Ejercicio CSS Grid, el proyecto 37 del reto personal #100sitioswebchallenge
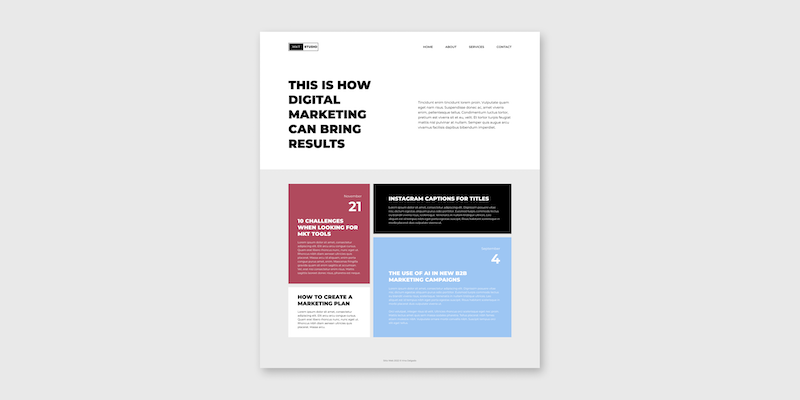
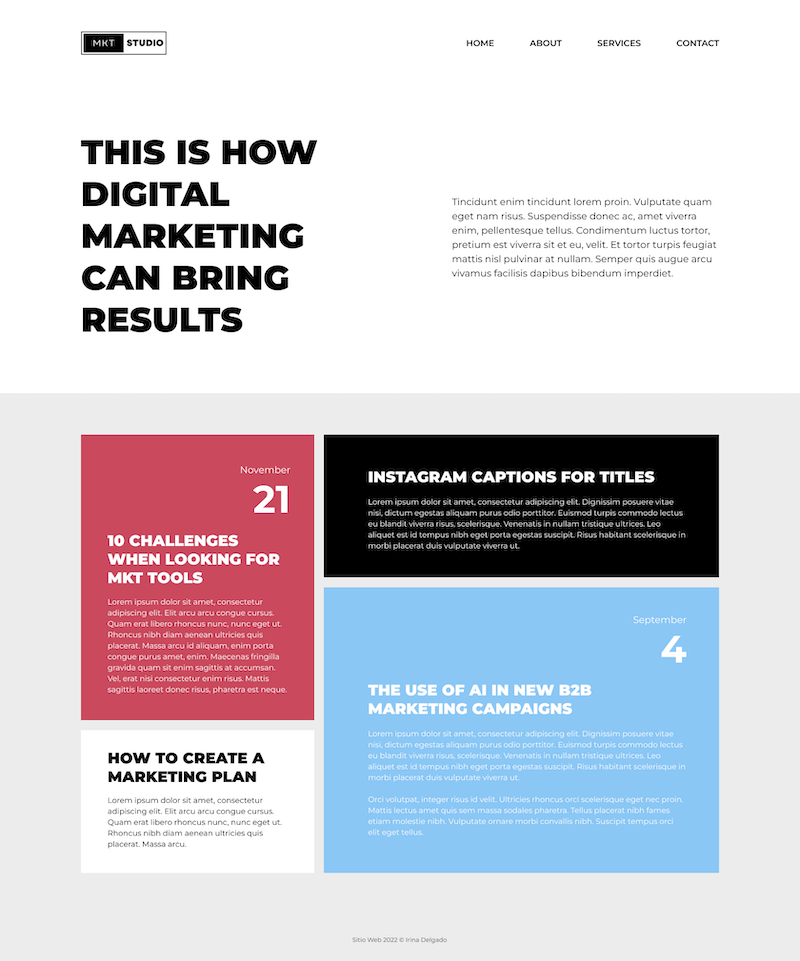
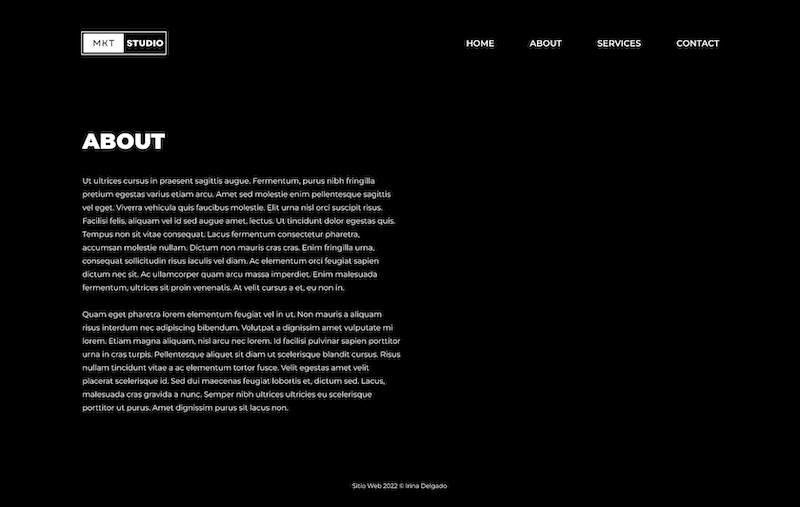
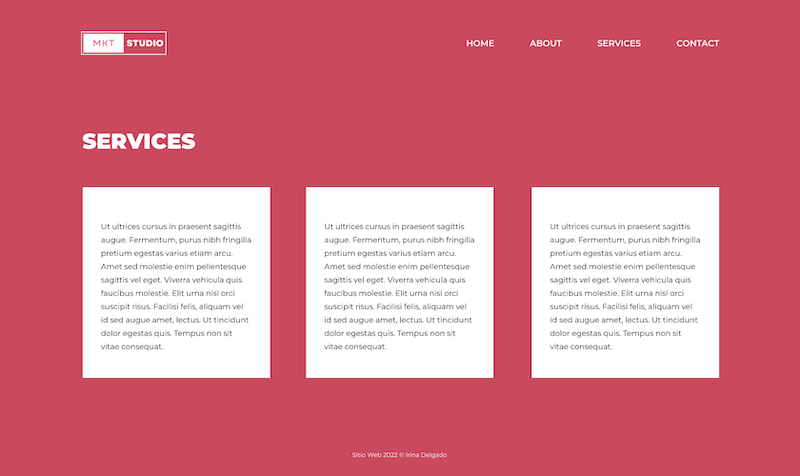
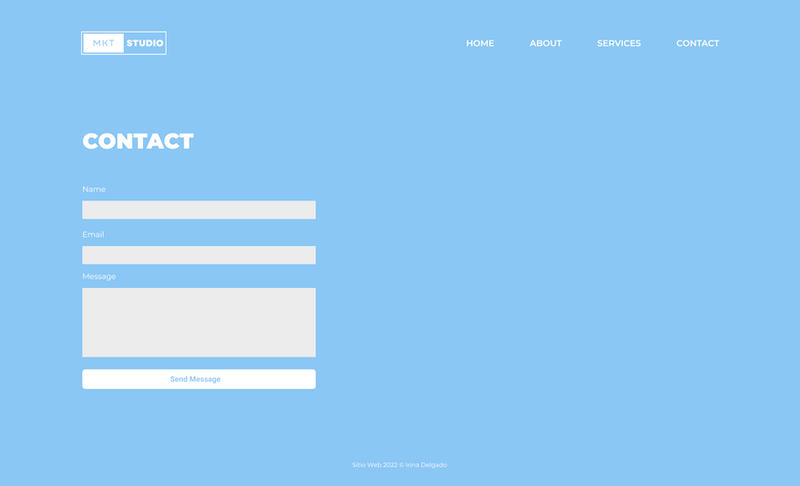
Puedes visualizar el sitio en: Mkt Studio
DESAFÍOS
Para hacer este ejercicio me basé en el diseño de Grayden Poper, esto me dio opción para seguir practica el uso de Grid.
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF EDEDED E9475D 66C8F7
Tipografía:
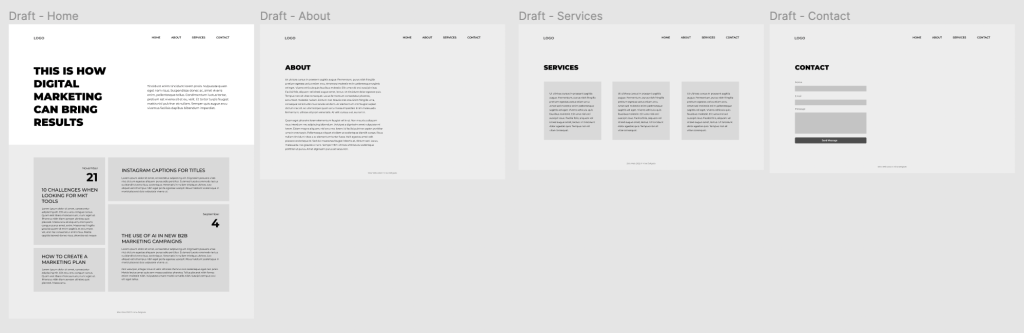
Mockup (Bosquejo)

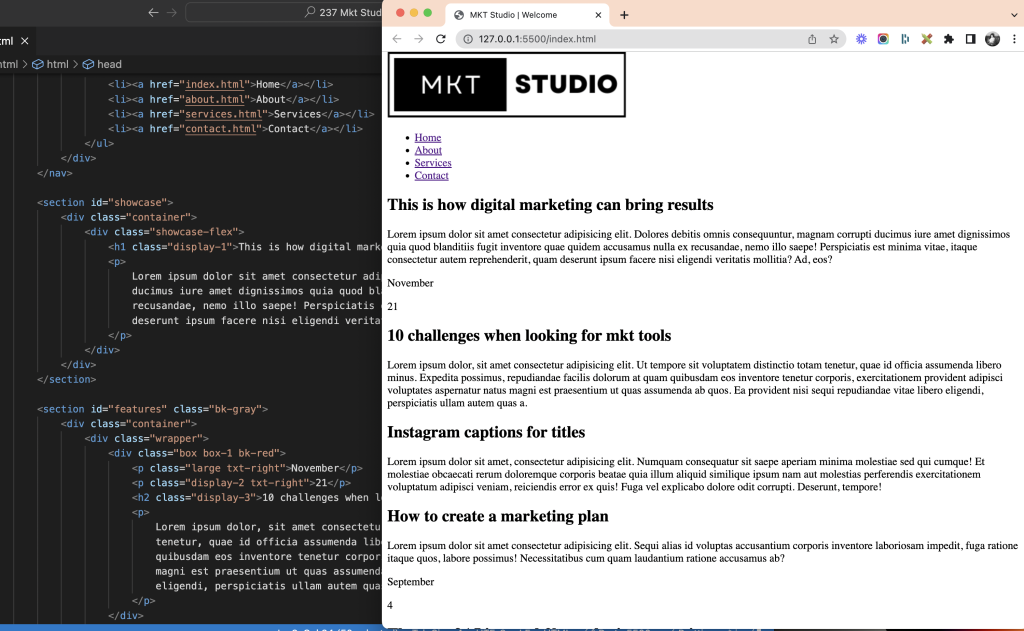
HTML y CSS

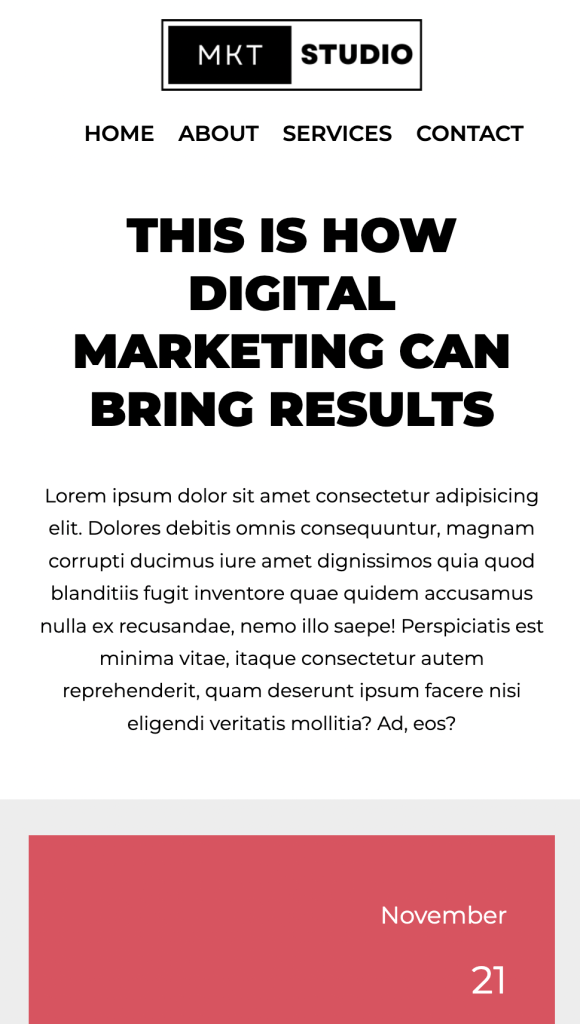
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Mkt Studio
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias.