Esta es una landing page sencilla estilo 404 hecha en Bootstrap. Parte del reto personal #100sitioswebchallenge este es el proyecto número 50.
Puedes visualizar el sitio en: 404
DESAFÍOS
Inspirada en los Temas de Bootstrap. Este proyecto es muy sencillo, donde el estilo grande de los primeros dos párrafos del cuerpo se logra un con display-4, una clase perteneciente a Bootstrap que hace el texto aún más grande que una cabecera de tamaño H1.
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF 00A4BD
Tipografía: Roboto de Google Fonts
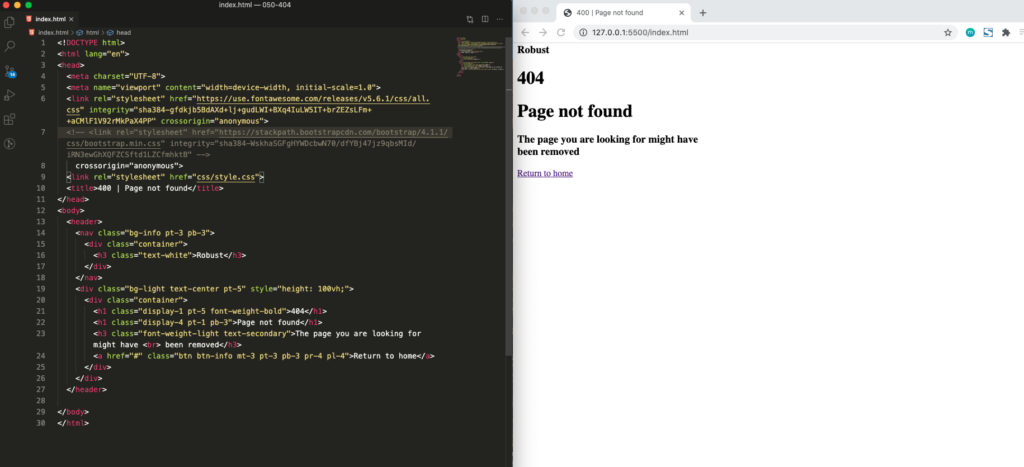
HTML y CSS
Como puedes observar en el proceso de la creación del sitio, una vez activa la llamada a las clases de Bootstrap para que los estilos trabajen puedes observar una enorme diferencia. Y del porque parte de la maquetación es acompañar al HTML y CSS.

Sitio web responsivo
La vista responsiva, también parte de las clases de Bootstrap.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: 404
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Esta es una landing page sencilla estilo 404 hecha en Bootstrap.