Este es un sitio de testimonios maquetado con HTML y estilizado con CSS Grid, parte de los ejercicios de Frontend Mentor y el proyecto 22 del reto personal #100sitioswebchallenge
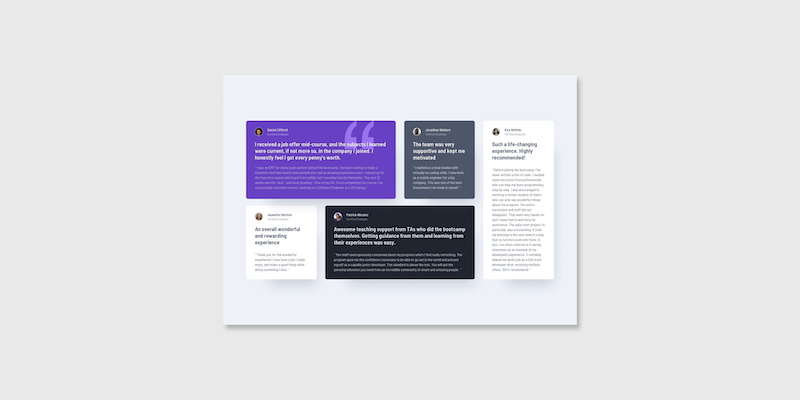
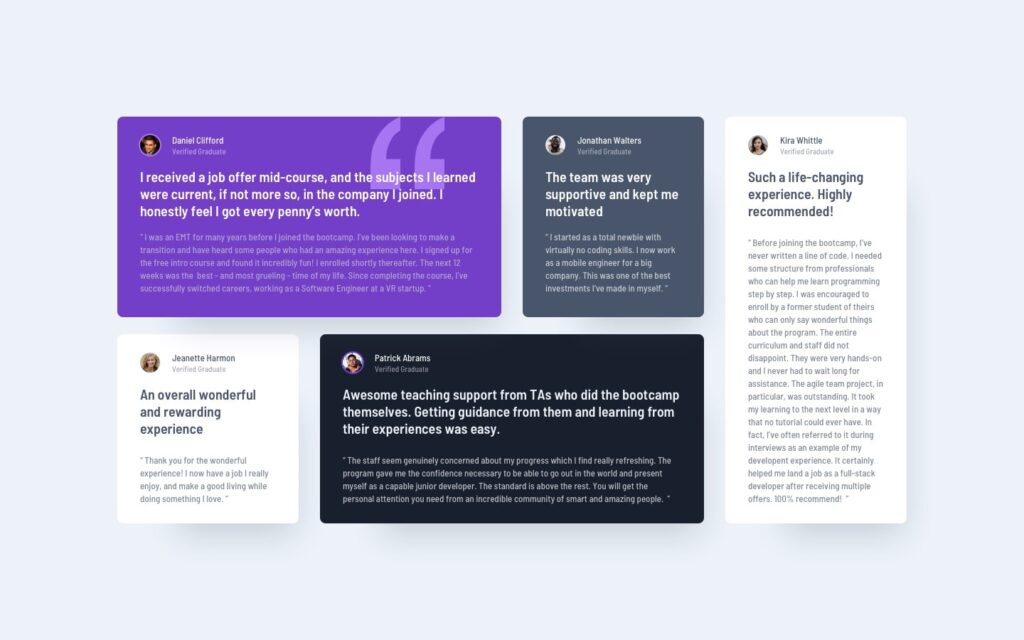
Puedes visualizar el sitio en: Testimonial Grid Section
DESAFÍOS
El sitio Frontend Mentor otorga muchos ejercicios para practicar, lo que me permitió concentratme sólo em construir el sitio. Es interessante seguir practicando CSS Grid, definitivamente me voy acostumbrando cada vez que lo uso de manera más frecuente.
PROCESO
Paleta de colores y estilos
Paleta de colores: ECF2F8 7541C8 48556A 19212E FFFFFF
Tipografía:
Barlow Semi Condensed de Google Fonts
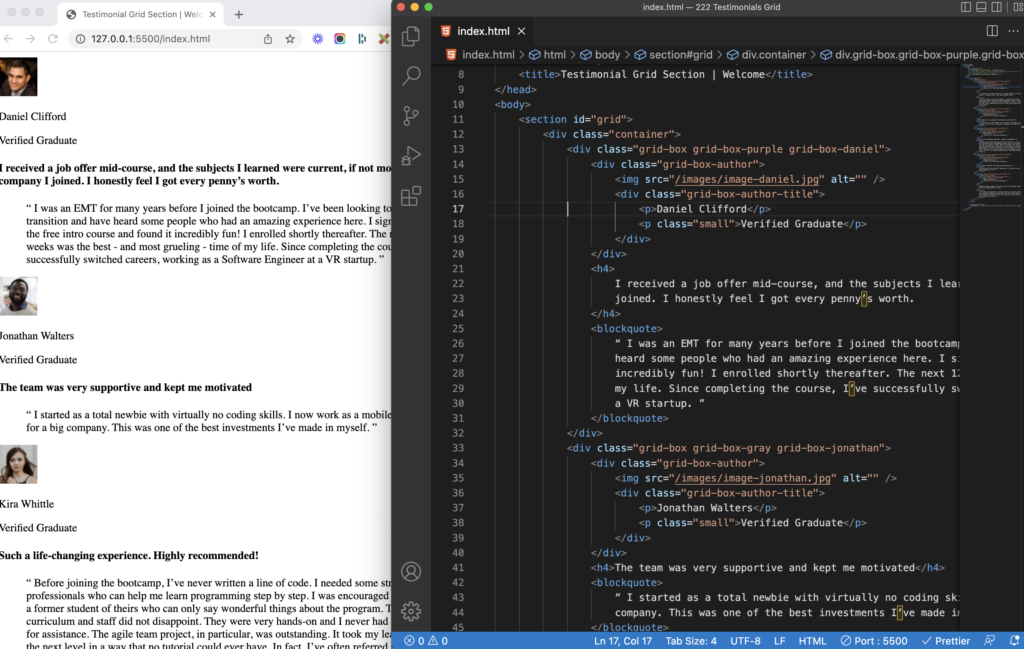
HTML y CSS
Primero empiezo a hacer la maquetación com HTML para posteriormente trabajar los estilos com CSS usando Grid.


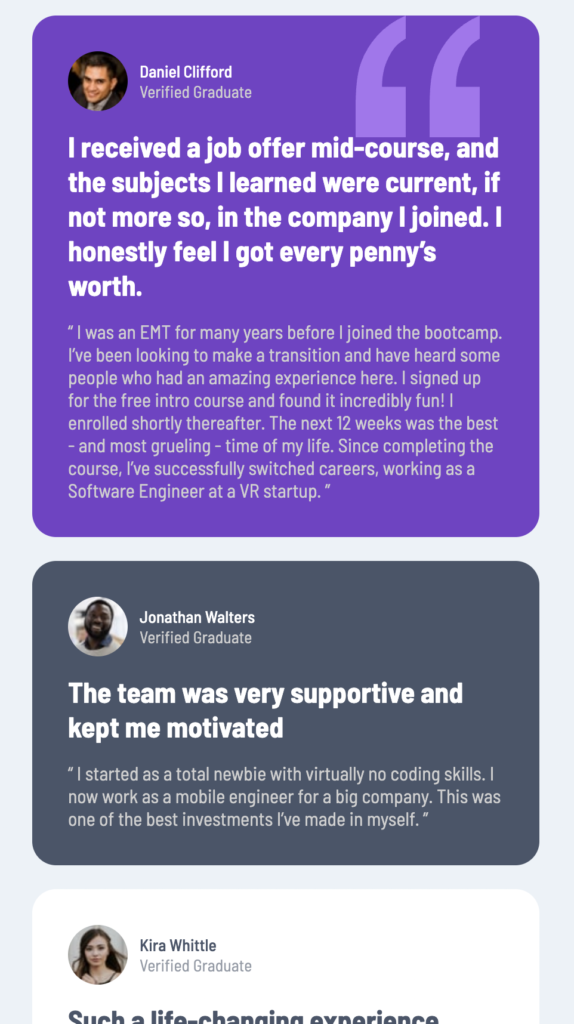
Sitio web responsivo
Por último esta es la vista del sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Testimonial Grid Section
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias.