Con la excusa del mundial, practica hacer este sitio sencillo estilo One Page, maquetado con HTML y estilizado con el pre-procesador SASS. El proyecto número 61 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: World Cup Mexico
DESAFÍOS
Con la excusa y pasión del mundial quise hacer este ejercicio para seguir aplicando el uso de SASS. Si pueden ver hay varios elementos del sitio donde seguimos usando Flex, y vemos igual cómo los padding hacen mucha diferencia al separar los elementos del sitio.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 C4C4C4
Tipografía:
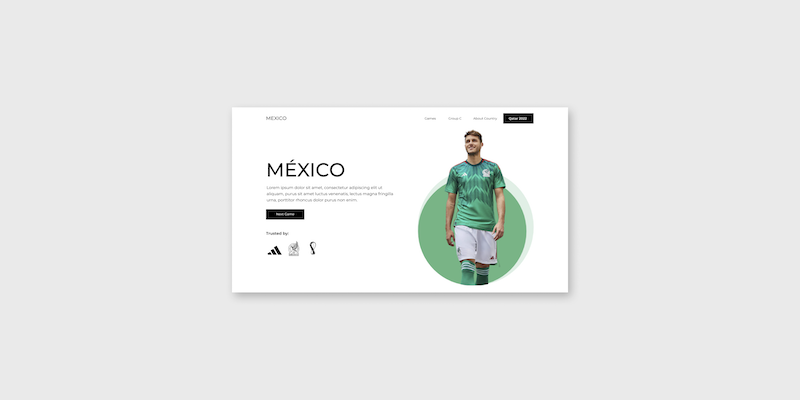
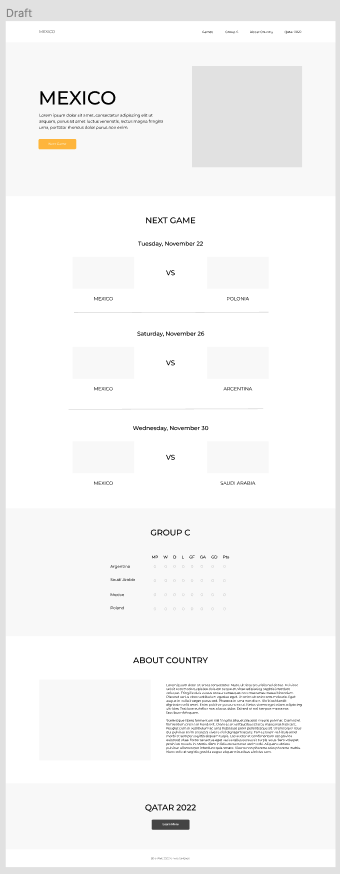
Mockup (Bosquejo)
Este es el bosquejo y planeación de sitio en Figma antes empezar su construcción.

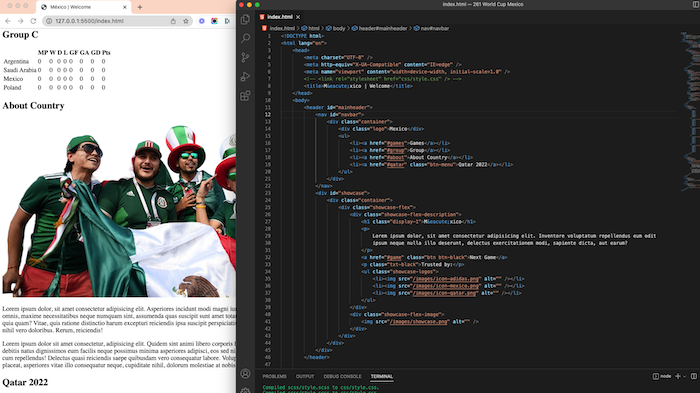
HTML y CSS
Ahora primero hacemos la maquetación del sitio y posteriormente los estilos


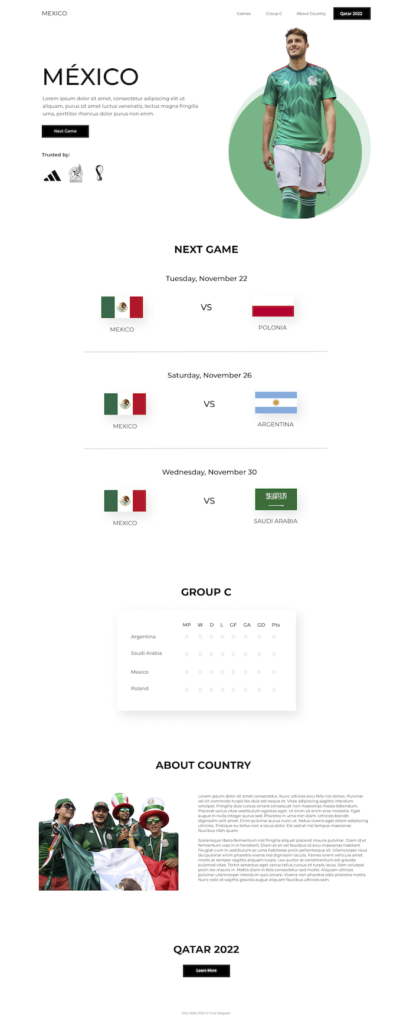
Sitio web responsivo
Por último tenemos el sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: World Cup Mexico
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Uso de imágenes
Deja tus comentarios y sugerencias.