Este es un sitio sencillo maquetado con HTML y estilizado con CSS, con un poco de flex. El primer proyecto del reto personal #100sitioswebchallenge.
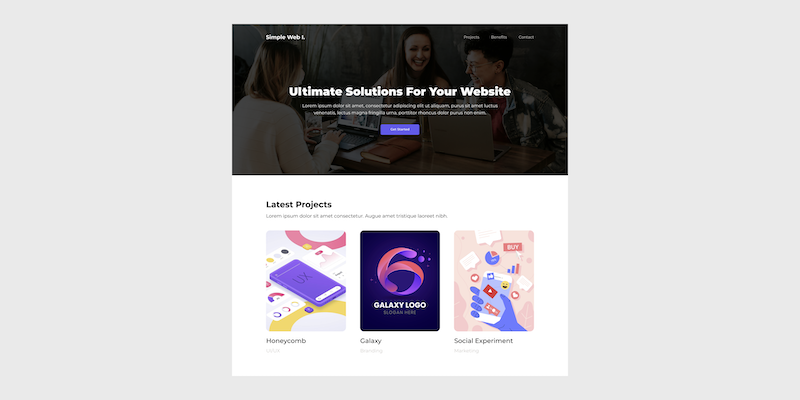
Puedes visualizar el sitio en: Simple Web I
DESAFÍOS
Este es el primer sitio del año, con el propósito de construir 100 sitios sencillos a lo largo del año. A partir de este proyecto quiero hacer sitios más limpios y escalables, por lo que en este proyecto encontrarás clases que estamos usando a lo largo del proyecto con el propósito de estar reutilizando estilos para aprovechar lo más que se pueda. Una de esas clases son el uso de los paddings representados con p-1 y p-2, fíjate muy bien cómo reuso este estilo a lo largo del proyecto.
PROCESO
Paleta de colores y estilos
Paleta de colores: 635AEC F8F7FB D0CCC9
Tipografía:
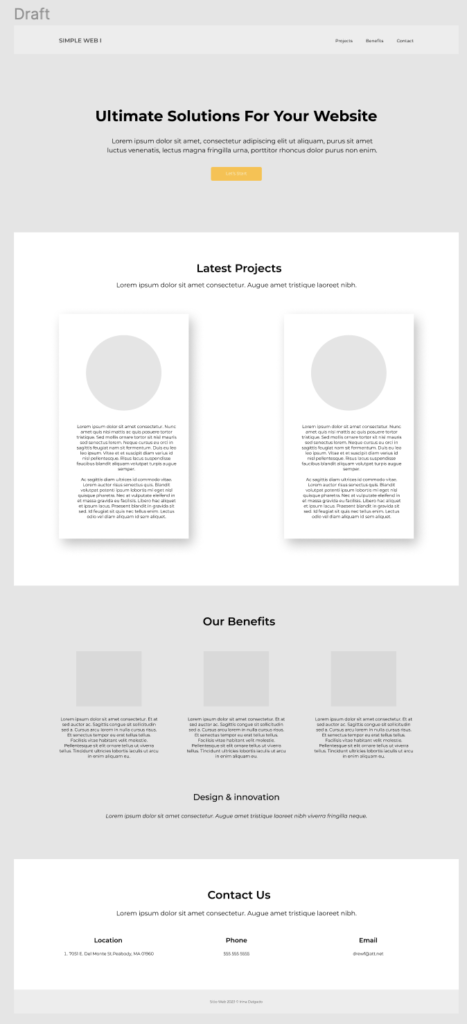
Mockup (Bosquejo)
Este era el bosquejo original del proyecto, pero se fijarán como hice el cambio de algunas secciones.

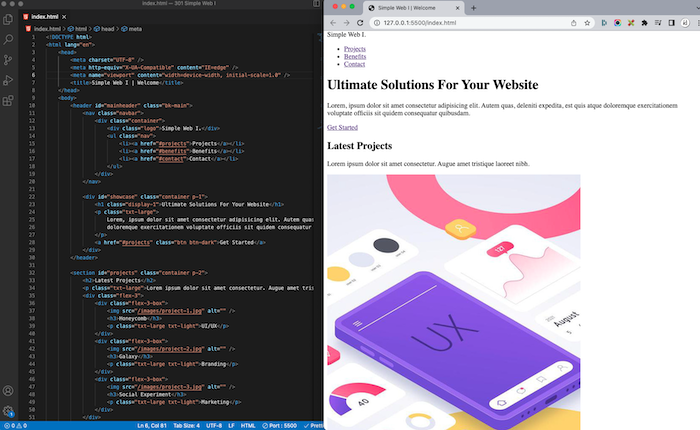
HTML y CSS
Aquí se puede observar el sitio maquetado con HTML llamando a las clases adecuadas, y en otra imagen el sitio ya estilizado.


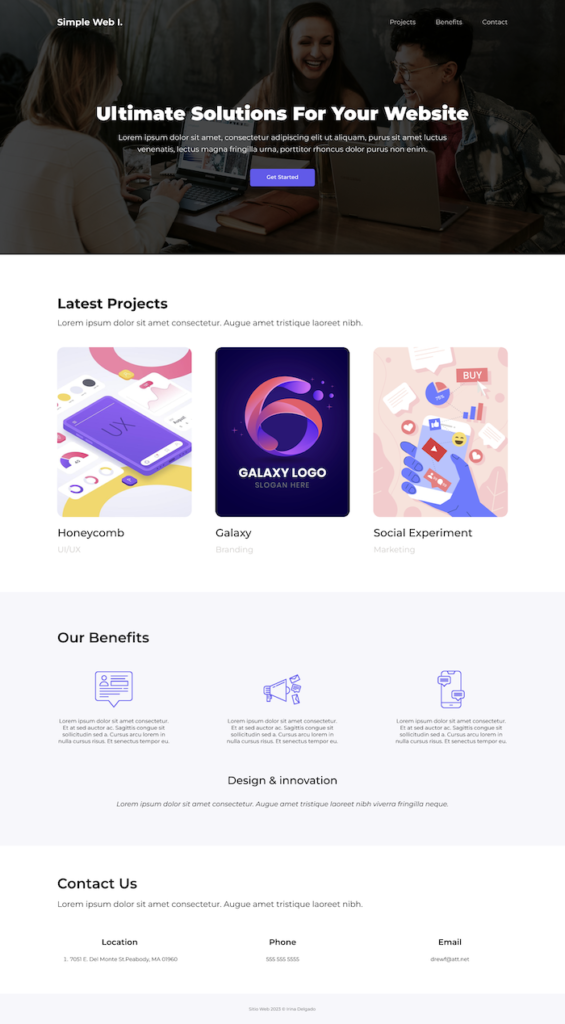
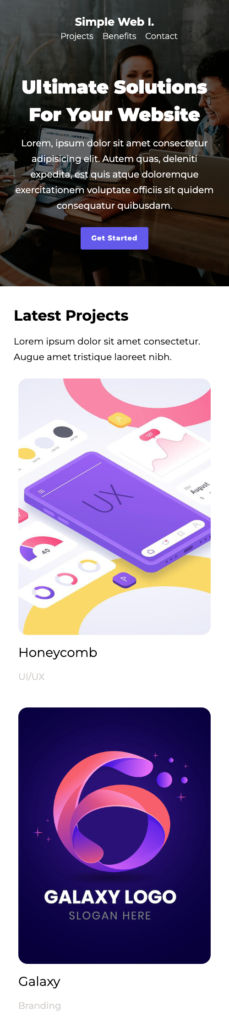
Sitio web responsivo
Por último tenemos el sitio de manera responsiva sólo en móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Simple Web I
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Freepik
- Image by coolvector on Freepik
- Image by Freepik
- Image by Freepik
Deja tus comentarios y sugerencias.