Esta es una página web estilo Dark Mode maquetada con HTML y usando estilos CSS. El proyecto número 29 del reto #100sitioswebchallenge
Puedes visualizar el sitio en: EBrunch Dark Mode
PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000 4D4D4D
Tipografía:
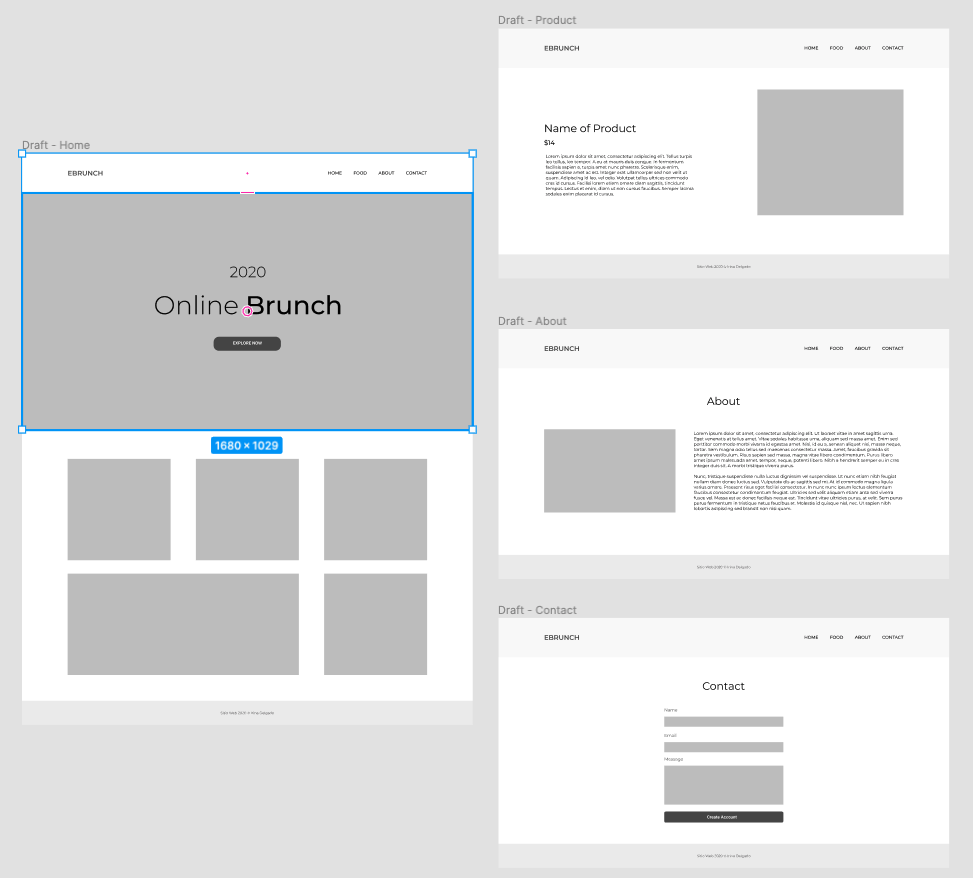
Mockup (Bosquejo)
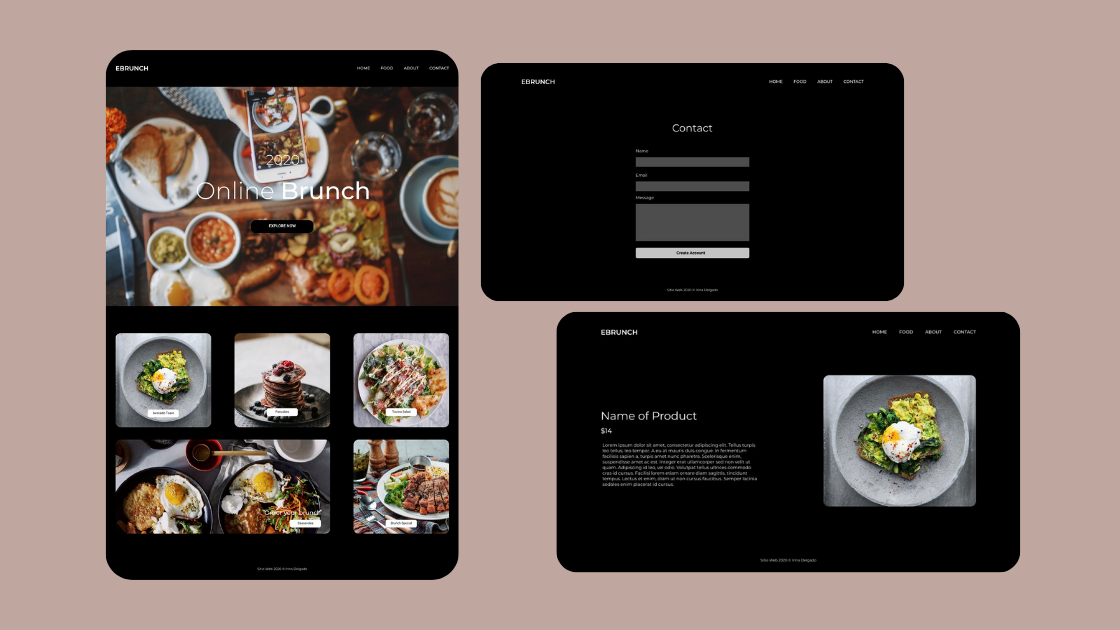
Esta es la vista del bosquejo hecho en Figma

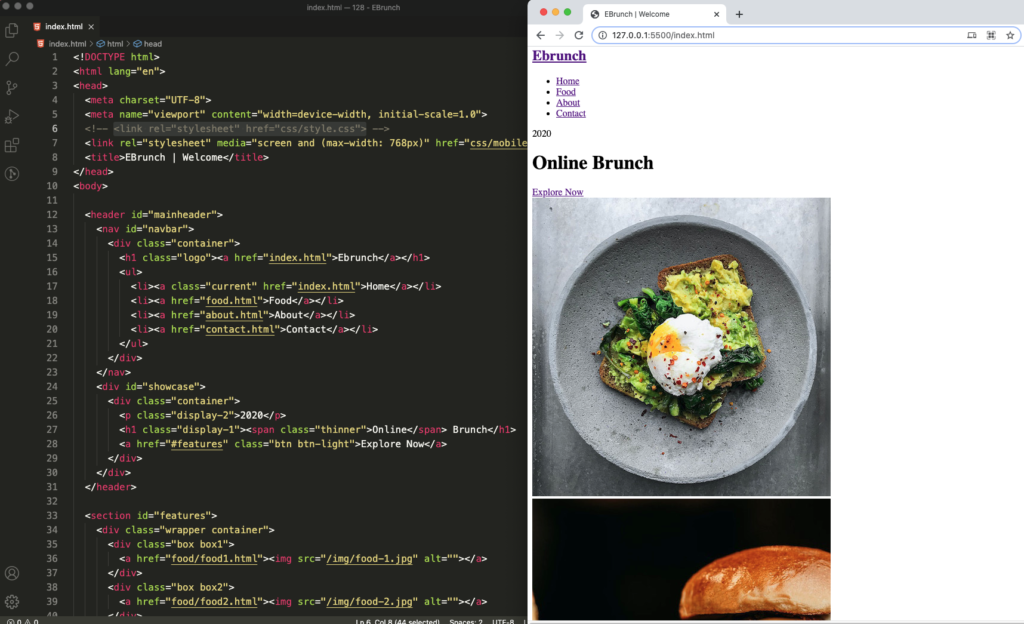
HTML y CSS
El proceso empieza maquetando todo en HTML

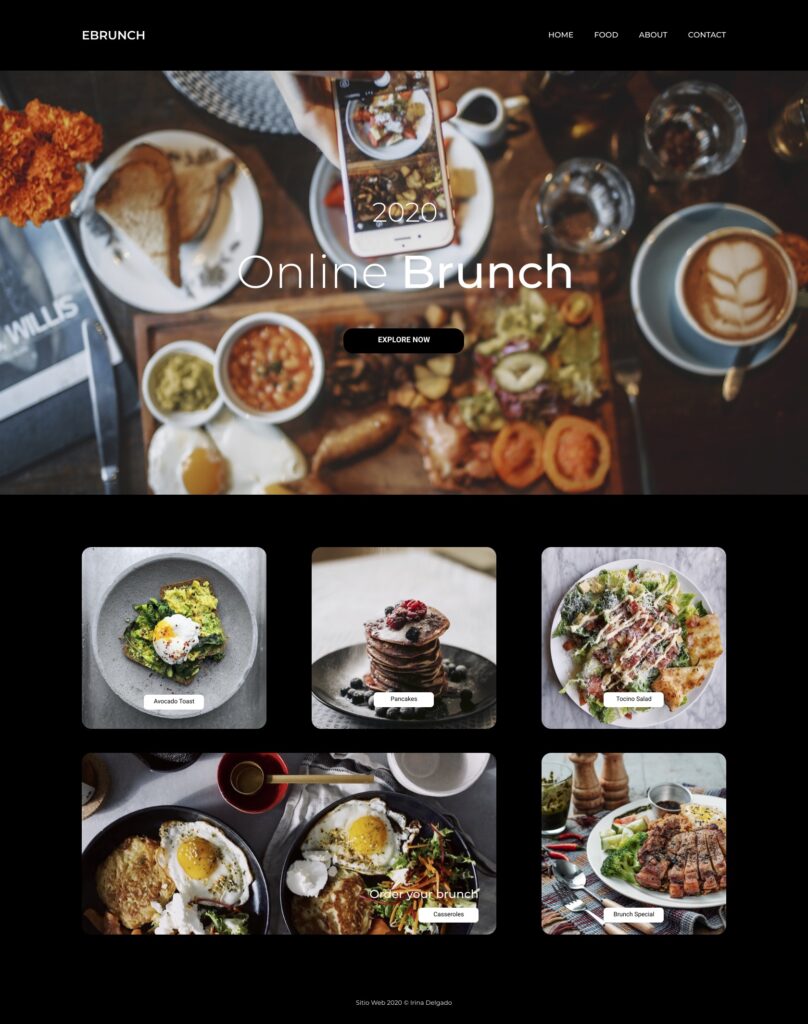
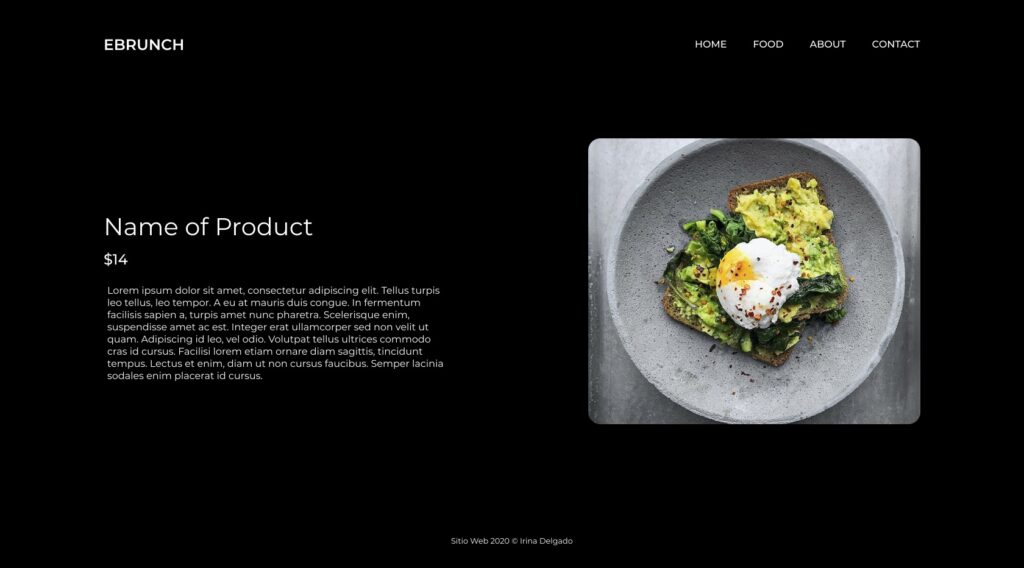
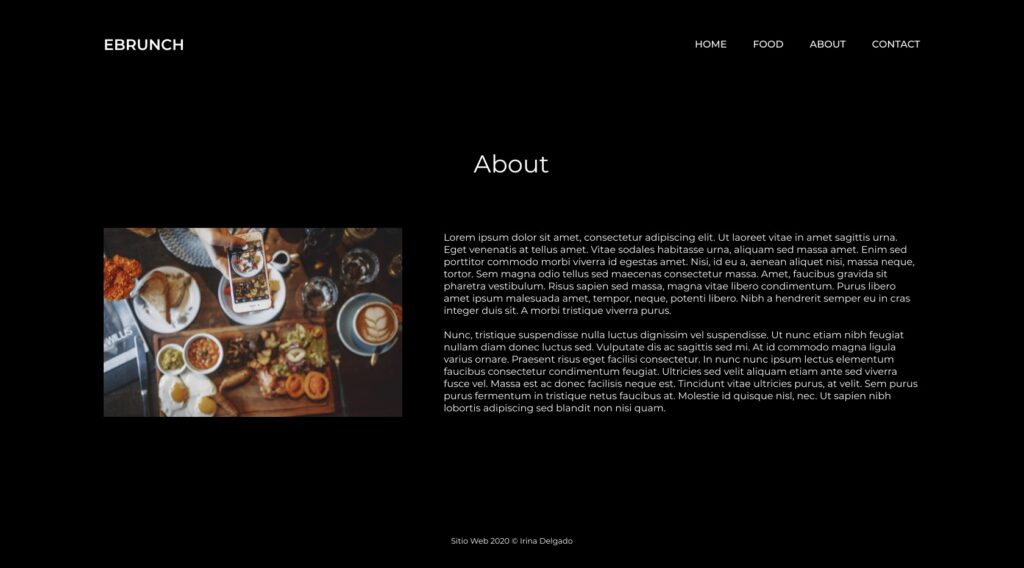
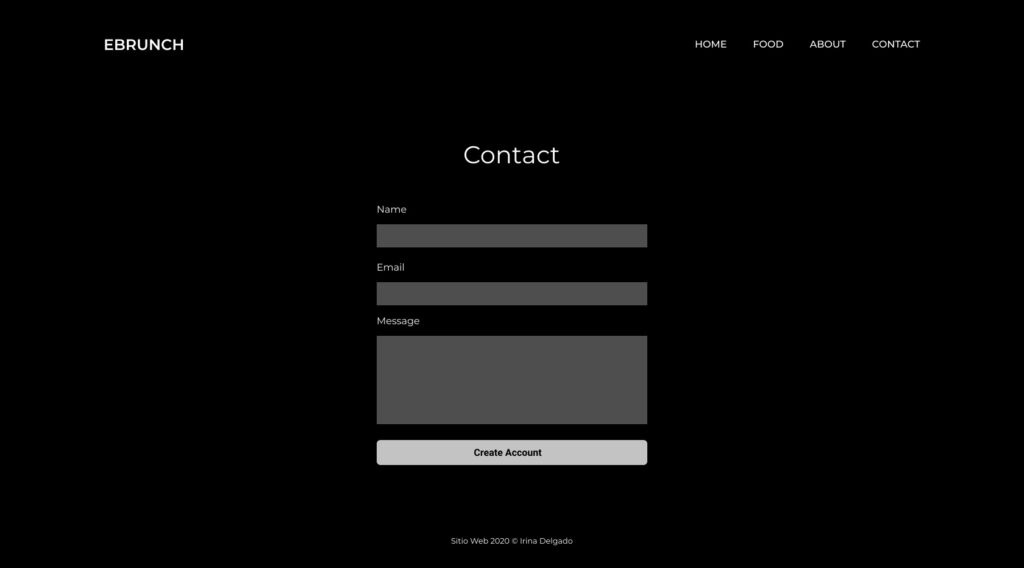
Y por último trabajo en los estilos CSS, esta es una galería del sitio
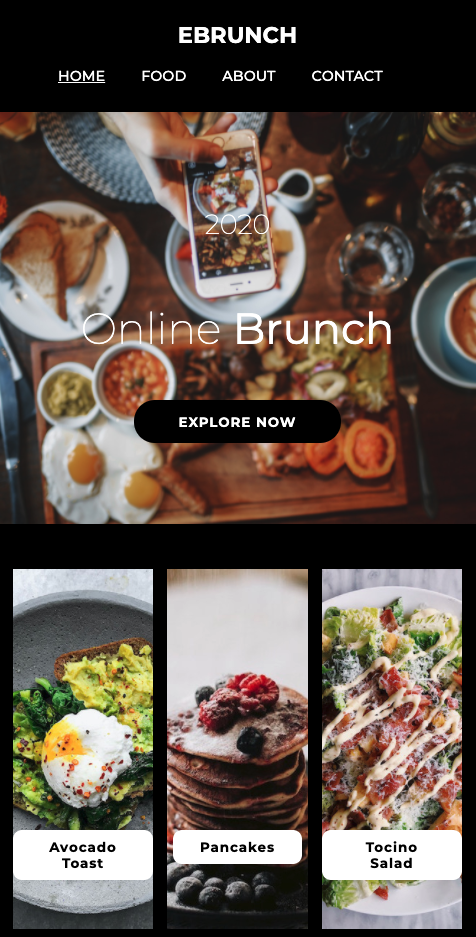
GALERIA
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: EBrunch
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Resource
Pexels
Deja tus comentarios y sugerencias.