Este es un sitio básico web de 4 secciones con HTML y CSS llamado Travel Hawaii. Siendo este el tercer proyecto parte de mi reto personal #100sitioswebchallenge.
Puedes encontrar el proyecto en línea en: Travel Hawaii
DESAFÍOS
Este sitio me consumió mucho tiempo al establecer las proporciones de la tipografía.
Tengo que buscar una metodología para establecer las medidas desde un inicio.
Traté de establecer estas proporciones desde un inicio en mi hoja de estilos, pero me consumió mucho tiempo y me empecé a revolver con las clases para cada tipografía que llegó un punto en que perdí el orden.
Necesité un poco de tiempo para despejar mi mente y continuar el proyecto.
Sin duda la mitad del día me consume en sólo establecer el bosquejo del sitio, pero creo que mientras vaya dominando más Figma me ayudará a concentrarme en invertir mi tiempo en detalles del diseño.
PROCESO
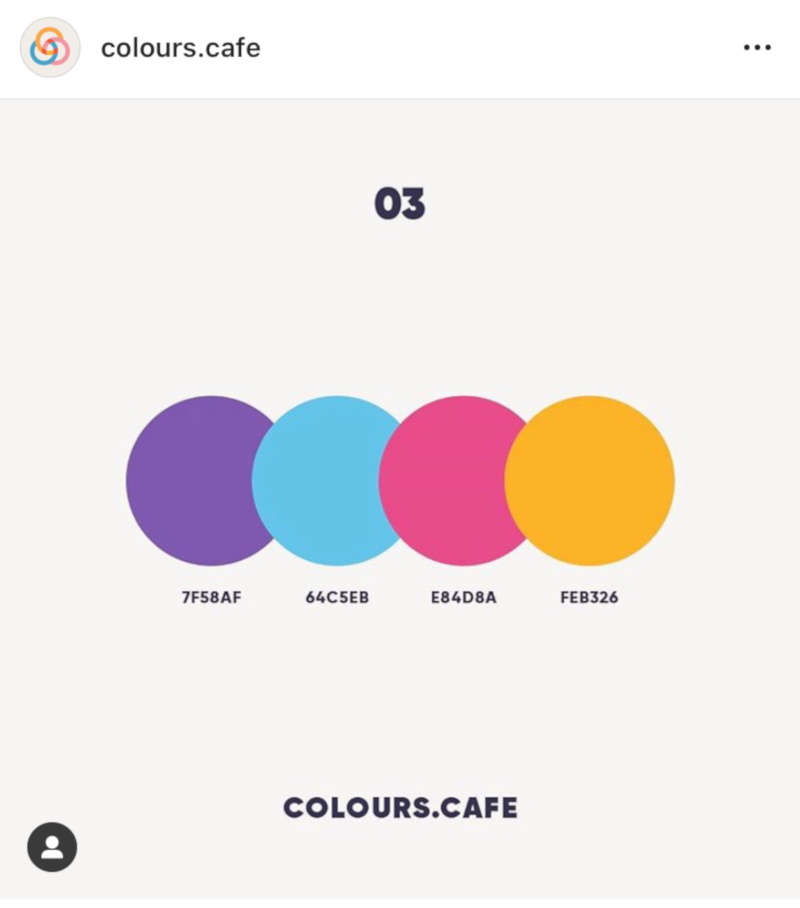
Paleta de colores y estilos
Continuo usando las paletas de colores de colours.cafe.
Aunque muchas veces no uso todos los colores, porque pretendo mantener mis diseños sencillos y minimalistas.
Usé la tipografía Montserrat de Google Fonts.
Y usé Font Awesome para los íconos de las redes sociales en el Footer.

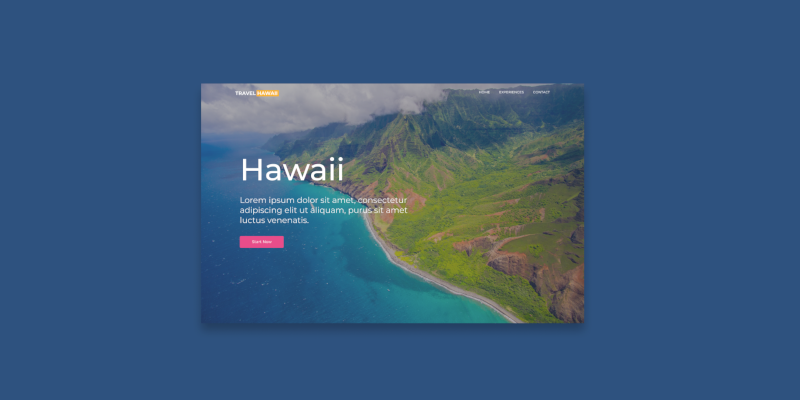
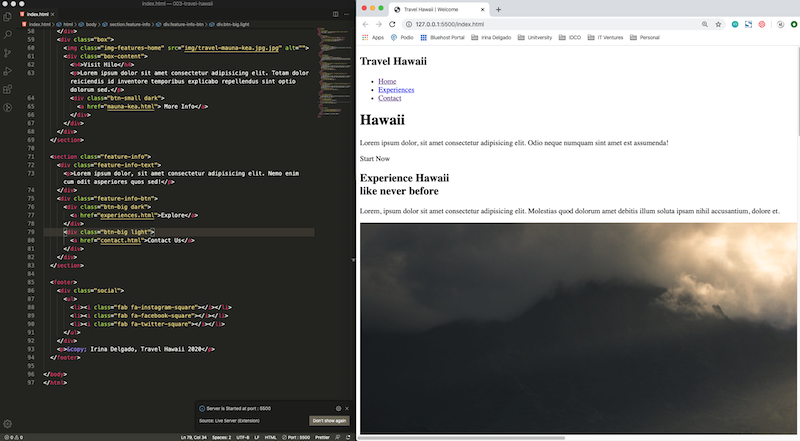
Screenshot
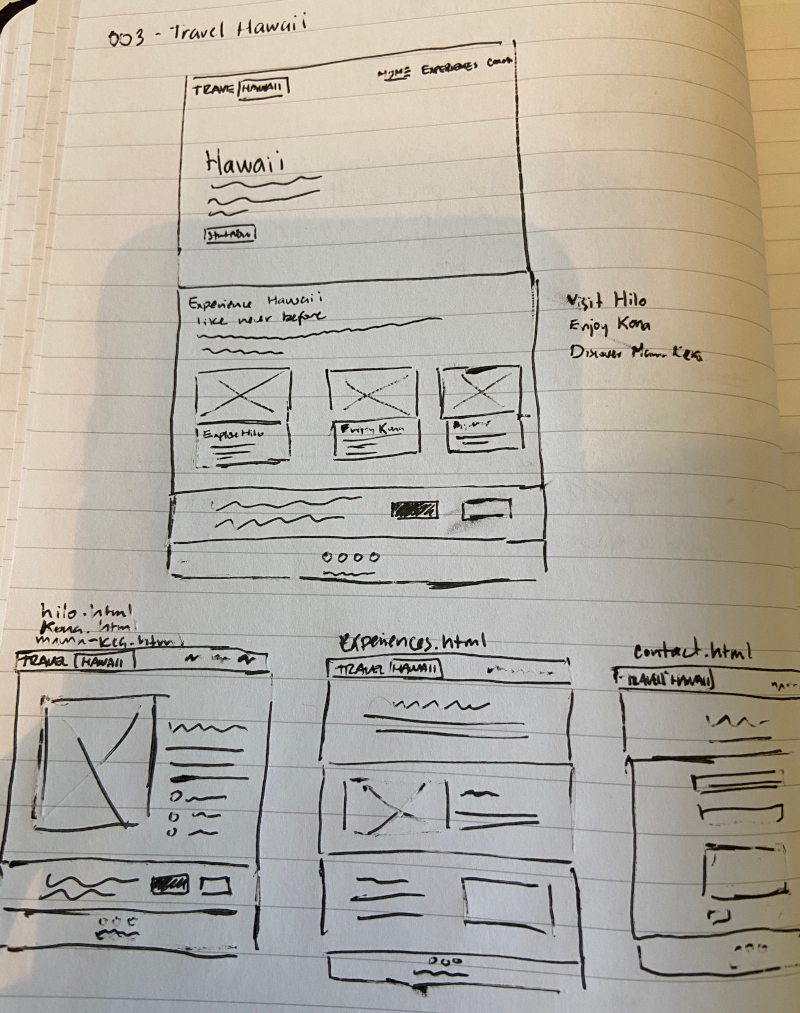
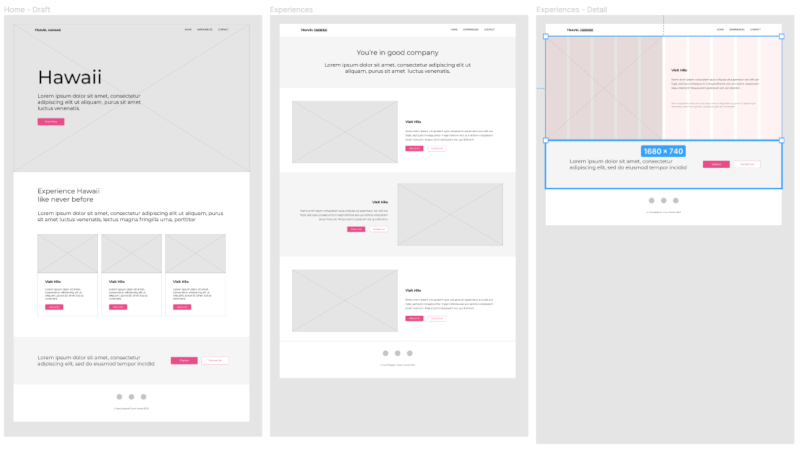
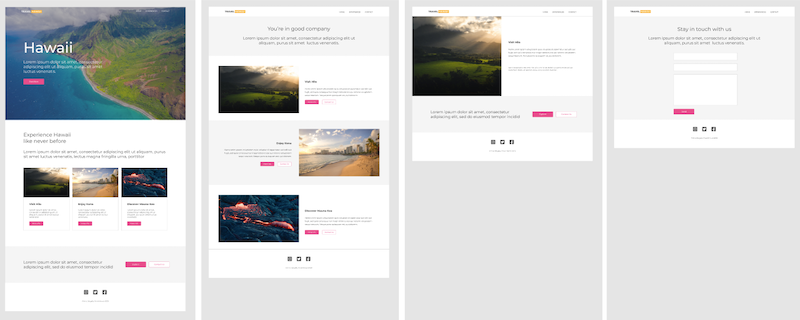
Mockup (Bosquejo)
Este es el proceso de la concepción de la idea, pasando por el bosquejo, hasta su creación en web.



HTML y CSS
Sigo usando VS Code como mi editor de código. Y aún sigo trabajando con HTML semántico. Estableciendo cada sección de las páginas del sitio web.
Este fue un sitio sencillo con 4 secciones principales, siendo la sección de Experiencia con más detalle para cada ciudad de Hawaii.

Sitio web responsivo
Sigo haciendo el Media Querie estableciéndolo en la cabeza de mi hoja HTML, siempre eligiendo que a partir de que la pantalla esté en 768px, inicien a responder los estilos para que se puedan ver el aparatos móviles.

Publicación del sitio
Puedes consultar el código en mi cuenta de Github.
Y el sitio web se puede visualizar desde Netlify: Travel Hawaii
Este fue el sitio básico web de 4 secciones con HTMl y CSS. Déjame tus comentarios y sugerencias para nuevas ideas.
Información técnica
- Figma – Diseño de bosquejo
- Github
- VS Code
- HTML5 (semántico)
- CSS
- Responsive Website Design
- Github
- Netlify
Recursos
Pexels