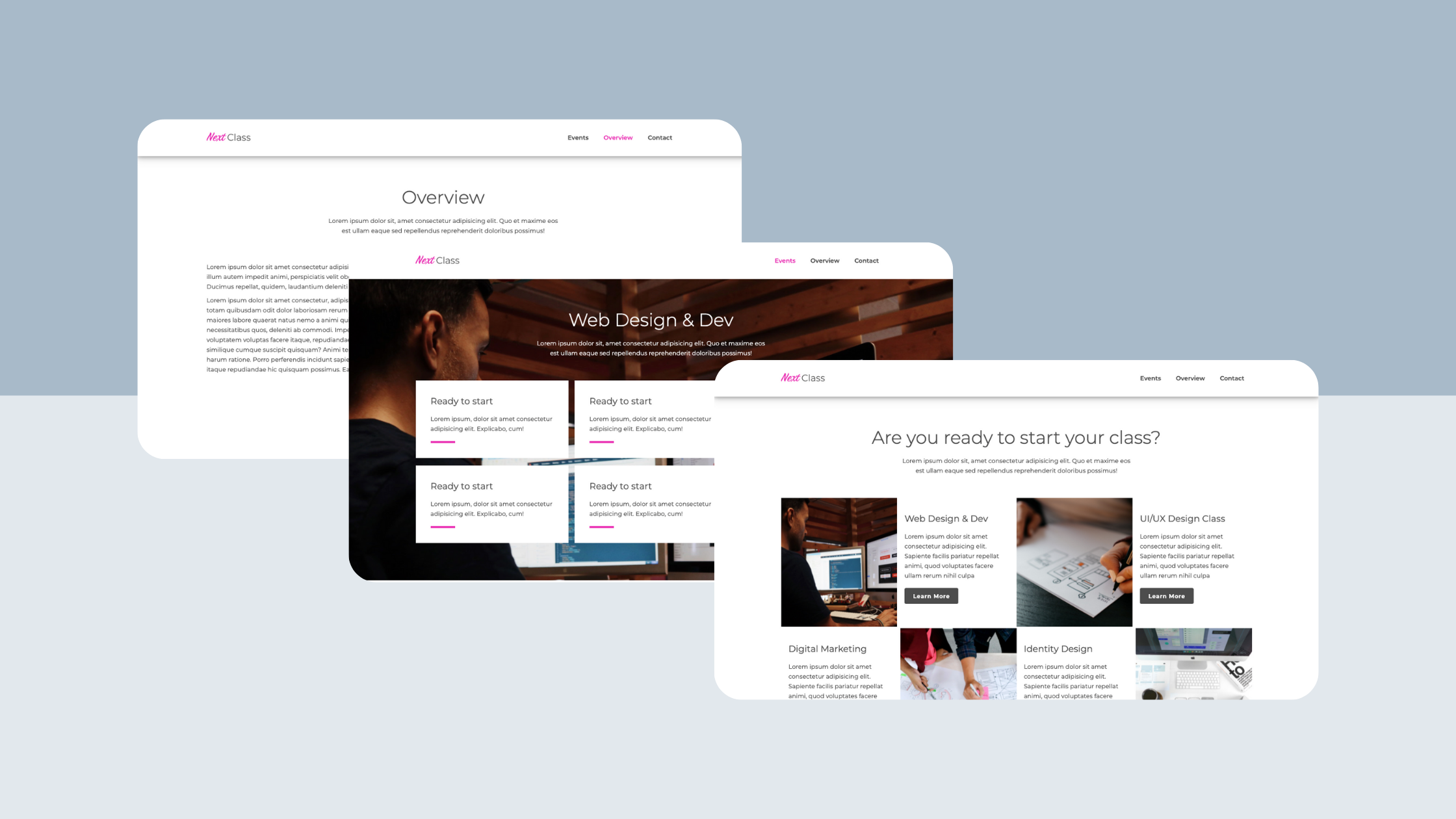
Este es un sitio maquetado con HTML y estilizado con CSS Flex. El proyecto número 38 del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: NextClass
DESAFÍOS
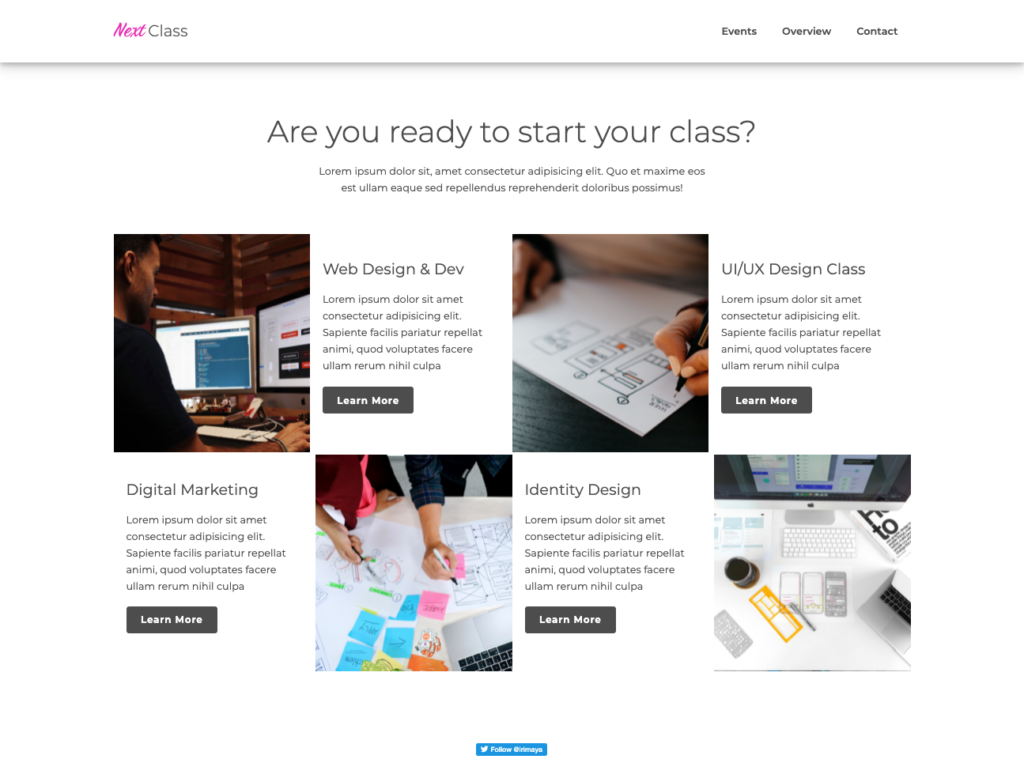
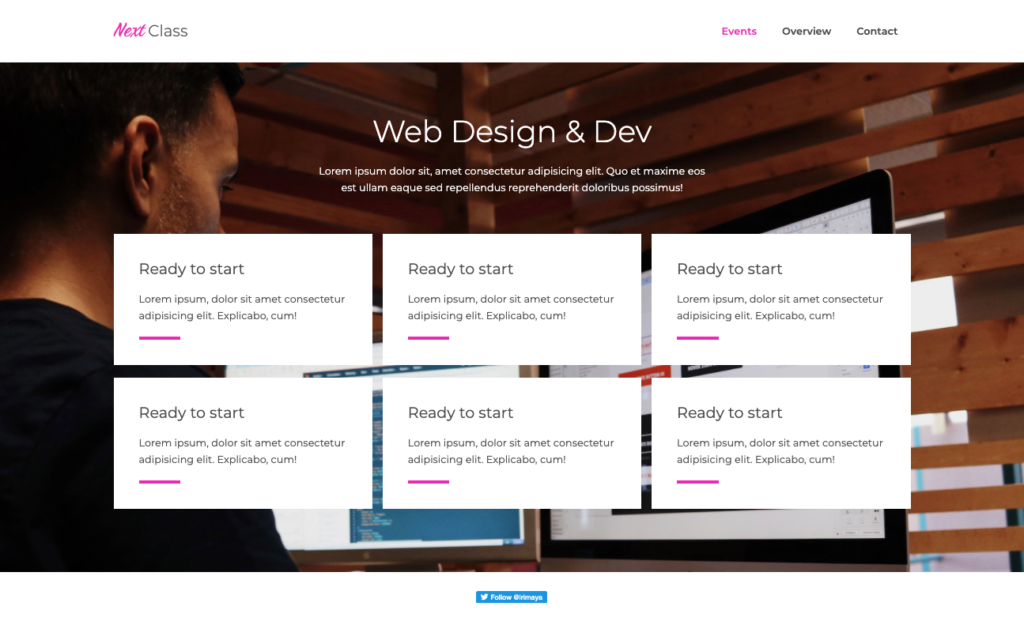
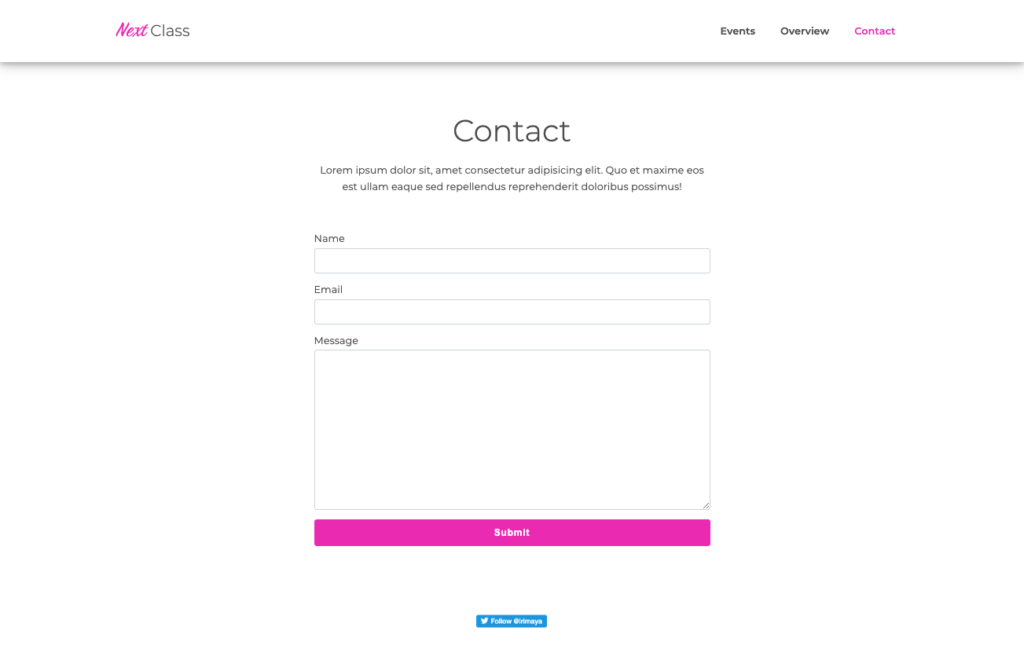
Quise continuar practicando el sitio com CSS Flex, para eso me base en este Theme Segita. Quise empezar en homepage con un poco de flex para lograr mostrar los eventos intercalados entre imagen y texto. Y posteriormente el detalle de cada evento en tarjetas de texto.
PROCESO
Paleta de colores y estilos
Paleta de colores: EA2BB2 4D4D4D FFFFFF
Tipografía:
HTML y CSS
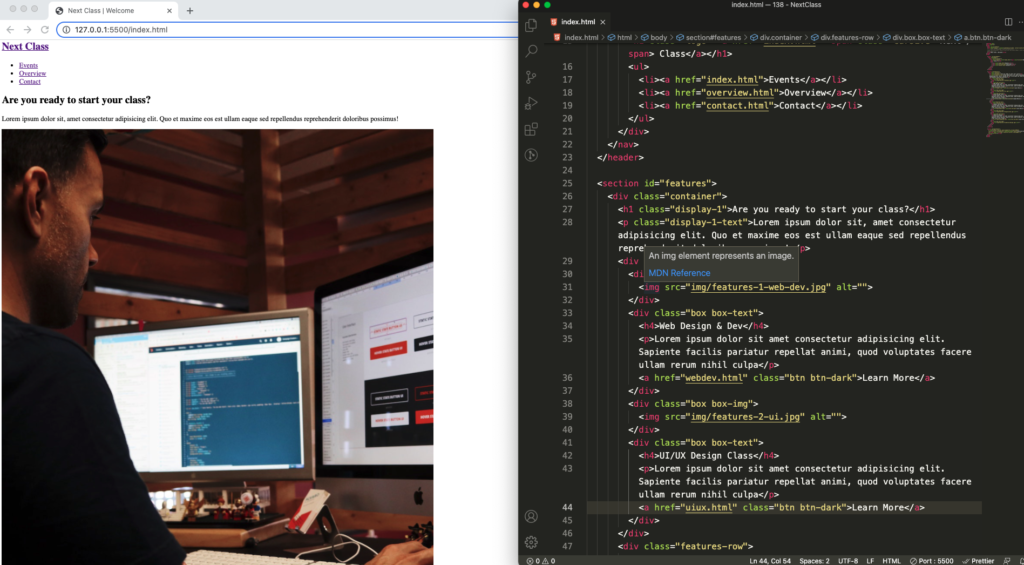
Este es el proceso de la maquetación del sitio primero en HTML

Y posteriormente trabajé con los estilos en CSS
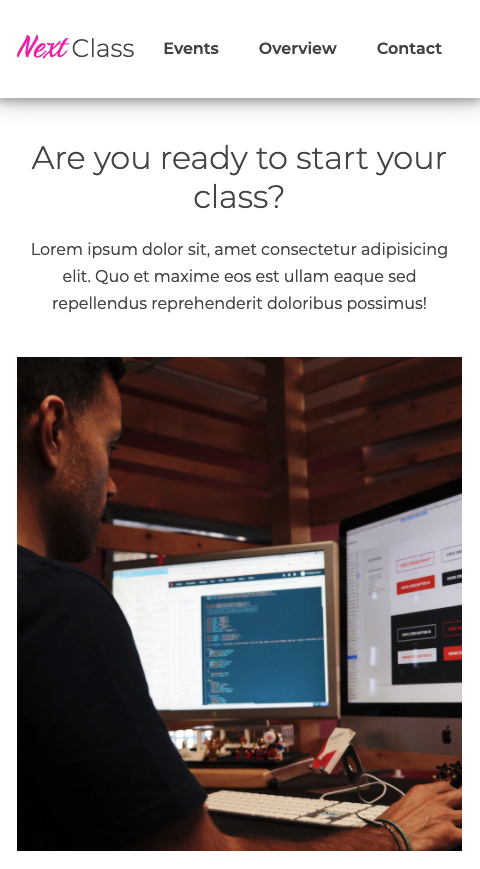
Sitio web responsivo
Y por último nos aseguramos que el sitio sea responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: NextClass
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias.