Este es un sitio para presentación de fotografía, maquetado con HTML y estilizado con CSS Flex y Grid. El proyecto 38 parte del reto personal #100sitioswebchallenge
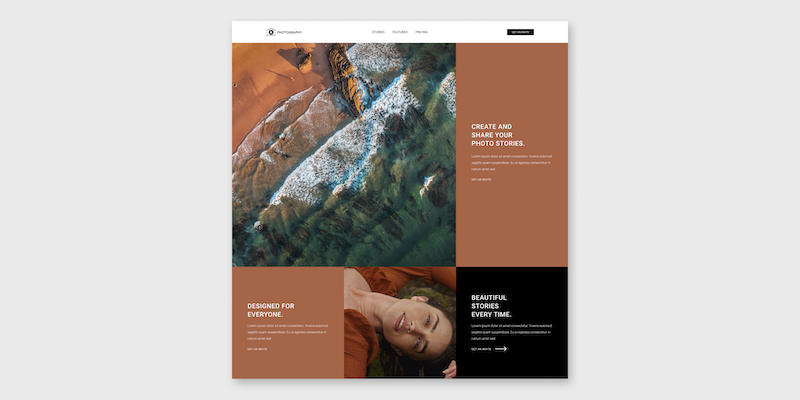
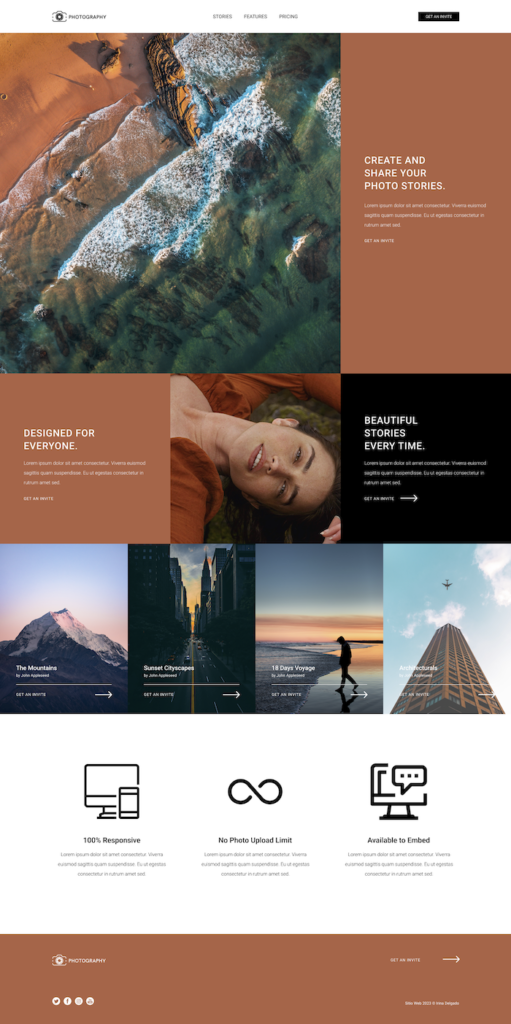
Puedes visualizar el sitio en: Photography III
PROCESO
Paleta de colores y estilos
Paleta de colores:
B96546 000000 FFFFFF
Tipografía:
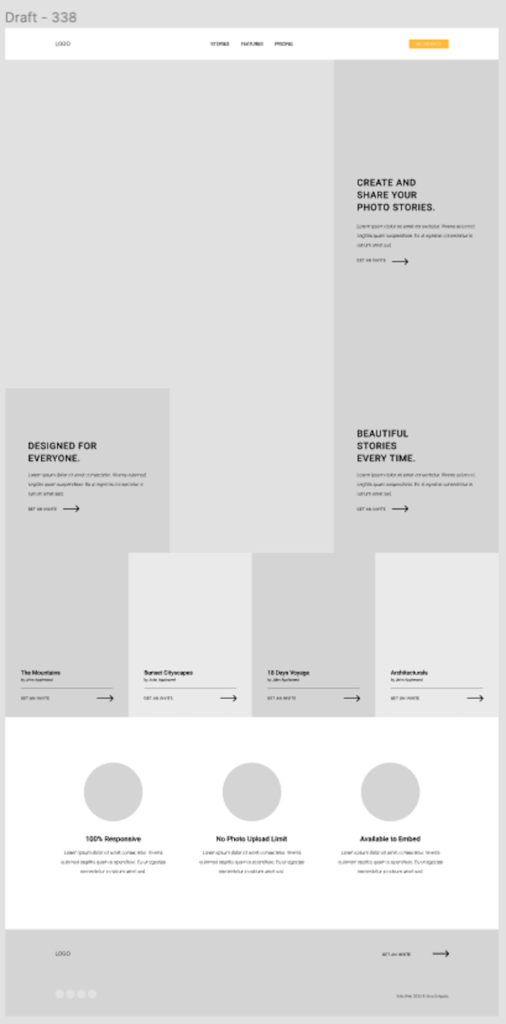
Mockup (Bosquejo)

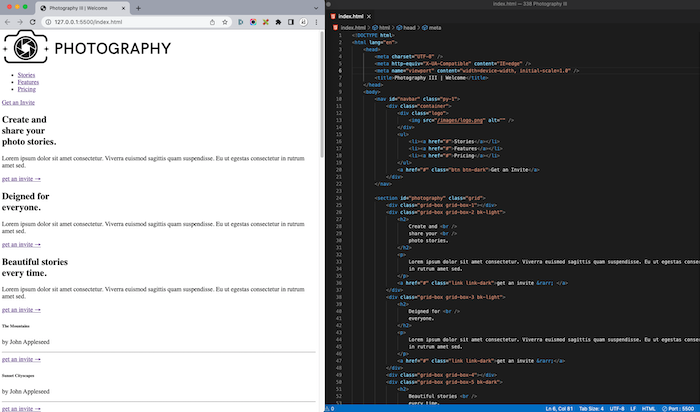
HTML y CSS


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Photography III
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex, Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Basado en el proyecto Photosnap
Unsplash
—
Deja tus comentarios y sugerencias.