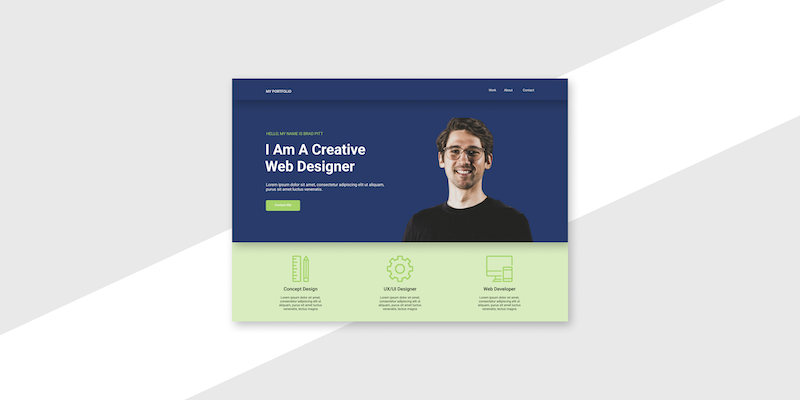
Este es un portafolio estilo One Page hecho con flexbox para su menú y distribución de secciones. El proyecto seis parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Portfolio Brad
DESAFÍOS
Quise hacer algo diferente para este proyecto, aún tengo camino por recorrer para mejorar mis diseños, y esta maquetación es el primer paso para ir mejorando.
Otra parte única de este proyecto es que la cabecera está hecha también com flexbox, lo que a partir de este proyecto las cabeceras serán maquetadas y estilizadas de esta manera.
PROCESO
Paleta de colores y estilos
Paleta de colores: 8FD45F D2EDBF 17386C A7A8AA
Tipografía:
Roboto de Google Fonts
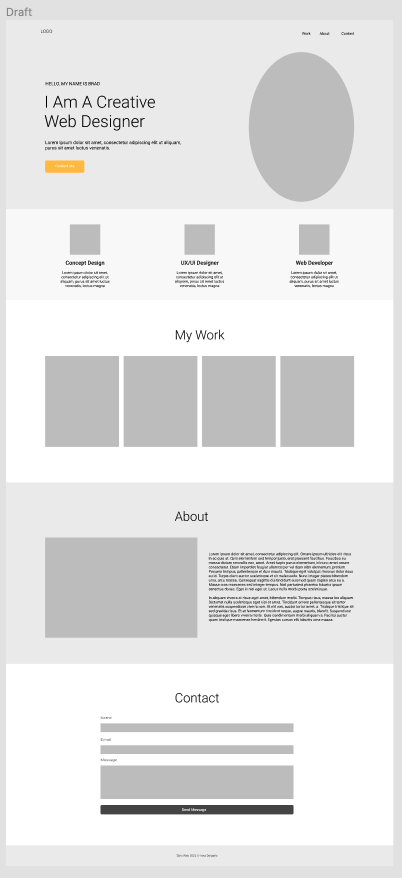
Mockup (Bosquejo)
Esta es la vista del bosquejo usando Figma

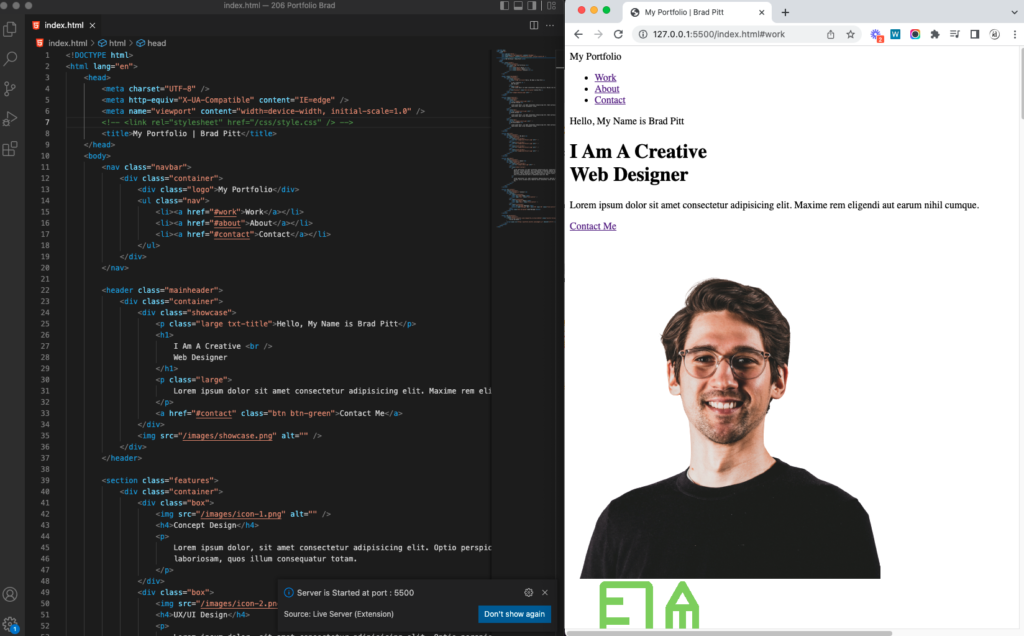
HTML y CSS
Una vez que tengo la guía de un bosquejo empiezo a maquetar el sitio con HTML

Una vez que el sitio está completamente maquetado, ahora empiezo a darle estilos CSS

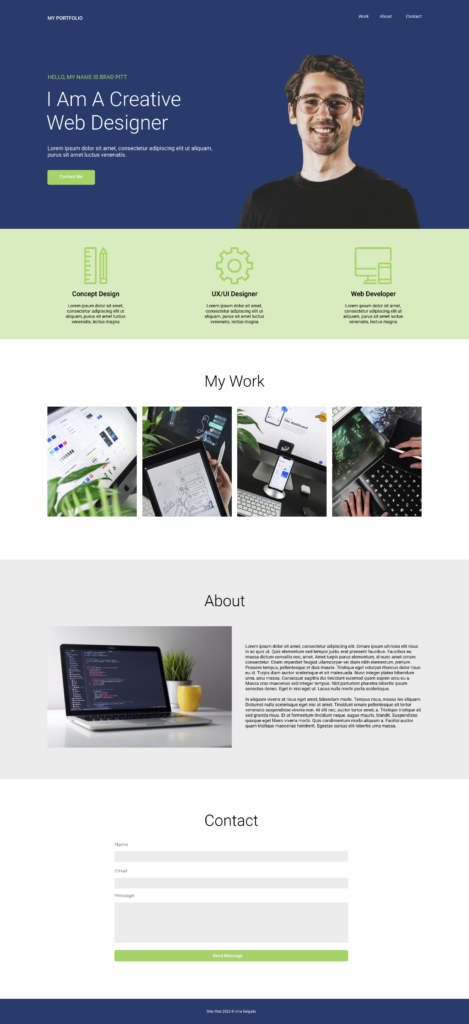
Sitio web responsivo
Y finalmente el sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Portfolio Brad
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Flex)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias.