Este es un portafolio maquetado con HTML y estilizado con CSS Grid. El proyecto 21 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Portfolio Grid
DESAFÍOS
Este es el primer proyecto del año para hacer un sitio con Grid. Sin duda tuve que regresar a recordar un poco el uso de Grid. Tenía tempo sin usarlo que olvide un poco el uso de los estilos. Pero sin duda una vez arrancando el proyecto pude recordar su uso. Esto me recuerda que seguir haciendo ejercicios me ayuda a ir fortaleciendo los conocimientos.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 4D4D4D F9F9F9
Tipografía:
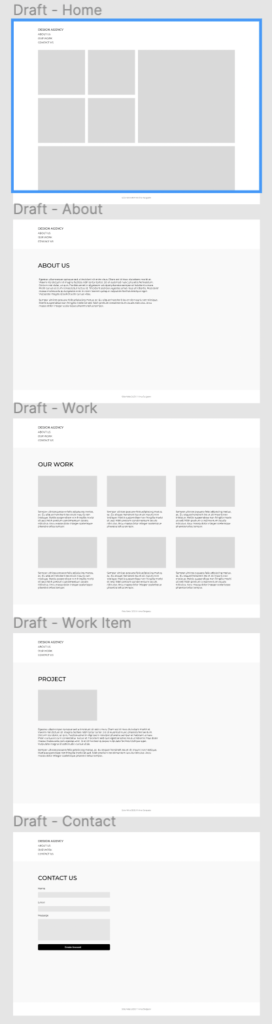
Mockup (Bosquejo)
Este es bosquejo hecho en Figma

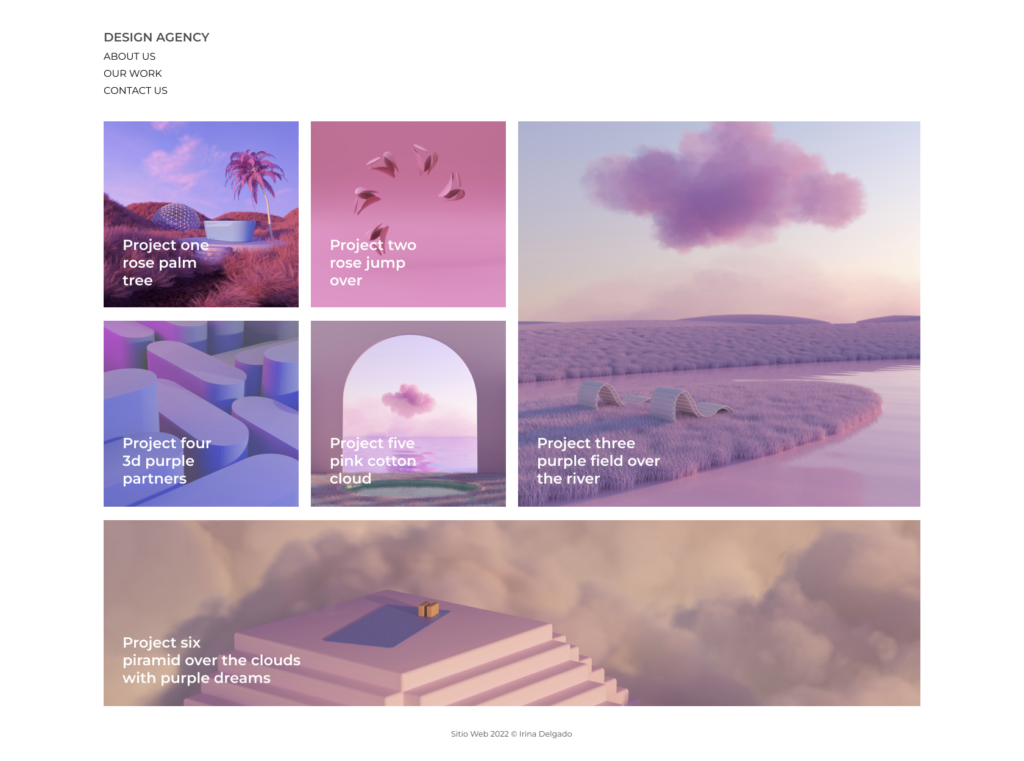
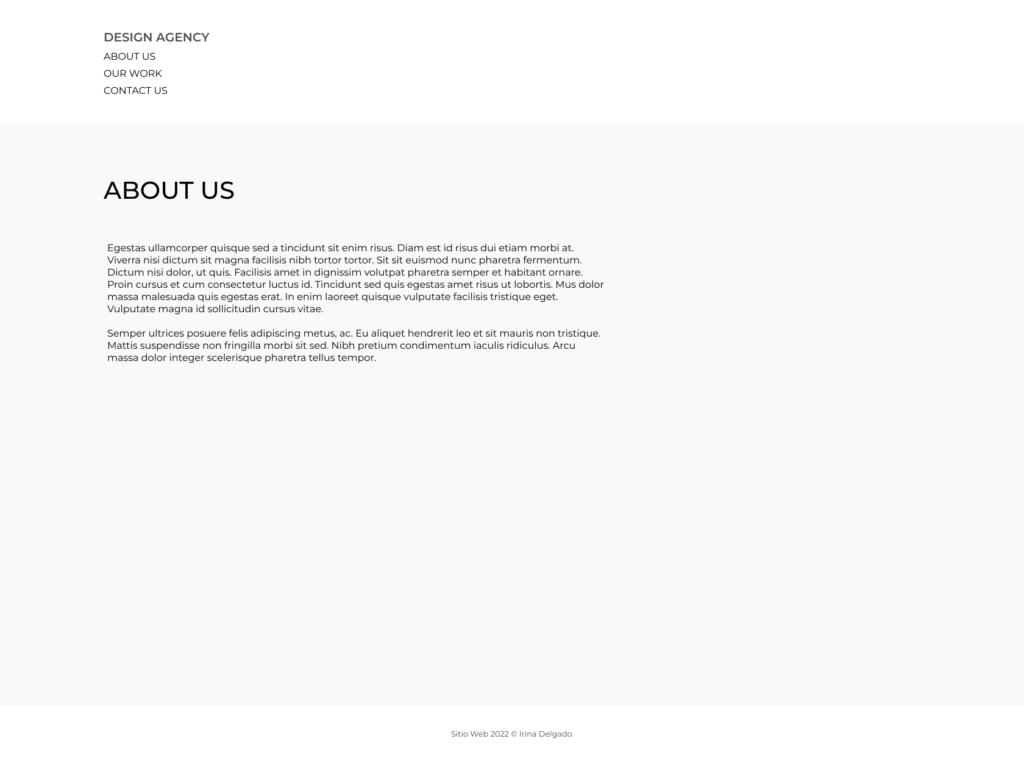
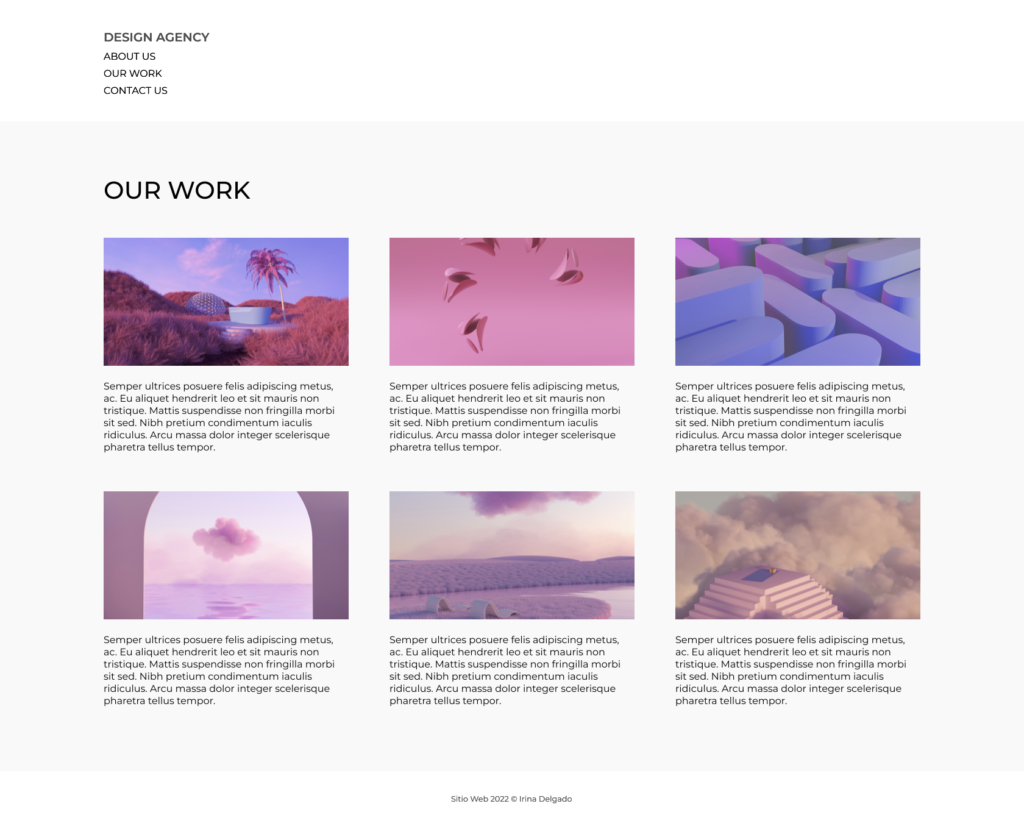
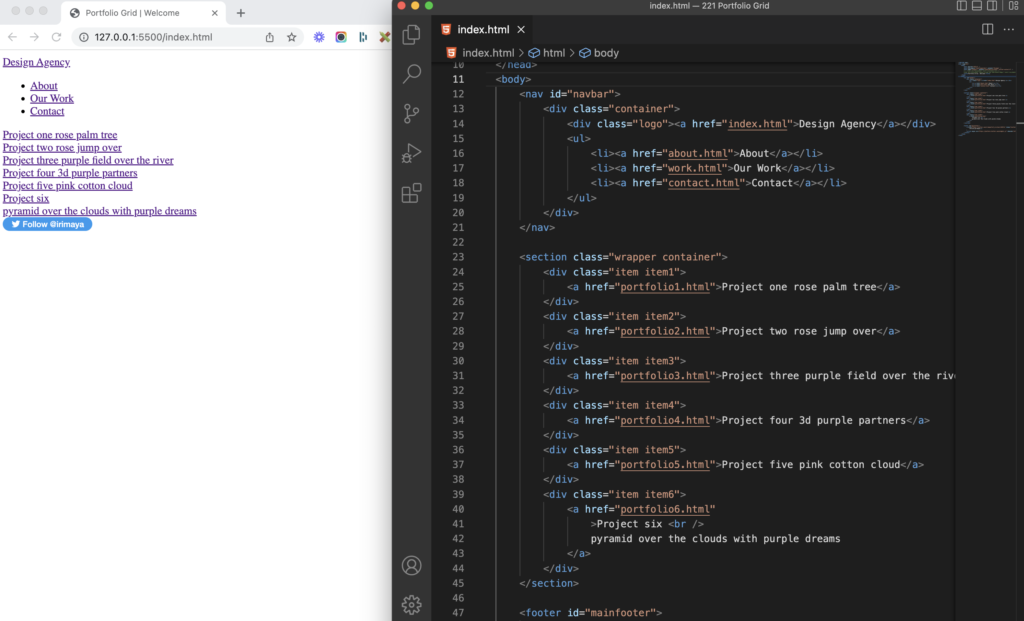
HTML y CSS
Ahora se maqueta el sitio con HTML y posteriormente se empieza la maquetación con CSS Grid.

Sitio web responsivo
Por último puedes ver el sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio Grid
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias.