Portafolio estilo One Page, maquetado con HTML y estilizado con CSS (Flex). El proyecto 12 del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Portfolio Color
DESAFÍOS
Encontré un sitio con muchos templates y recursos para hacer sitios web, y de ahí encontré este diseño con el cual me basé para hacer este ejercicio. Me gustó seguir el diseño para dejar este proyecto sin el menú en su cabecera.
PROCESO
Paleta de colores y estilos
Paleta de colores: 4FA49A 4361C2
Tipografía:
Source Sans Pro de Google Fonts
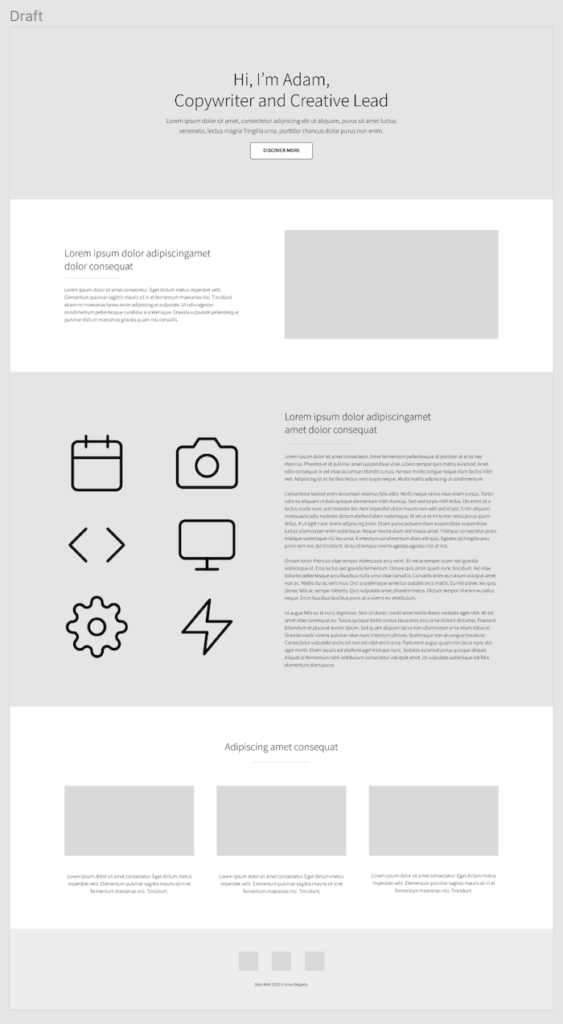
Mockup (Bosquejo)
Primero se empieza el bosquejo em Figma una vez teniendo el concepto.

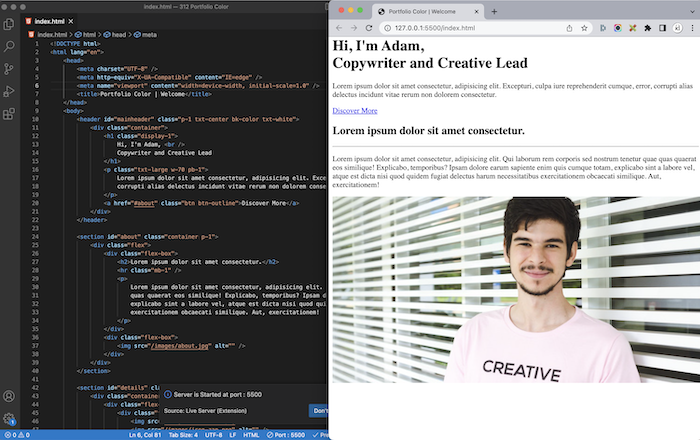
HTML y CSS
A continuación hacemos la maquetación en HTML y los estilos con CSS.


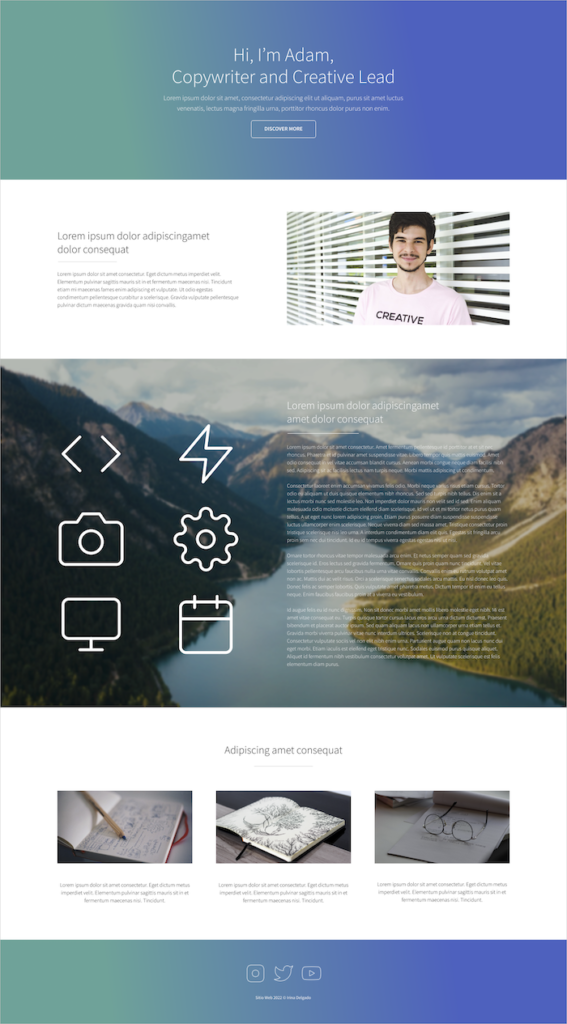
Sitio web responsivo
Por último queda el sitio final de manera responsiva.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio Color
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Icons
Deja tus comentarios y sugerencias.