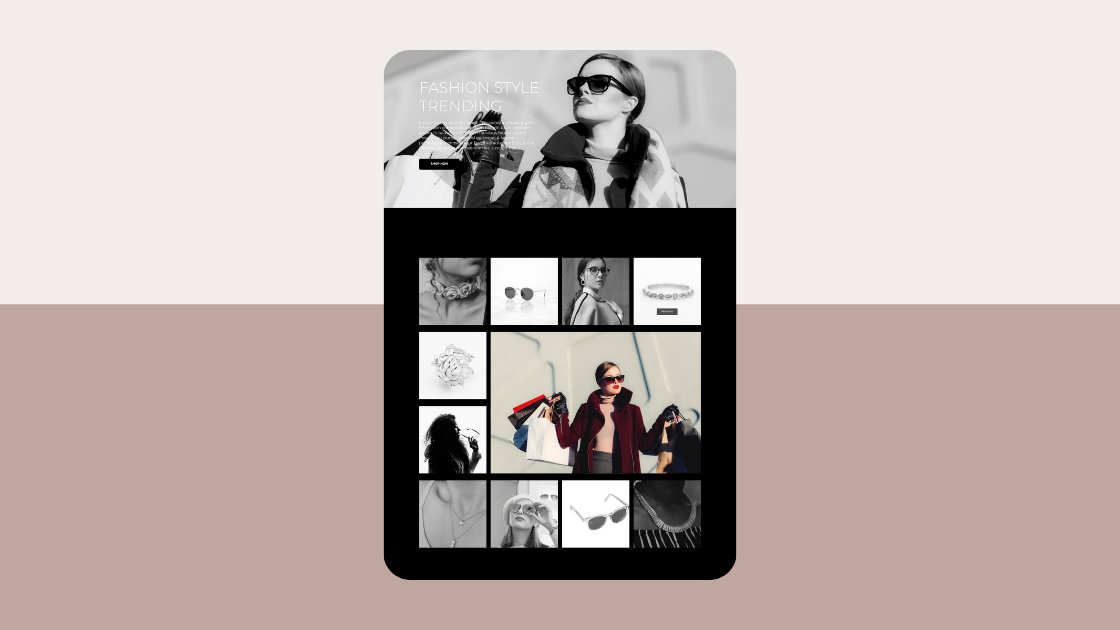
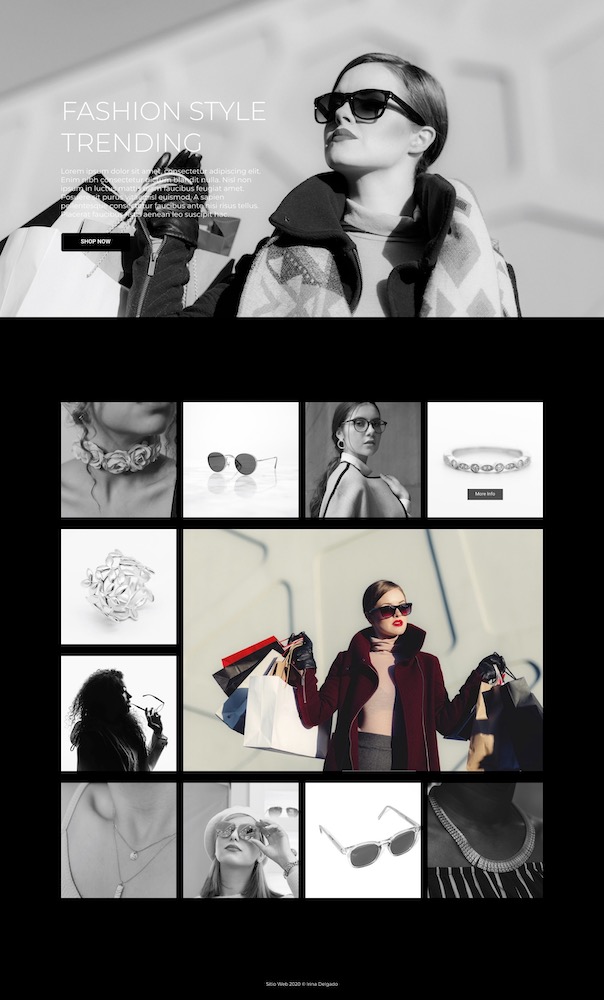
Este es un sitio estilo Dark Mode maquetado con HTML y estilizado con CSS Grid. El proyecto número 127 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: E-Fashion Dark Mode
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía:
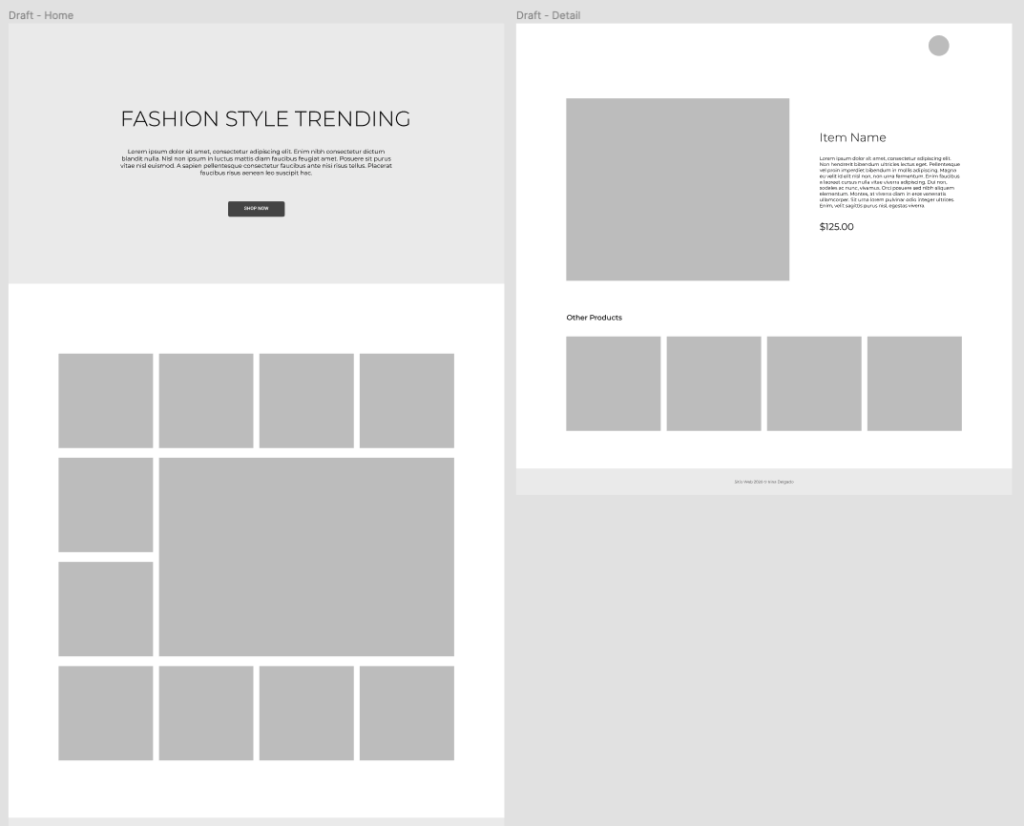
Mockup (Bosquejo)
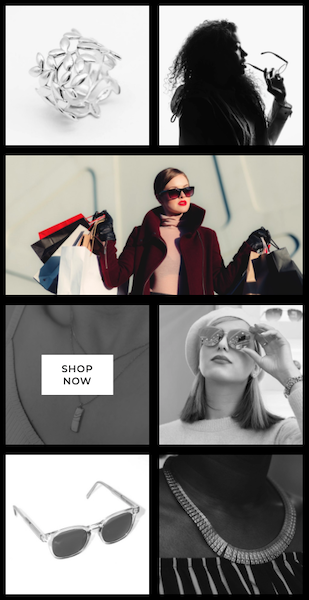
Este es el bosquejo del sitio hecho en Figma

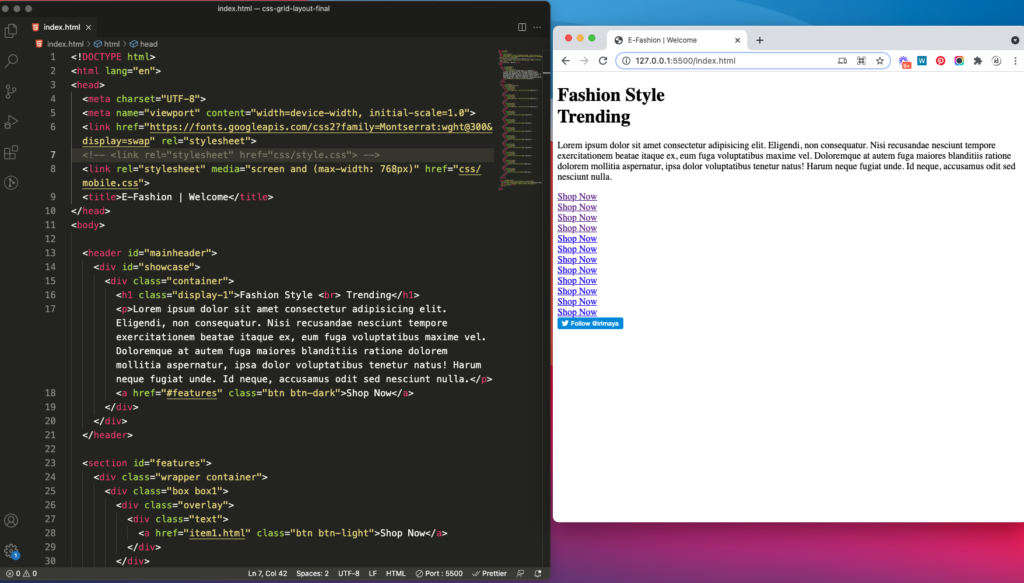
HTML y CSS
Este es el proceso del sitio desde la maquetación en HTML hasta la estilización en CSS.


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: E-Fashion Dark Mode
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Fuente
Icon
Unsplash