Este es un sitio responsivo y con animaciones, maquetado con HTML y estilizado con CSS Flex y Grid. Basado en el ejercicio por Traversy Media “Build a Responsive Website”. Este es el proyecto 34 parte del reto personal #100sitioswebchallenge
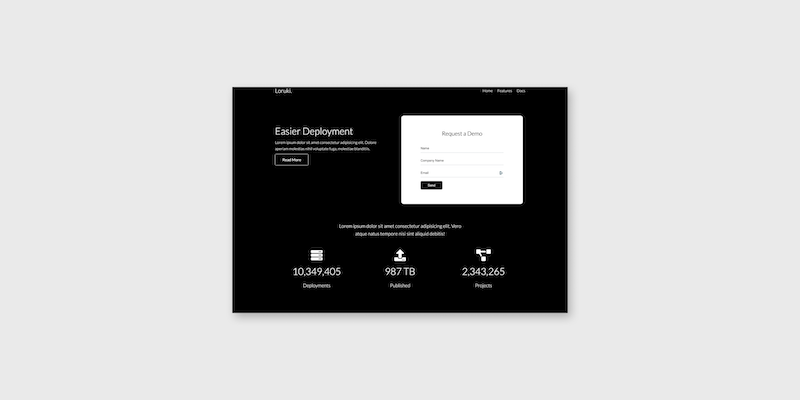
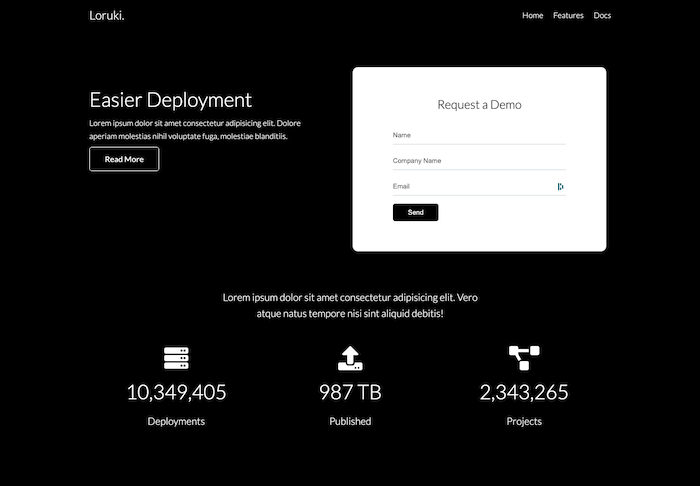
Puedes visualizar el sitio en: Loruki Dark
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF 191919
Tipografía: Lato de Google Fonts
HTML y CSS


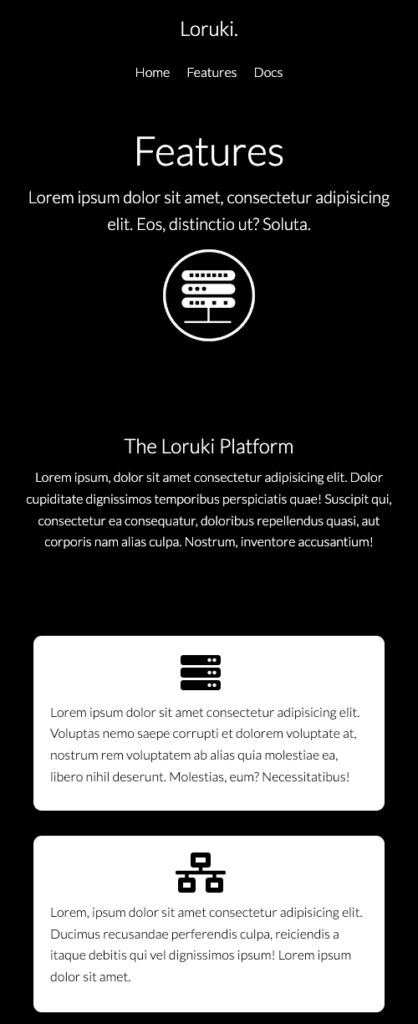
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Loruki Dark
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex, Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Conection icons created by srip – Flaticon
Deja tus comentarios y sugerencias.