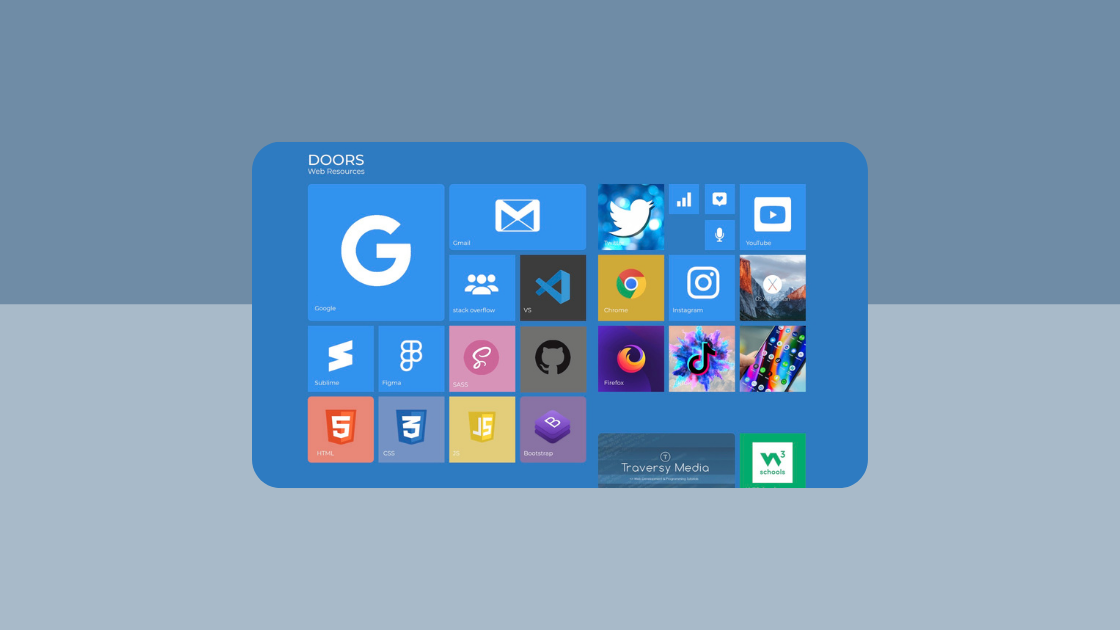
Este es un sitio maquetado con HTML & CSS, con la presentación simulando el sistema operativo de Windows 10. El sitio número 30 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Doors 10
DESAFÍOS
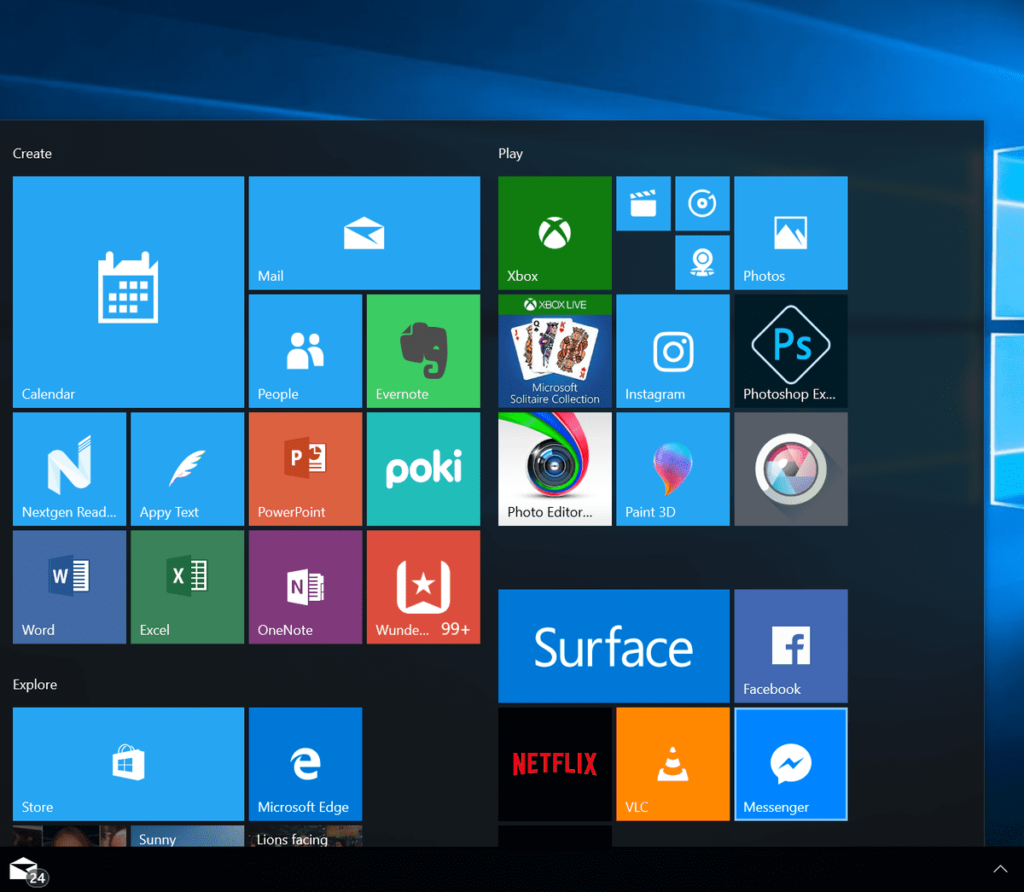
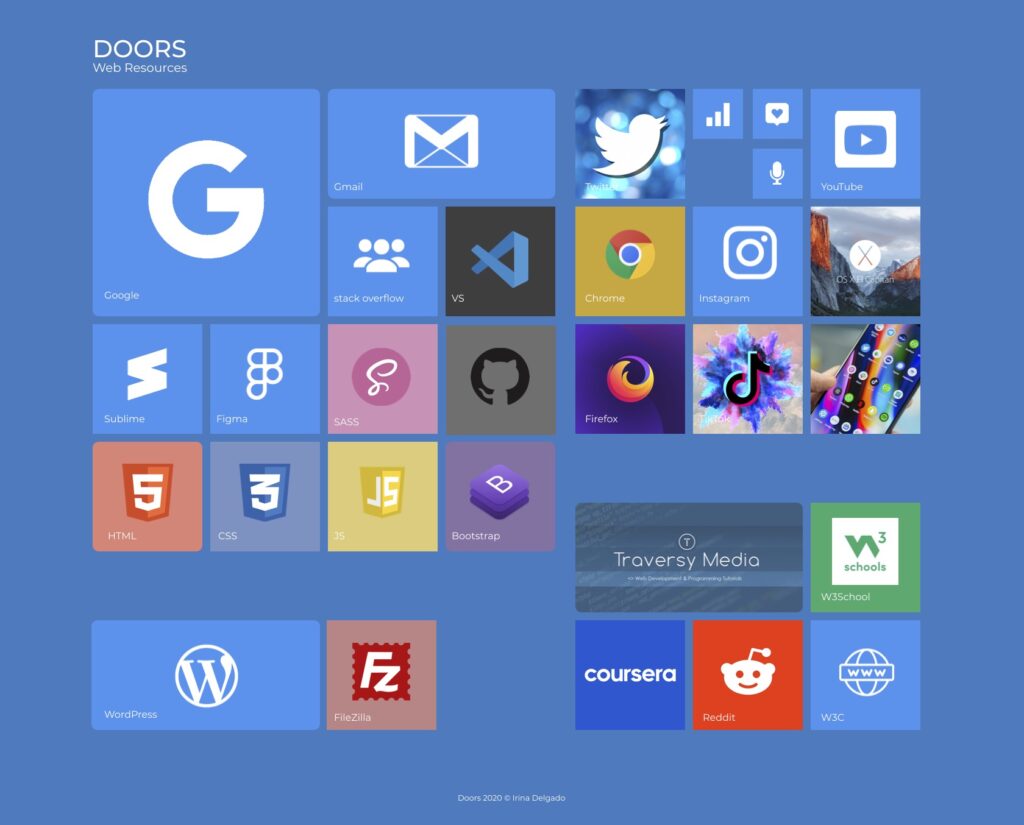
Como estaba practicando el uso de Grids en los estilos quise buscar alguna idea para poder visualizar algo como tipo mozaico. Fue así que recordé cómo Windows 10 muestra sus aplicaciones, y quise hacer algo similar pero en este caso mostrando recursos para desarrollo web.

PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 307BC1 3293EE
Tipografía:
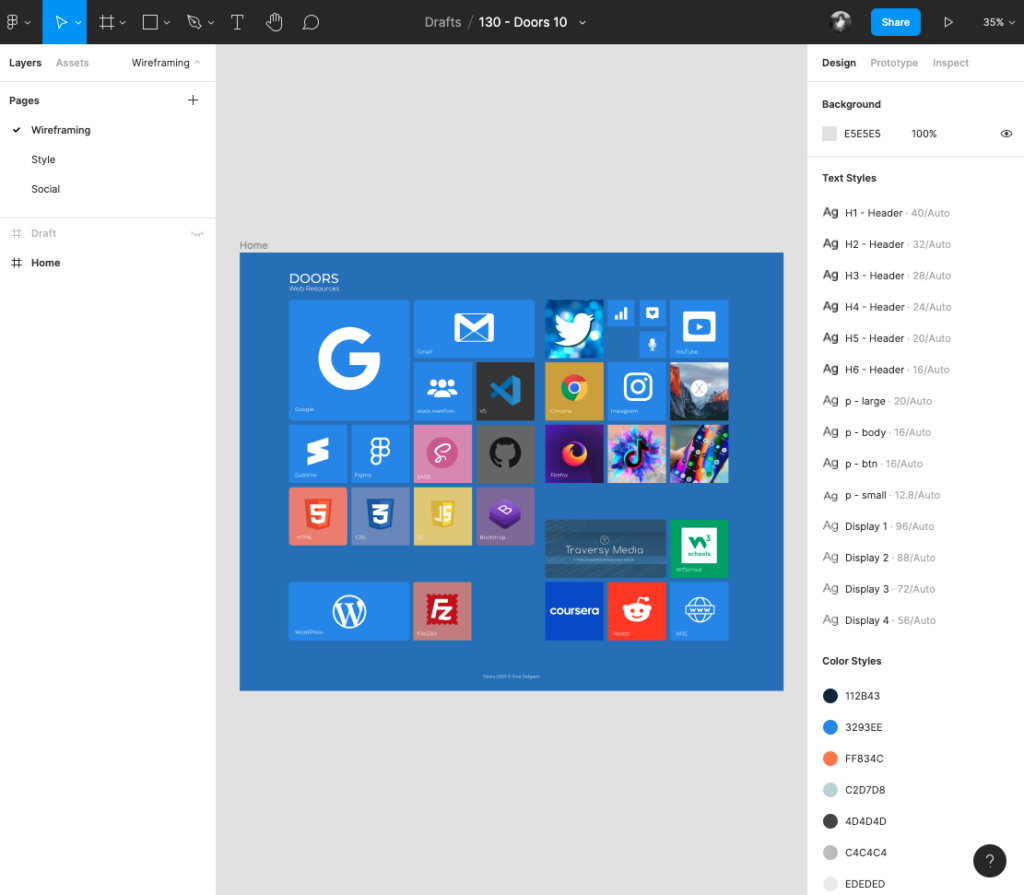
Mockup (Bosquejo)
Con la idea en mente, empiezo el bosquejo en Figma. Aquí puedes ver algunas de las capas que uso.

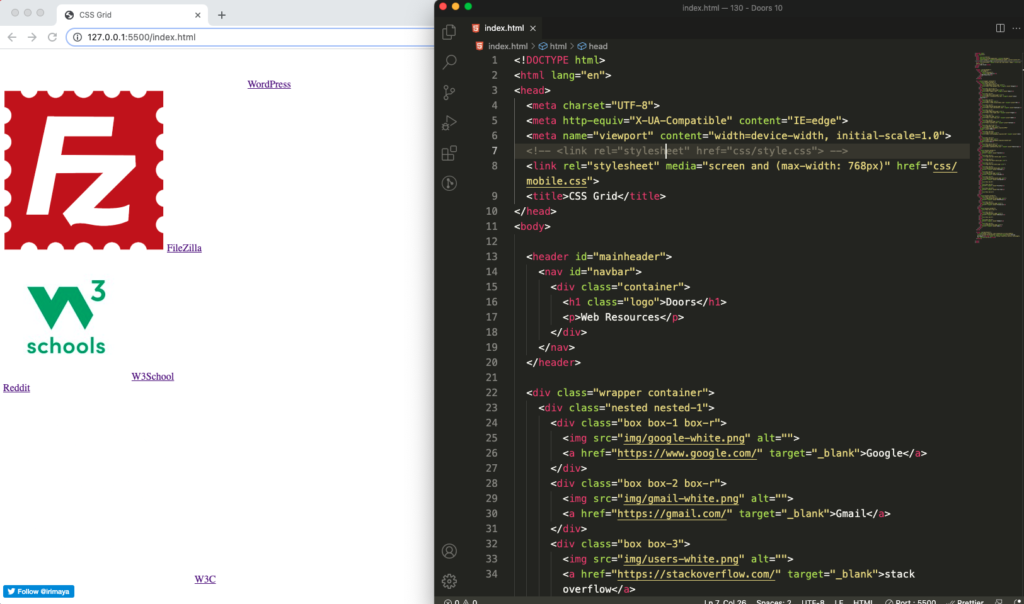
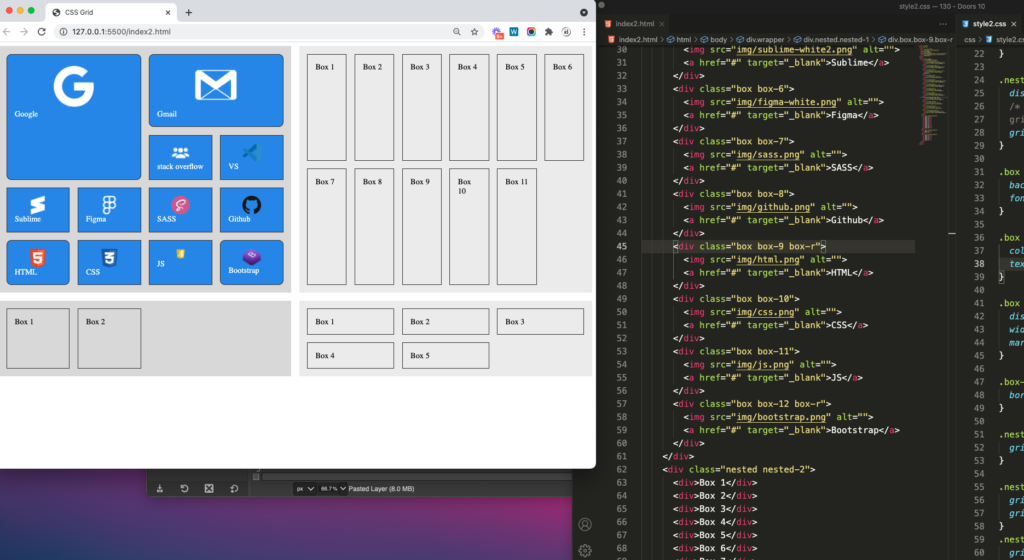
HTML y CSS
Ahora empiezo la maquetación en HTML y poco a poco empiezo a darle estilos con CSS y el uso de grid.



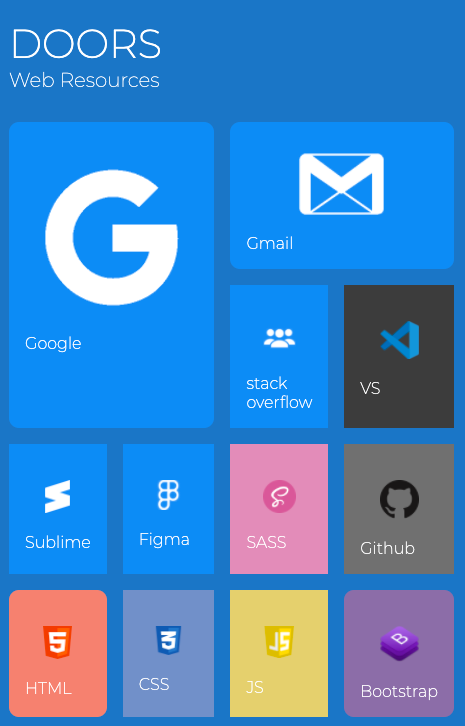
Sitio web responsivo
Y por último la visualización del sitio de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Doors 10
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Deja tus comentarios y sugerencias.