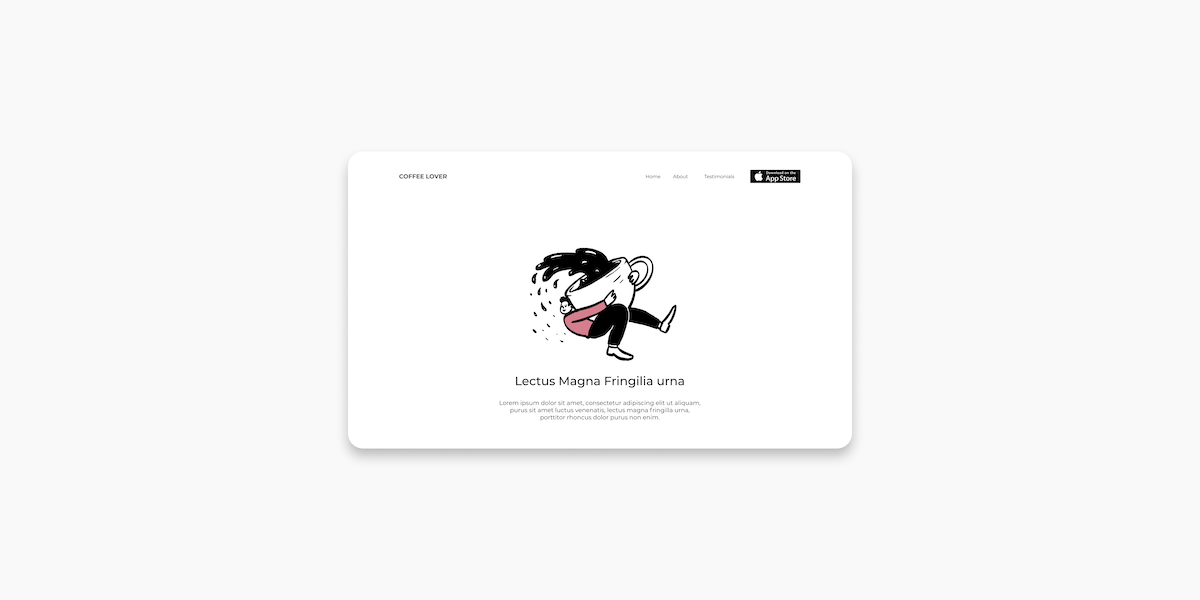
En este sitio utilizo un gif en la portada, la cual la llamo dentro del maquetado.
<div id="showcase">
<div class="container">
<img src="img/coffee.gif" alt="">
<h1>Lectus Magna Fringilia urna</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit ut aliquam, purus sit amet luctus venenatis, lectus magna fringilla urna, porttitor rhoncus dolor purus non enim.</p>
</div>
</div>
PROCESO
Paleta de colores y estilos
Paleta de colores: FBE5E8 FFFFFF 000000
Tipografía:
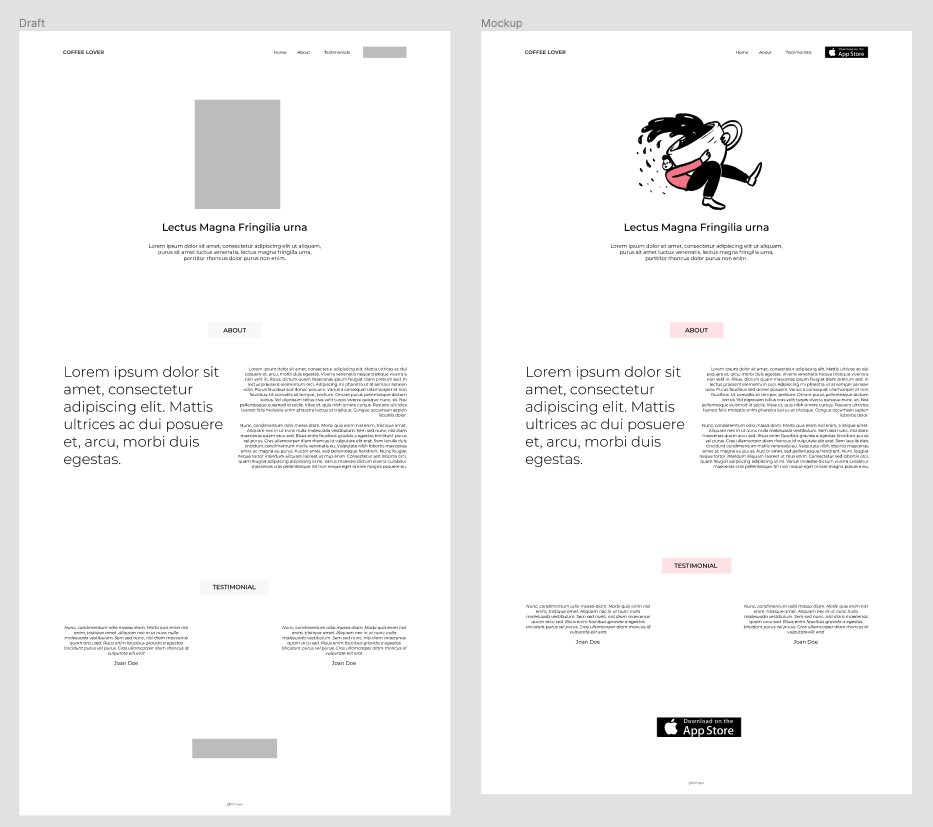
Mockup (Bosquejo)
Antes que nada empiezo el bosquejo en mi cuaderno para posteriormente pasarlo a Figma, este diría yo es uno de los procesos más importantes para mí porque me ahorra mucho tiempo a la hora de la maquetación con HTML y CSS.

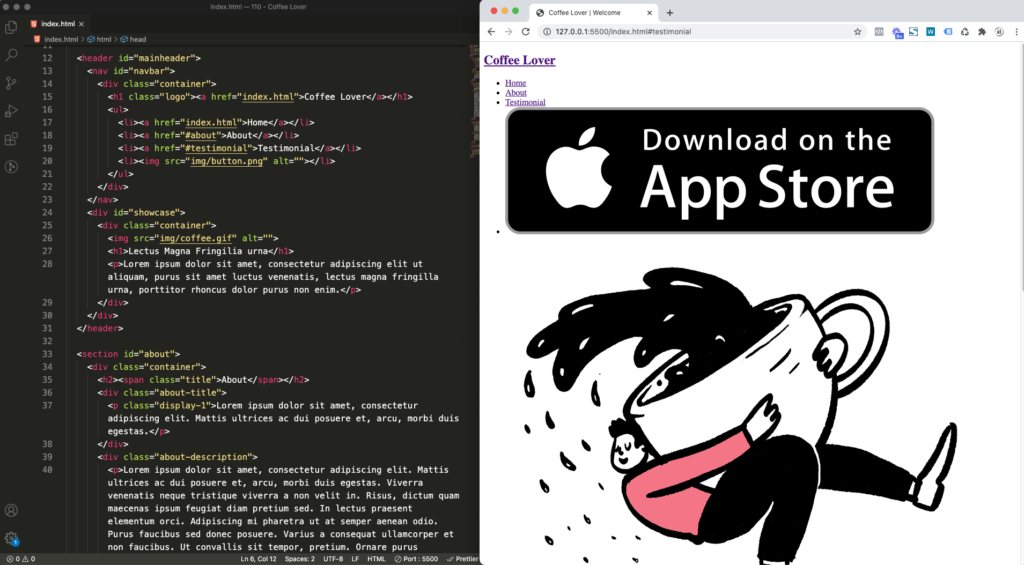
HTML y CSS
Esta es la vista del sitio primero maquetado con HTML, y posteriormente estilizado con CSS.


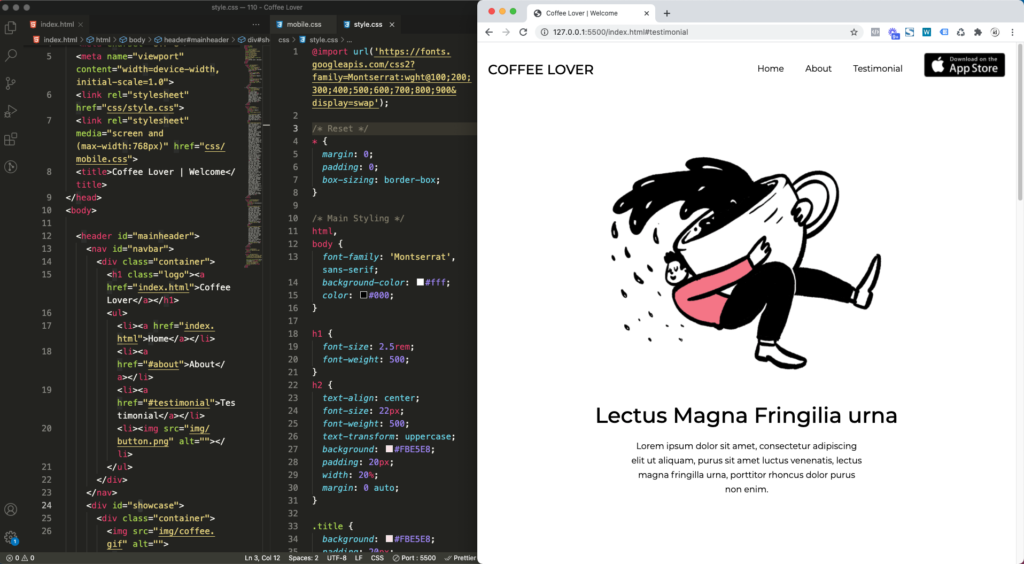
Sitio web responsivo
Esta es la vista del sitio en aparatos móviles

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Coffee Lover
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
- Netlify
Recursos
Este fue un sitio sencillo hecho con HTML y CSS. Deja tus comentarios y sugerencias.