Este es un portafolio sencillo hecho estilo One Page, maquetado con HTML y CSS (Flex). El segundo proyecto del año 2022 parte del reto personal #100sitioswebchallenge.
Puedes visualizar el sitio en: Portfolio I
DESAFÍOS
En la parte de contacto me costó trabajo hacer trabajar el Flex, por alguna razón no tomaba el ancho de la pantalla cada una de las secciones por lo que investigando vi que usando width:50%; en cada uno de los elementos me permitió ajustar el ancho.
.contact-row {
display: flex;
padding: 20px;
}
.contact-row-img {
width: 50%;
}
.contact-row-form {
width: 50%;
border: 1px solid #c4c4c4;
border-radius: 10px;
padding: 70px;
}
PROCESO
Paleta de colores y estilos
Paleta de colores: E9A075 4D4D4D FFFFFF
Tipografía:
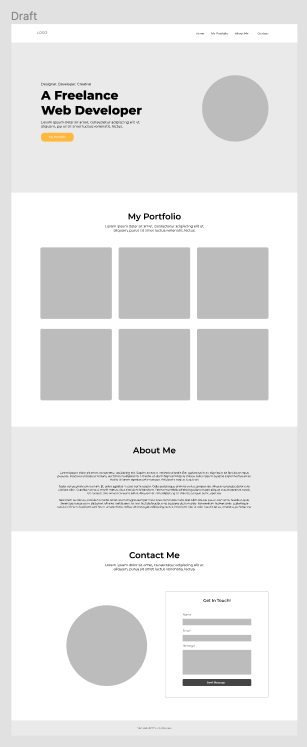
Mockup (Bosquejo)
Este es el bosquejo hecho en Figma

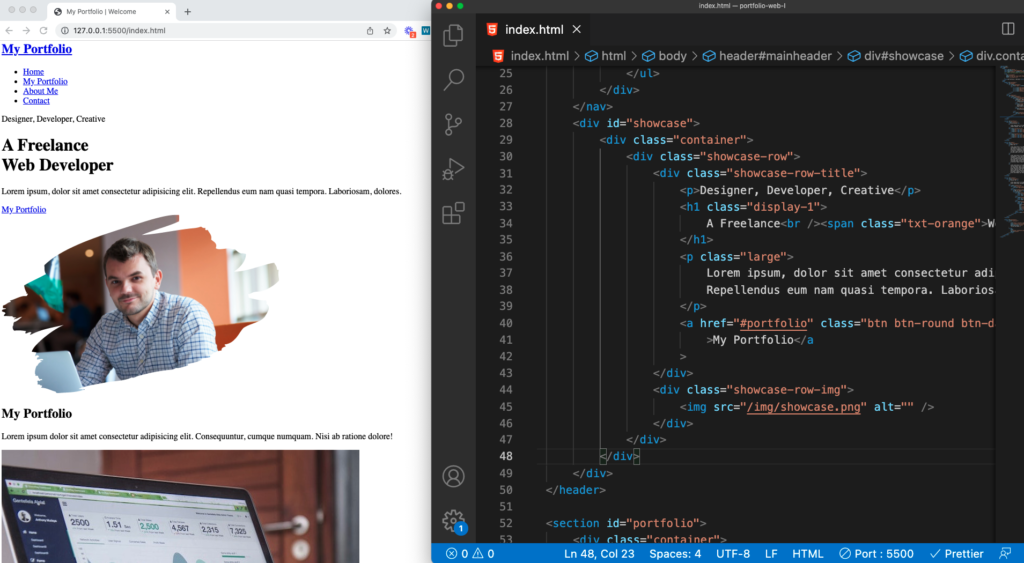
HTML y CSS
Y este es el proceso de construir el sitio primero en HTML y posteriormente estilizarlo con CSS


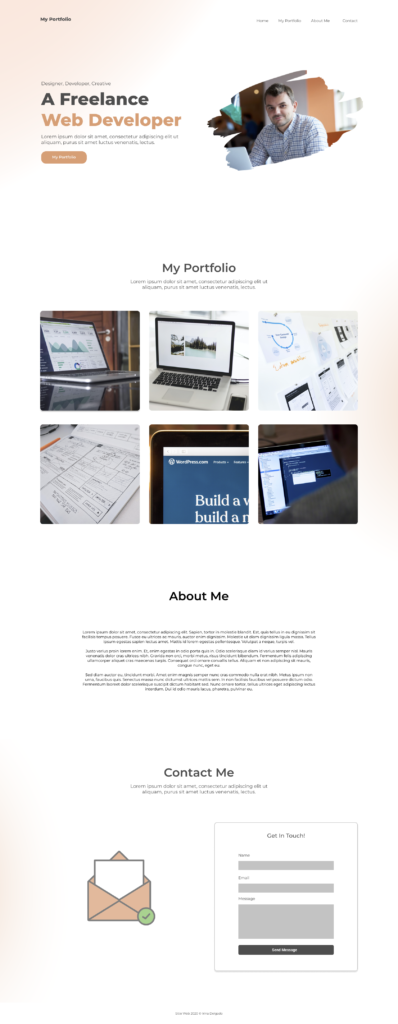
Sitio web responsivo
Esta es la vista responsiva del sitio

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio I
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash