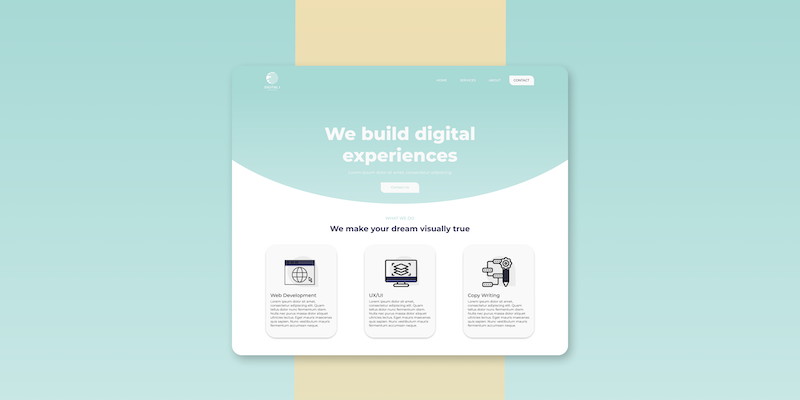
Sitio sencillo con radius en las esquinas inferiores del background de la portada, hecho con HTML y CSS (SASS). El proyecto número 57 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Serie: Digital II
PROCESO
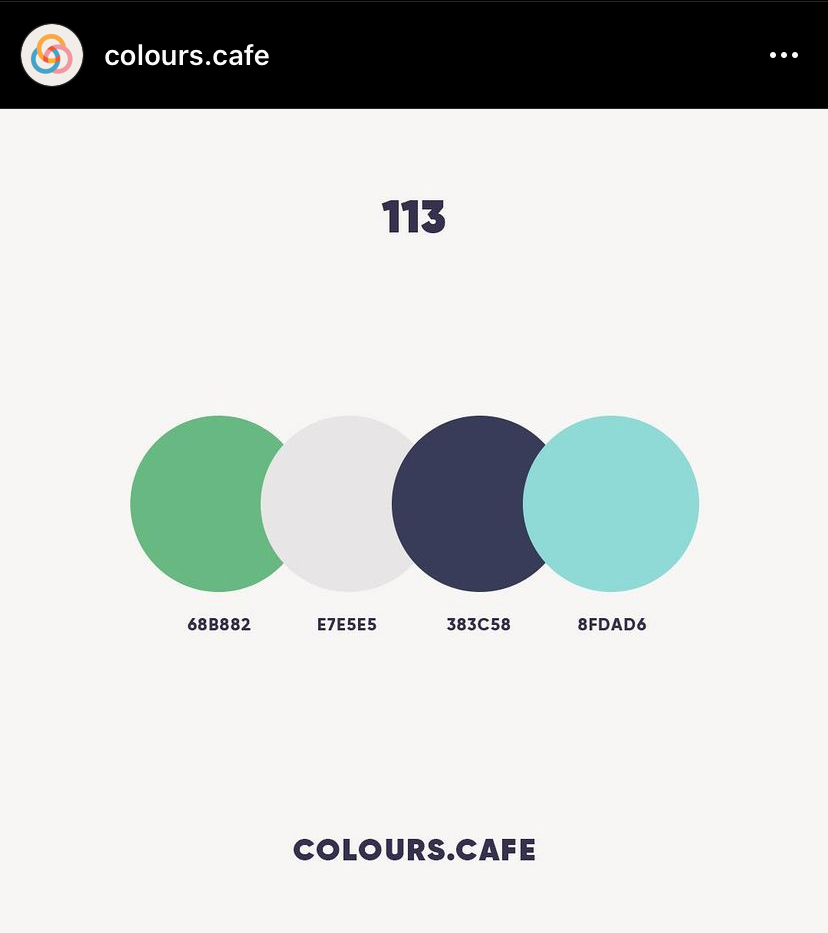
Paleta de colores y estilos

Paleta de colores: 68B882 383C58 8FDAD6 F9E0B0
Tipografía:
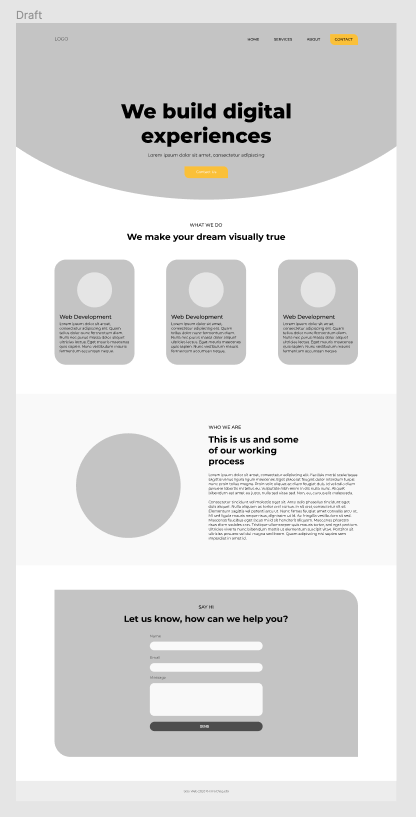
Mockup (Bosquejo)

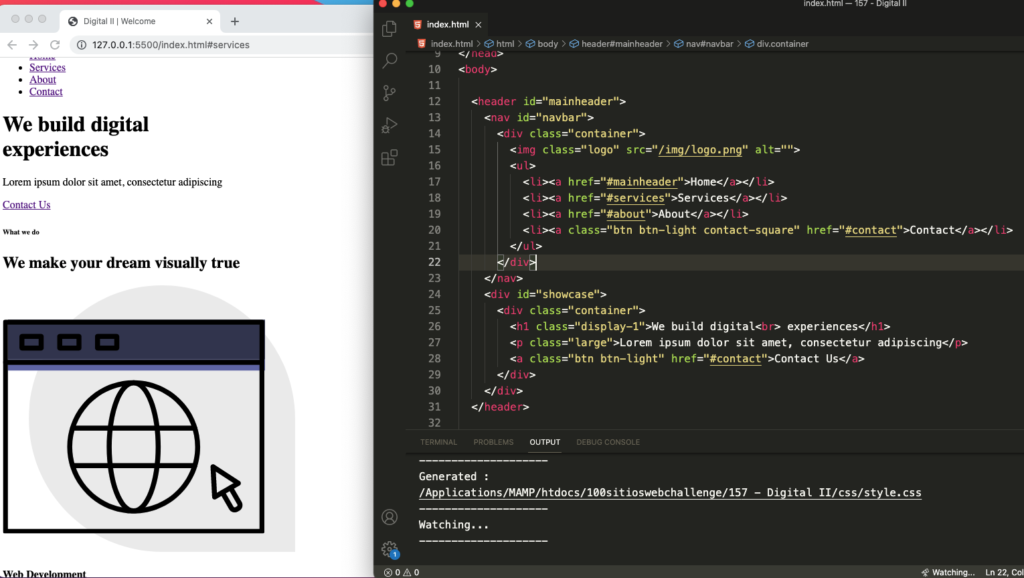
HTML y CSS


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Serie: Digital II
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify