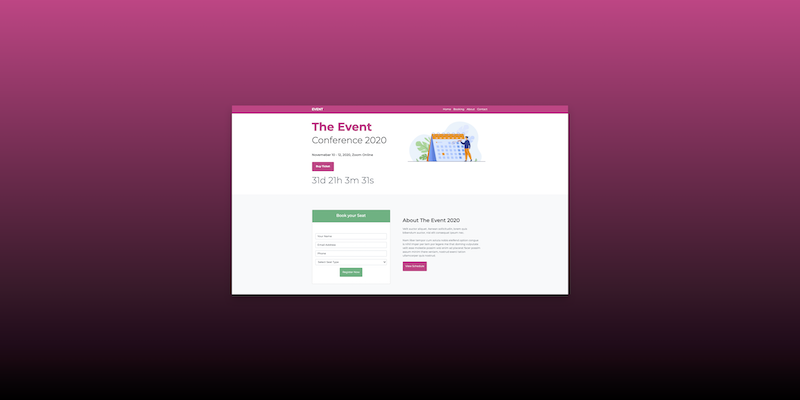
Este es un sitio para evento maquetado con Bootstrap y SASS. Parte del reto personal #100sitioswebchallenge este es el sitio número 53.
Puedes visualizar el sitio en: Event
DESAFÍOS
Este es un sitio basado en la plantilla Fury. Si se fijan un sitio muy sencillo representando un contador de tiempo hasta el día del evento. Los márgenes y paddings que uso son parte de los estilos de Bootstrap. Al igual que los estilos de los botones, el menú y las tarjetas para representar los speakers.
PROCESO
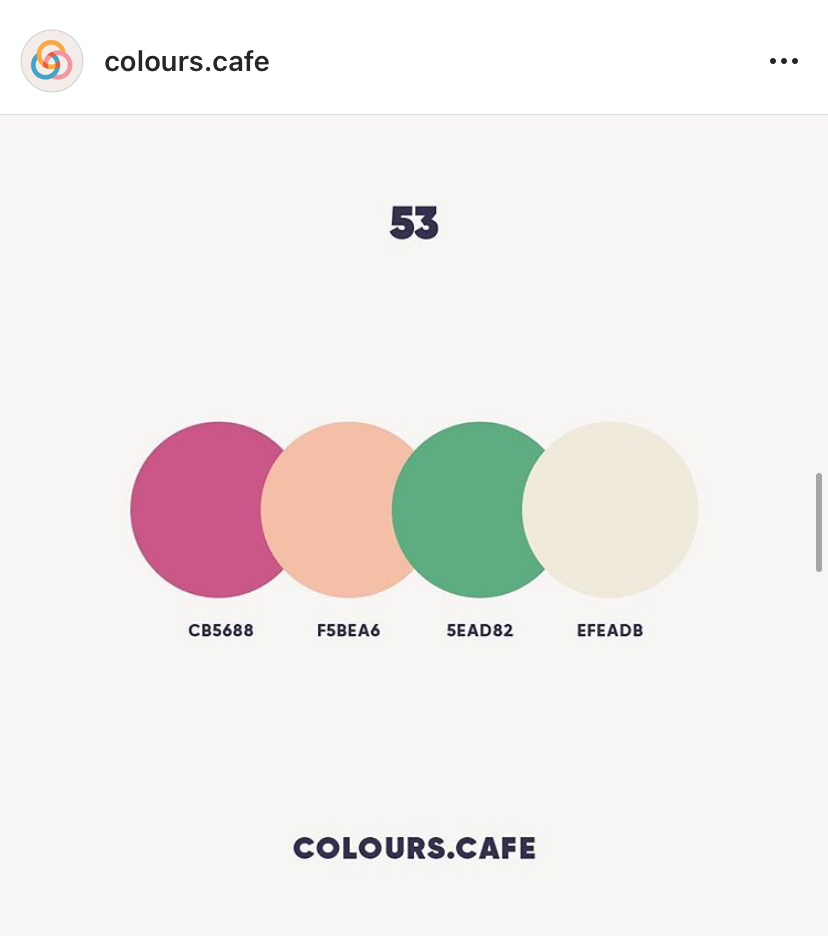
Paleta de colores y estilos
Paleta de colores: CB5688 5EAD82 FFFFFF colours.cafe
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome

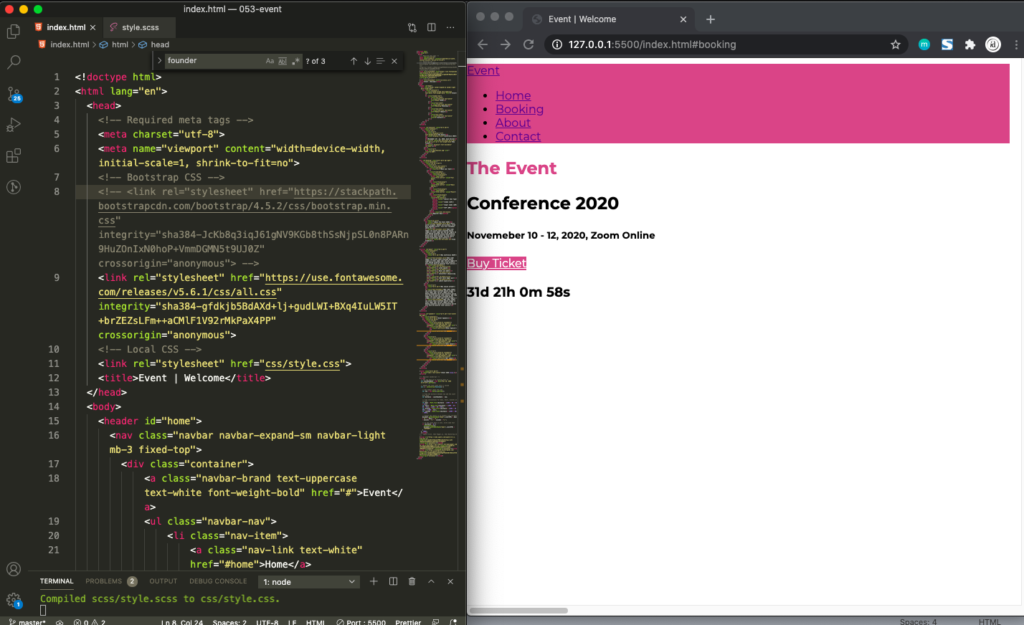
HTML y CSS
Este es el proceso del sitio, desde la maquetación en HTML hasta la activación de los estilos con Bootstrap y SASS.

Sitio web responsivo
El sitio visto em plataformas móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Event
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Pexels
Deja tus comentarios y sugerencias para este sitio para evento maquetado con Bootstrap y SASS.