Este es un sitio estilo One Page con Flex utilizando sólo Bootstrap. Sitio 45 para del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Workflow
DESAFÍOS
Completamente hecho con Bootstrap, me permite jugar con los colores y la estructura. En varias de las secciones verán como se dividen las columnas, y esto es gracias a las clases Row y Col, que básicamente son clases que llaman a los estilos de Flex de CSS.
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF
Tipografía: Roboto de Google Fonts
Íconos: Font Awesome
Mockup (Bosquejo)
Para este proyecto no hice bosquejo brinqué directamente a la maquetación. Basado en el Tema Service.
HTML y CSS
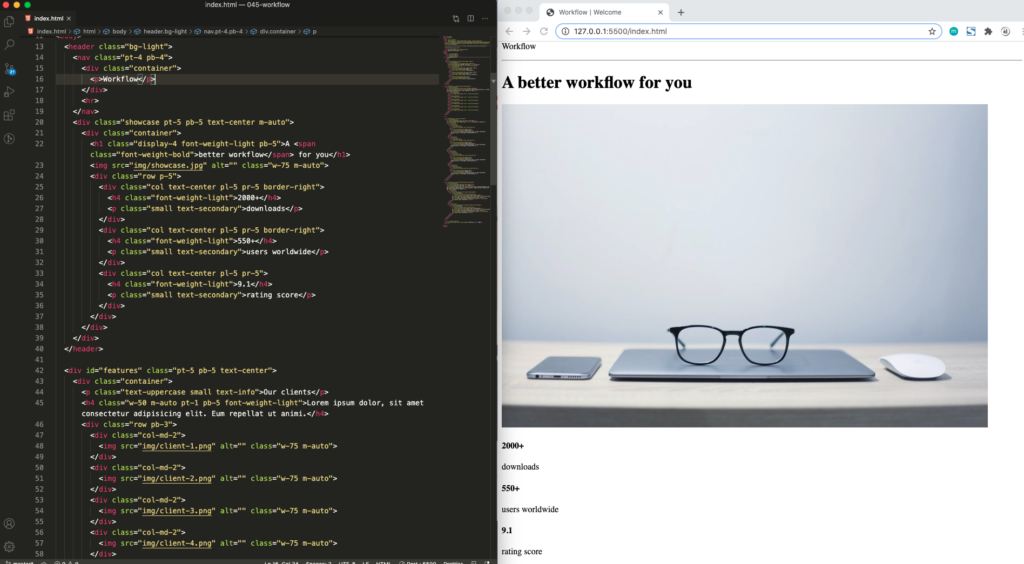
Esta es la vista del sitio antes de agregar la librería de clases de Bootstrap.

Una vez activa la librería de Bootstrap, todas las clases se llaman por medio de HTML.
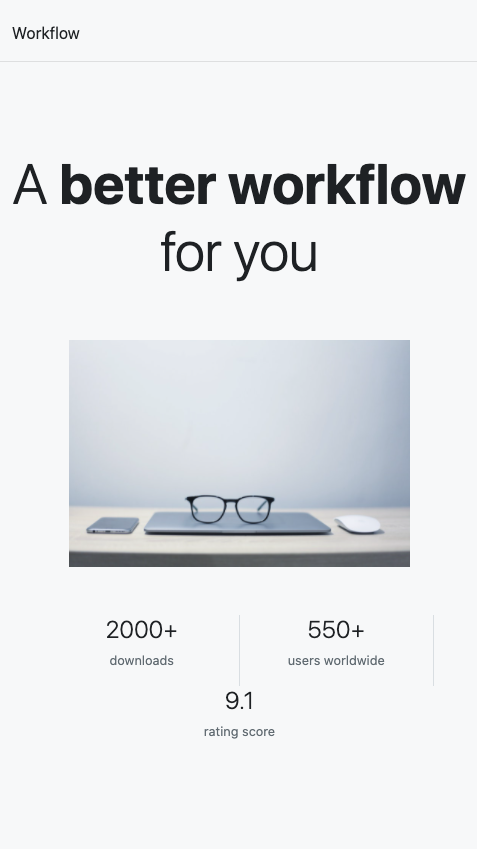
Sitio web responsivo
Esta es la vista responsiva, la cuál no necesita trabajo extra, ya que la responsividad está incluido en las clases Bootstrap.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Workflow
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Este fue un sitio estilo One Page con Flex utilizando sólo Bootstrap. Deja tus comentarios y sugerencias.