Esta es una página web maquetada con HTML y estilizada con CSS, usando Grid para mostrar una galería de fotos. El proyecto número 27 de reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: EBrunch
DESAFÍOS
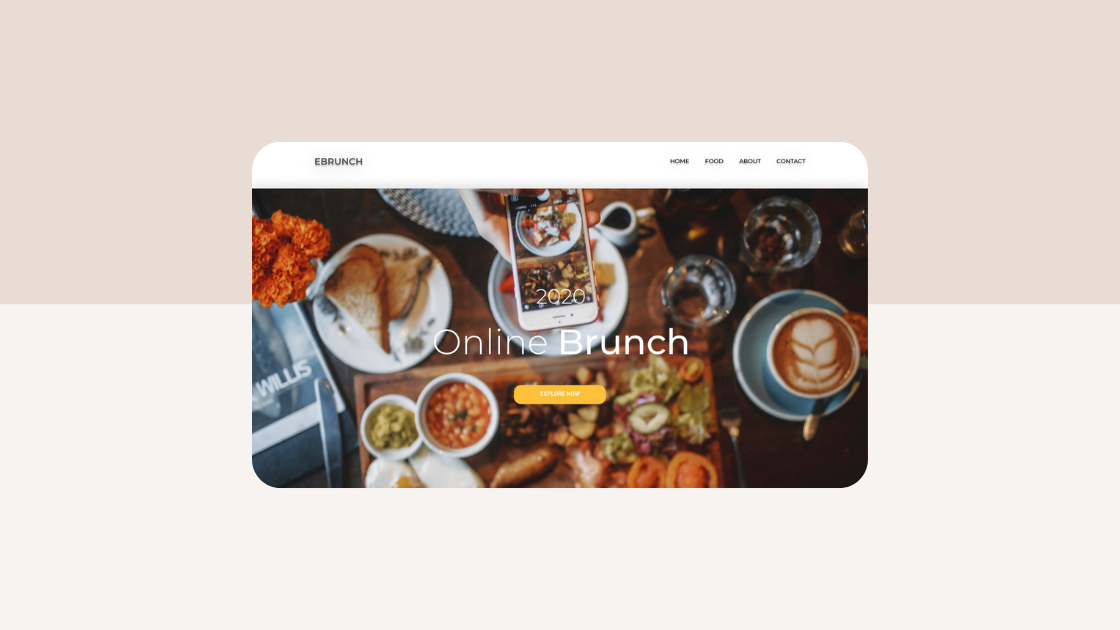
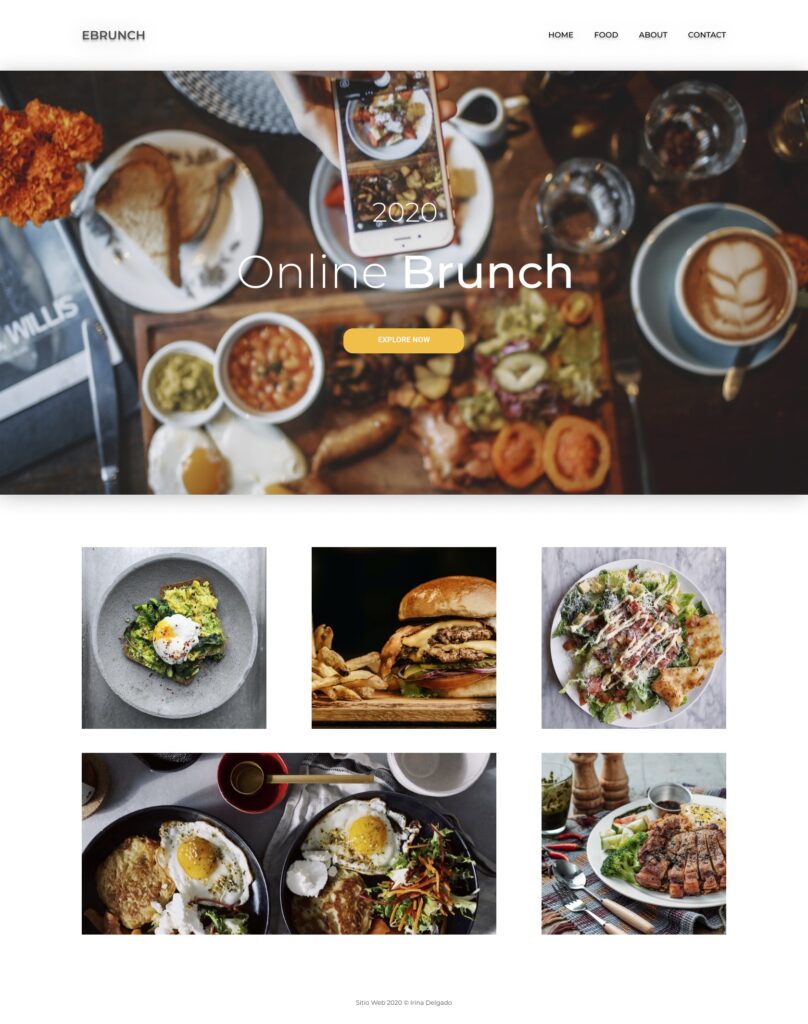
Este proyecto resulto un poco largo en la creación de sus secciones. Poco a poco usando la estilización con CSS Grid. En la página de inicio se ve una galería que despliega el menú de la comida, la cuál está formada con CSS Grid. Sobre todo para dar el efecto largo de la imagen en la segunda fila.

PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 FFC038 4D4D4D
Tipografía:
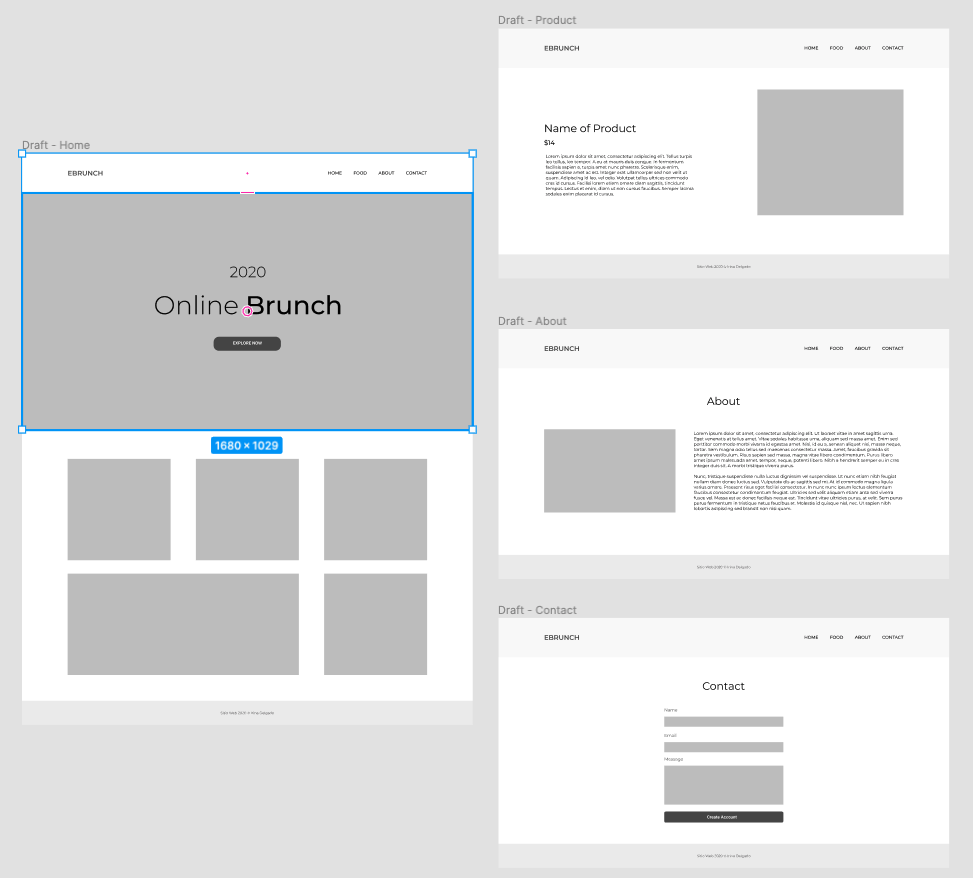
Mockup (Bosquejo)
Este es el primer passo, que consiste en el bosquejo del sitio com Figma. El cual para este proyecto me inspire en este template (Litmus)

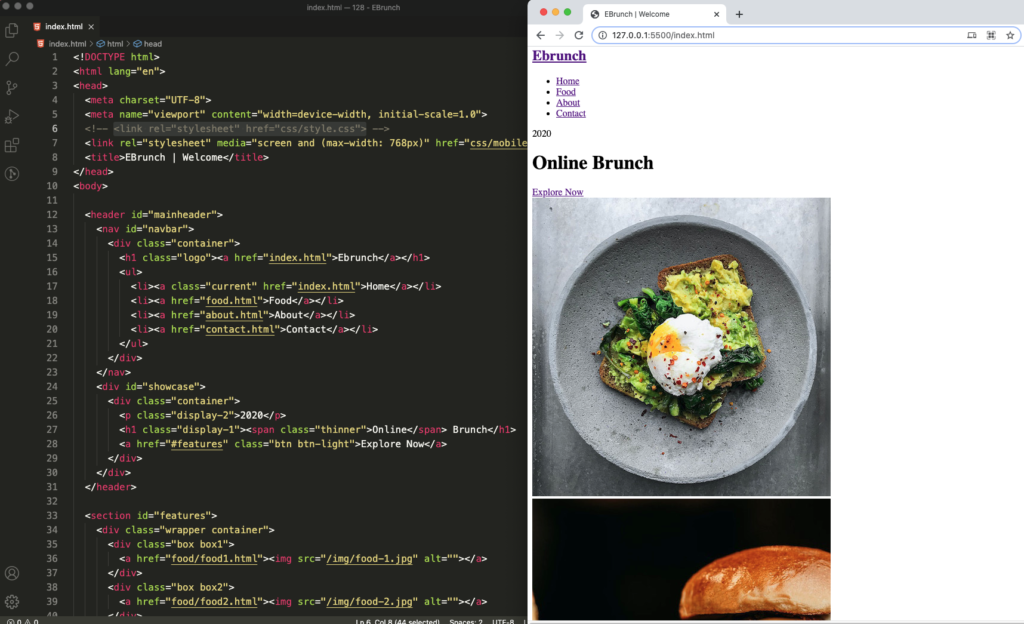
HTML y CSS
Este es el proceso de la maquetación del sitio.

Primero maqueto todo el sitio en HTML
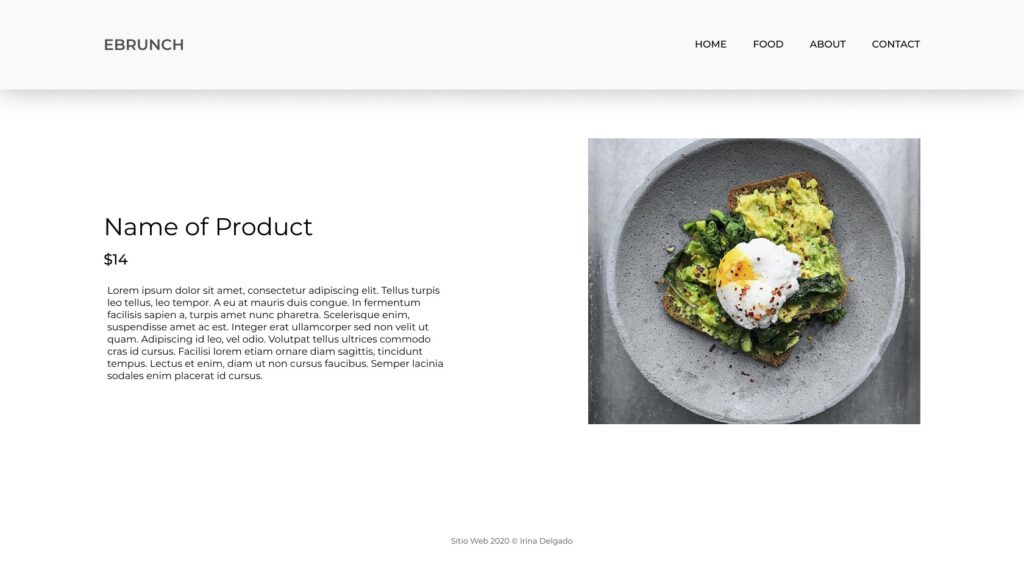
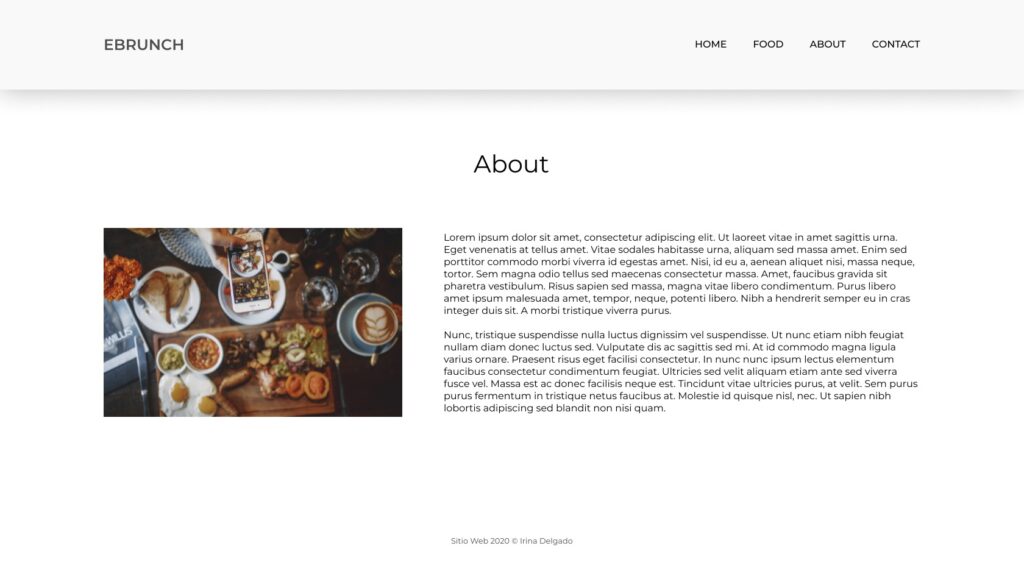
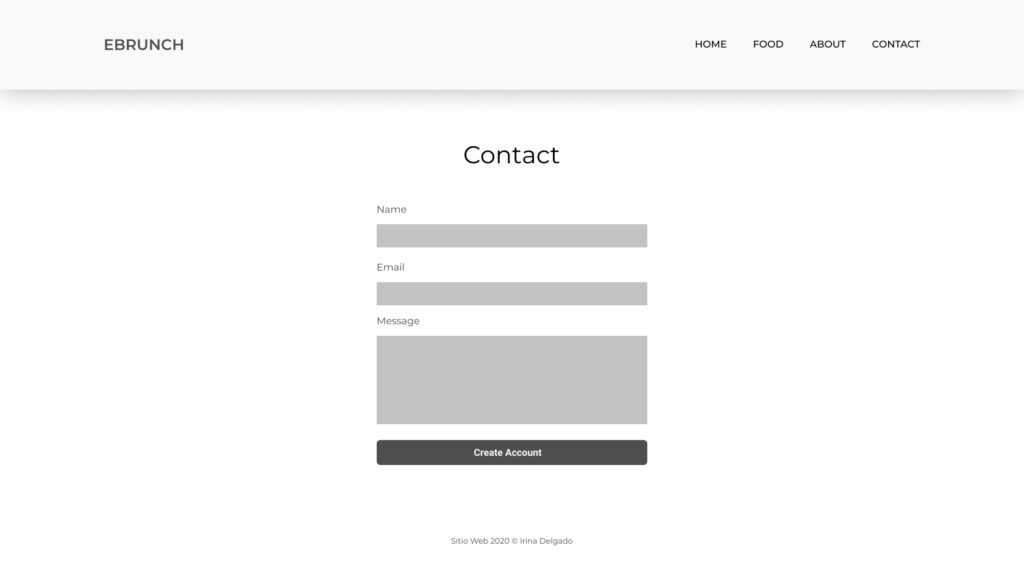
Y por último el sitio final con los estilos CSS
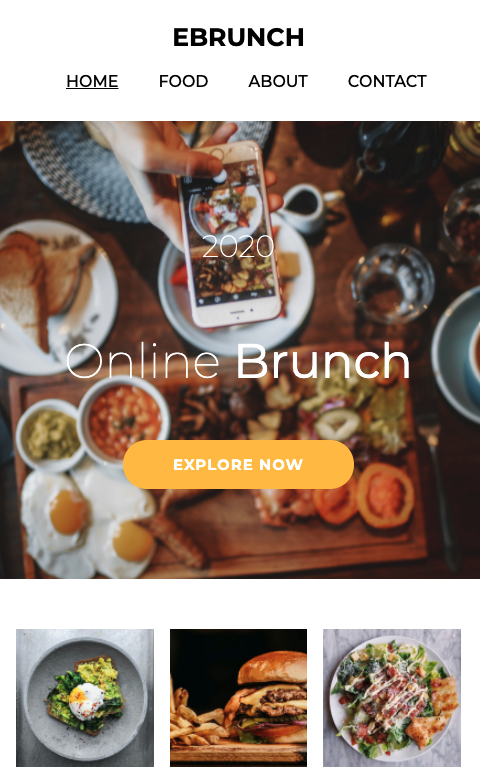
Sitio web responsivo
Y por último la vista del sitio de manera responsiva

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: EBrunch
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Resource
Pexels
Deja tus comentarios y sugerencias.