Este es un portafolio hecho con Bootstrap y SASS. El proyecto número 51 del reto personal #100sitioswebchallenge.
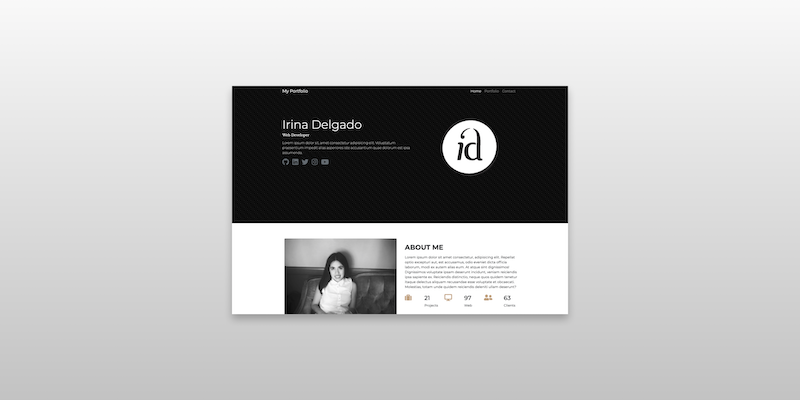
Puedes visualizar el sitio en: Pro Portfolio
DESAFÍOS
Definitivamente Bootstrap tiene ventajas de ahorrarte mucho tiempo en algunos estilos para tu sitio web. Y con SASS me ayuda a terminar de complementar. Por ejemplo el background de la cabecera en la página de inicio lo llamo dentro de SASS.
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome
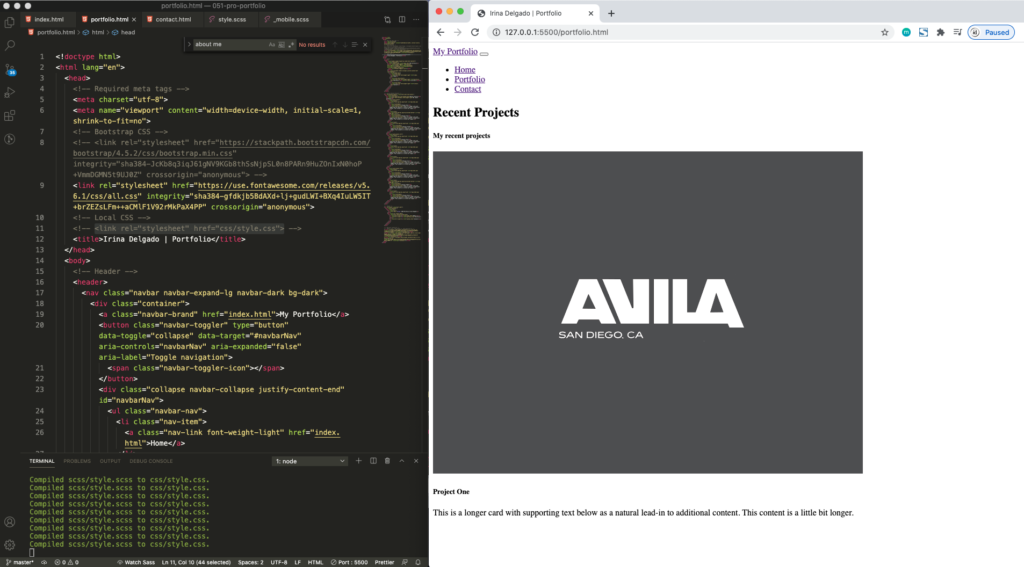
HTML y CSS
Este es el proceso del sitio. Primero hago todo en HTML, y al mismo tiempo voy metiendo las clases de Bootstrap, para terminar con últimos estilos de SASS.

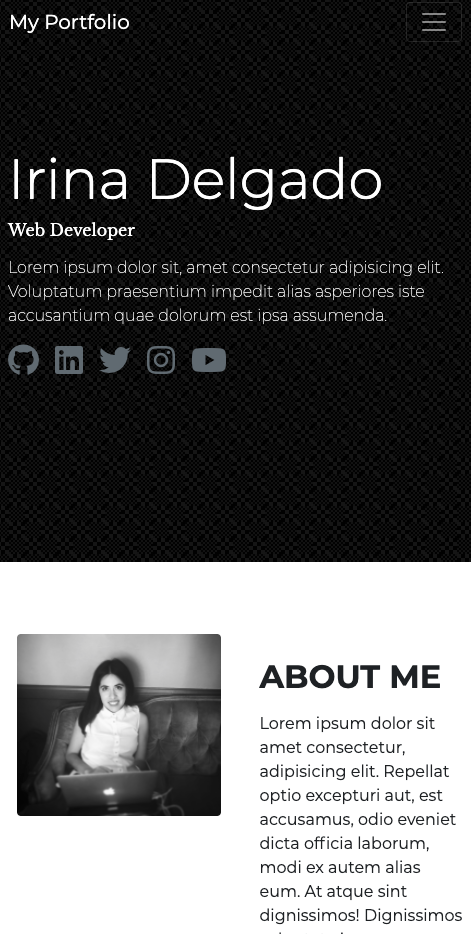
Sitio web responsivo
Esta es la vista del sitio ahora de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Pro Portfolio
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap, SASS)
- Sitio responsivo
- Github
- Netlify
Recursos
Deja tus comentarios y sugerencias para el portafolio hecho con Bootstrap y SASS.