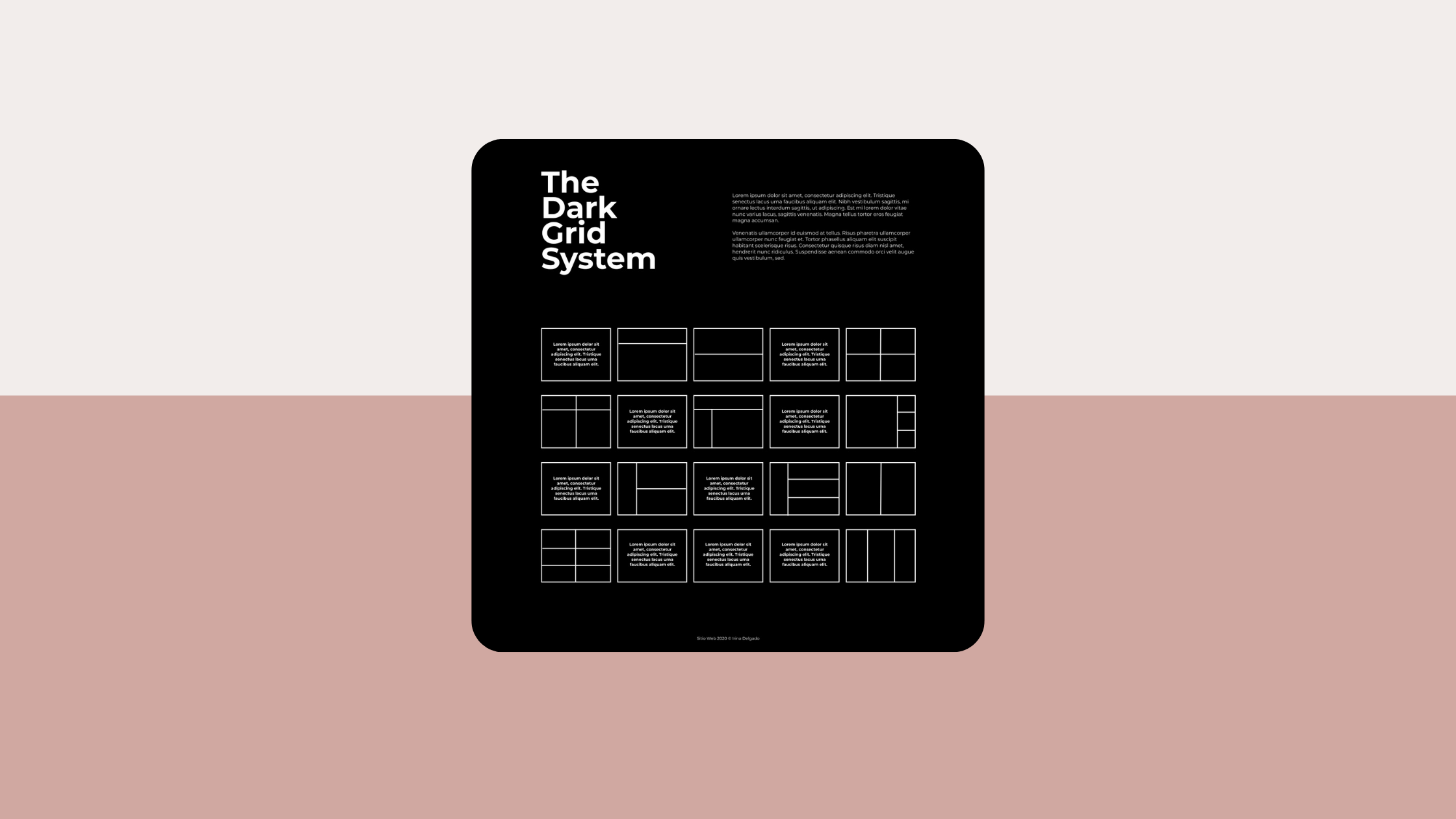
Este es un sitio hecho con HTML y CSS Grid anidado con estilo dark mode. El proyecto número 35 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Grid Dark
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF
Tipografía:
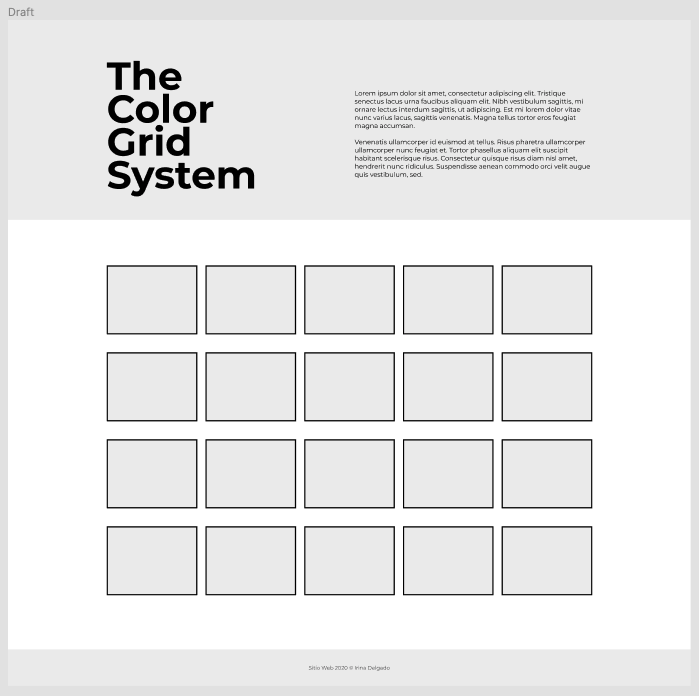
Mockup (Bosquejo)


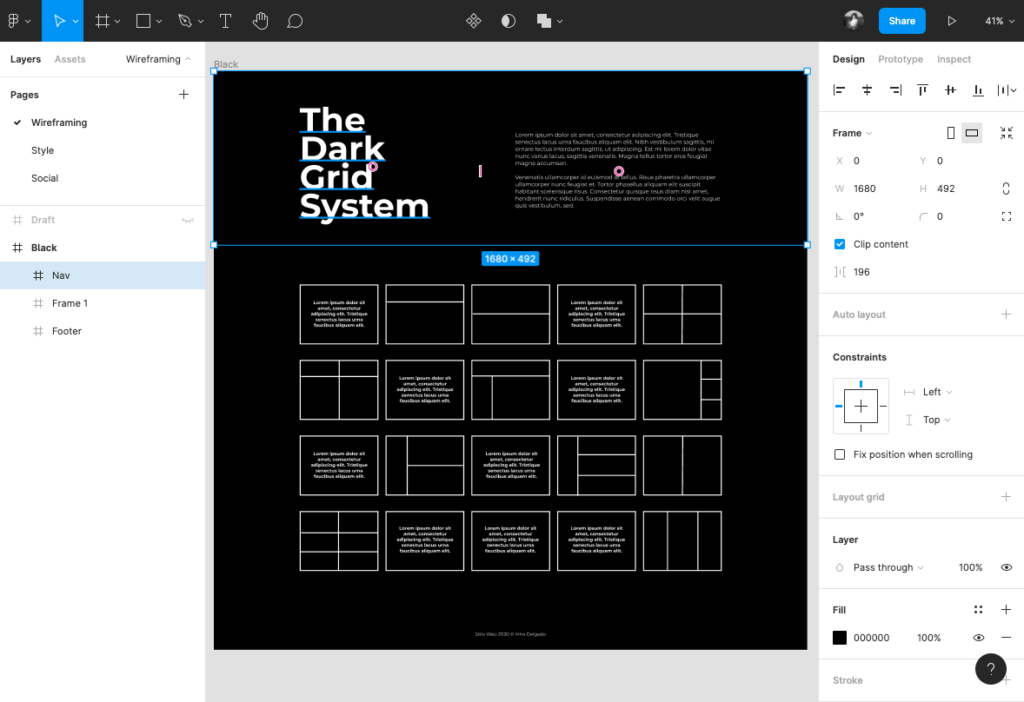
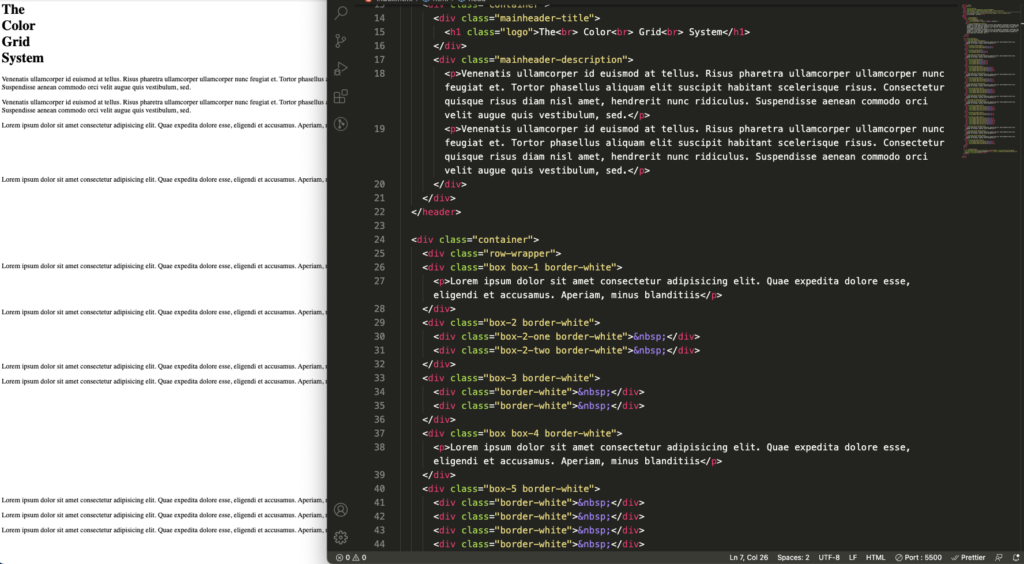
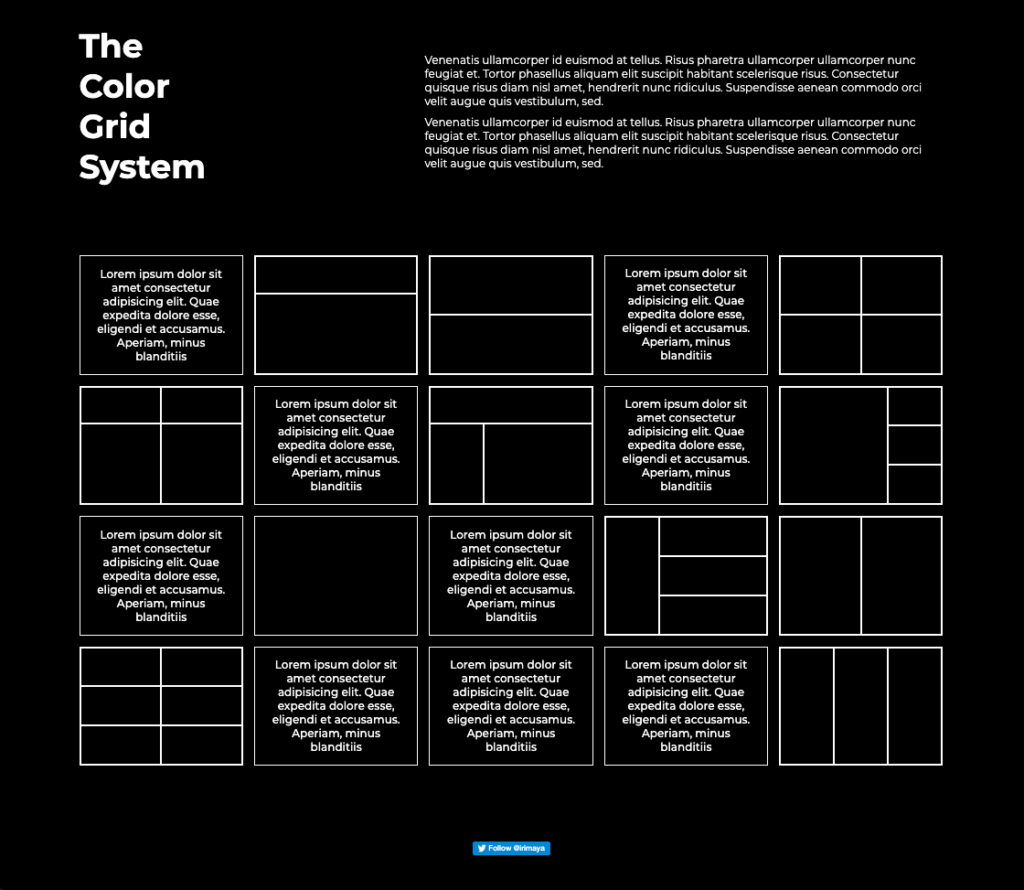
HTML y CSS


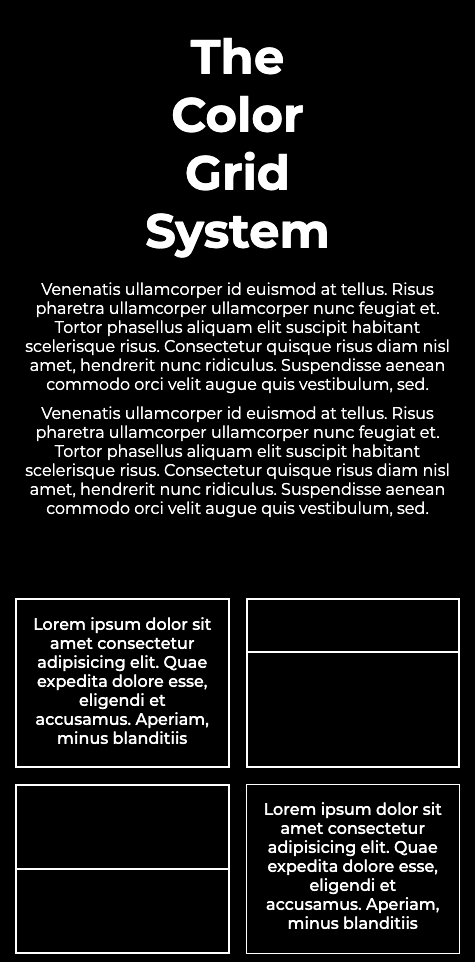
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Grid Dark
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Recursos
Deja tus comentarios y sugerencias.