Este es un mini proyecto donde seguimos con la práctica de CSS Grid, el proyecto número 30 parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Varadero Grid
PROCESO
Paleta de colores y estilos
Paleta de colores: BE1B35 FFFFFF
Tipografía:
HTML y CSS


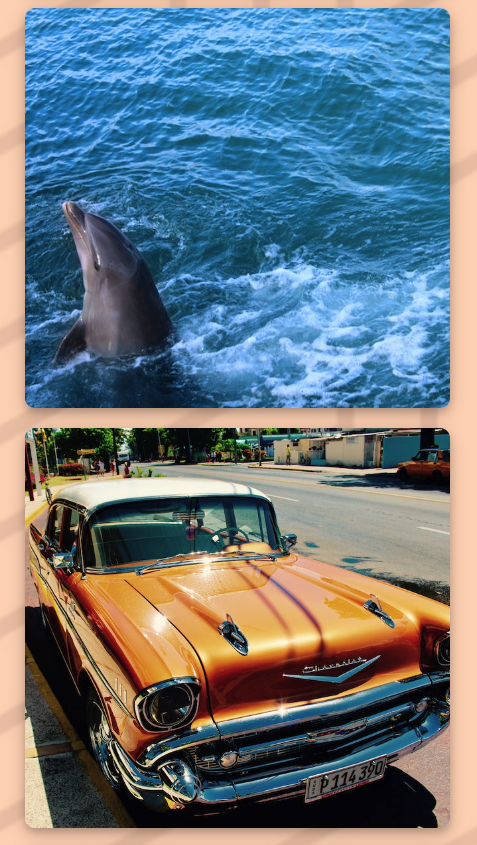
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Varadero Grid
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- SASS
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Pexels
Freepik
Flat pattern vector created by freepik – www.freepik.com
Deja tus comentarios y sugerencias.





