Este es un sitio en blanco y negro estilo one page, maquetado con HTML y CSS. El sitio 11 del reto personal #100sitioswebchallenge
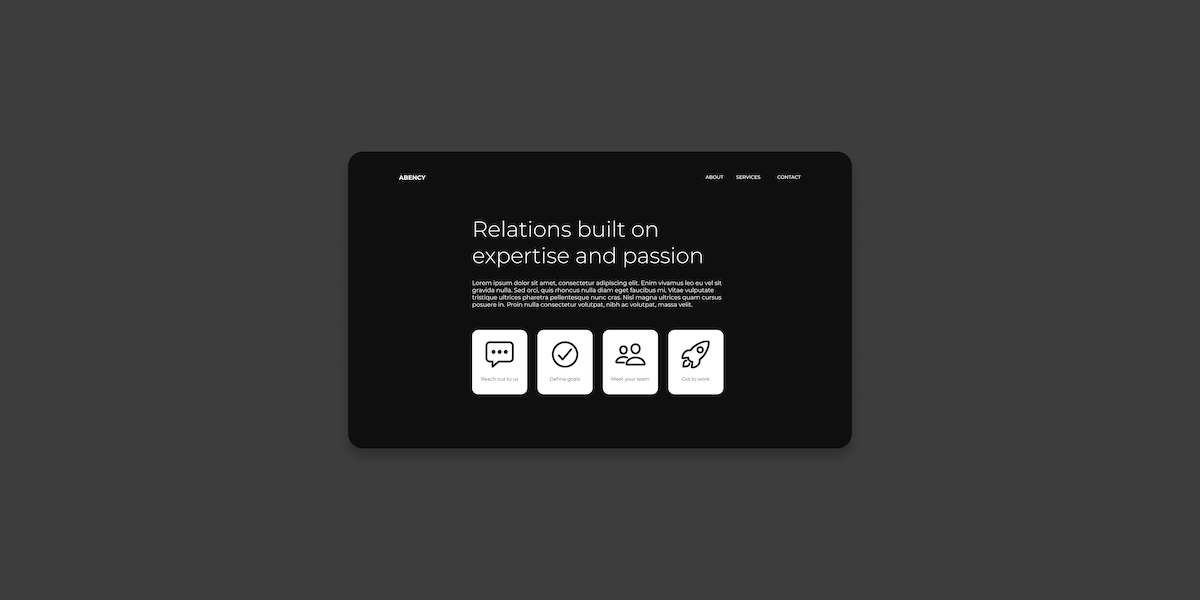
Puedes visualizar el sitio en: Abency
DESAFÍOS
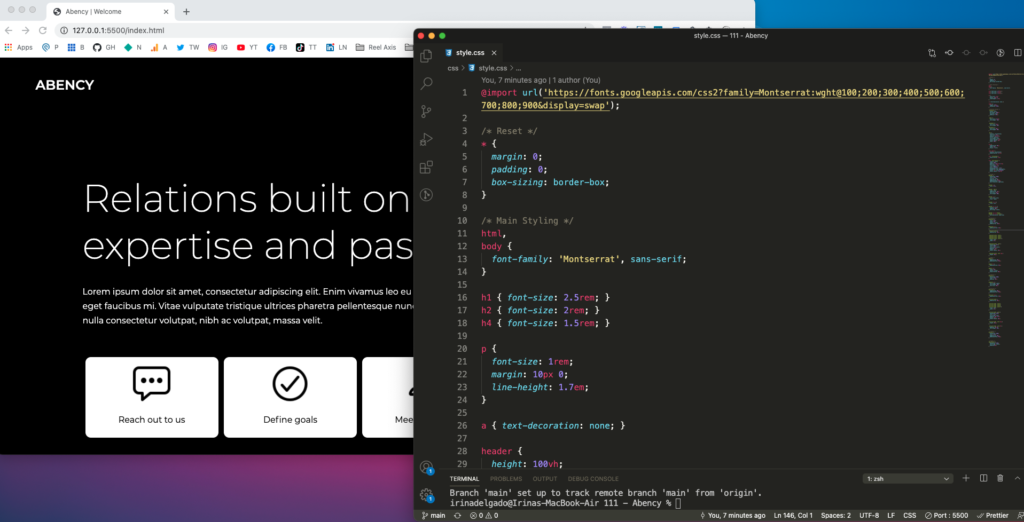
Como en este ejercicio quiero seguir haciéndolo desde lo más básico posible, no usé grids ni flex y en este caso distribuí los módulos blancos sólo usando floats. No uso el width de 25% porque estoy usando margins también entre cada módulo.
.showcase-cards .card-1,
.showcase-cards .card-2,
.showcase-cards .card-3,
.showcase-cards .card-4 {
float: left;
width: 23%;
}
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía:
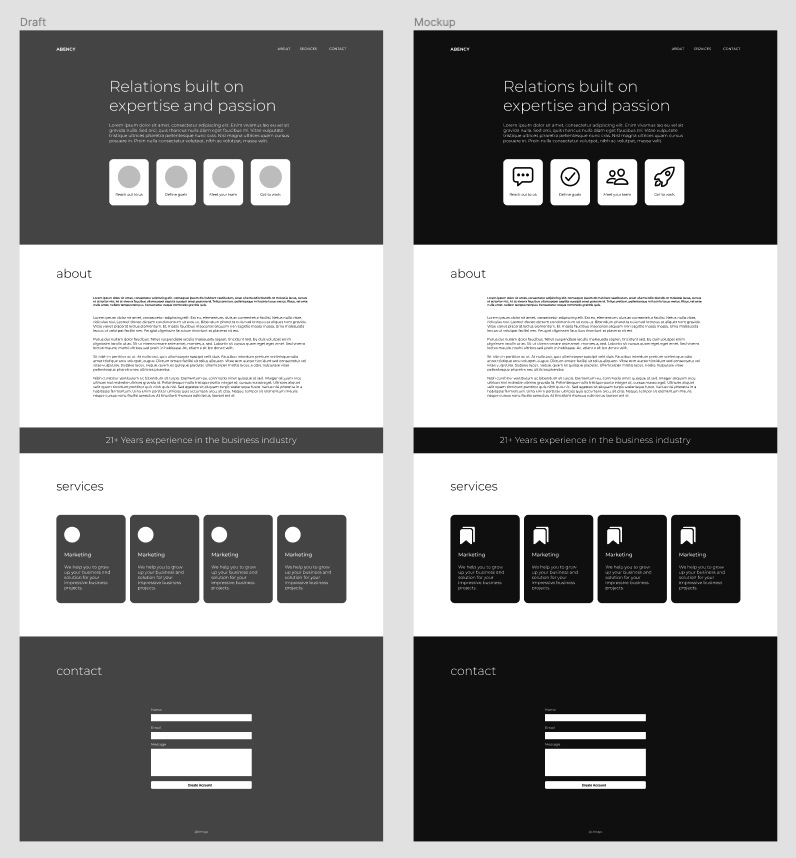
Mockup (Bosquejo)

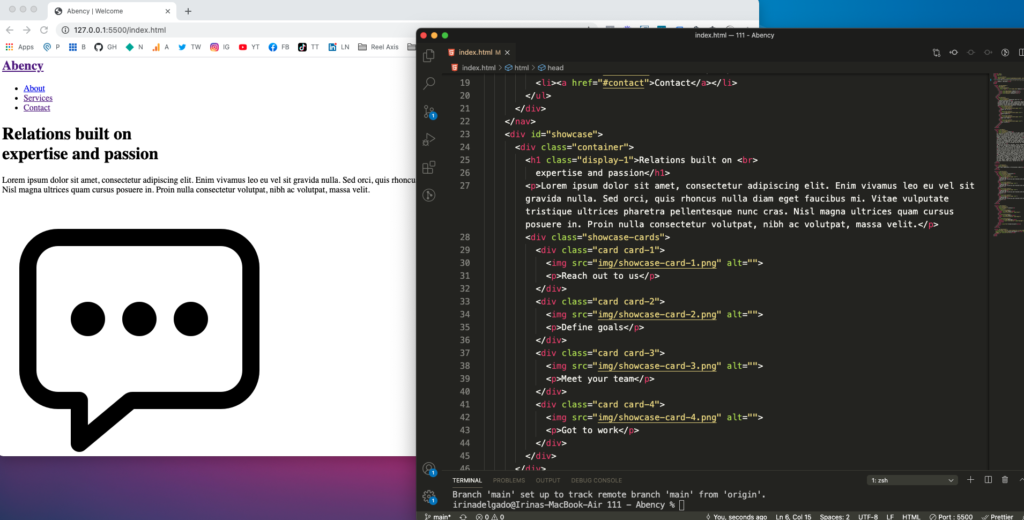
HTML y CSS


Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Abency
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias.