Los Meta Tags son las etiquetas que describen el contenido en una hoja de HTML. Estas descripciones no aparecerán dentro del contenido visual de tu sitio web, sólo es una descripción de la página web.
Si trabajamos con el editor VS Code y usamos el símbolo ! para escribir la estructura básica de un archivo HTML veremos la siguiente estructura:
Pasos para usar el atajo en Visual Studio Code para escribir la estructura básica de HTML
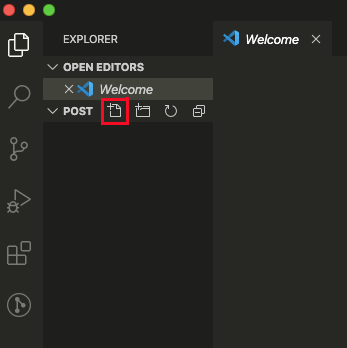
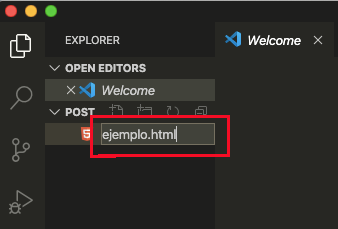
1. Crea un archivo ejemplo.html en VS Code


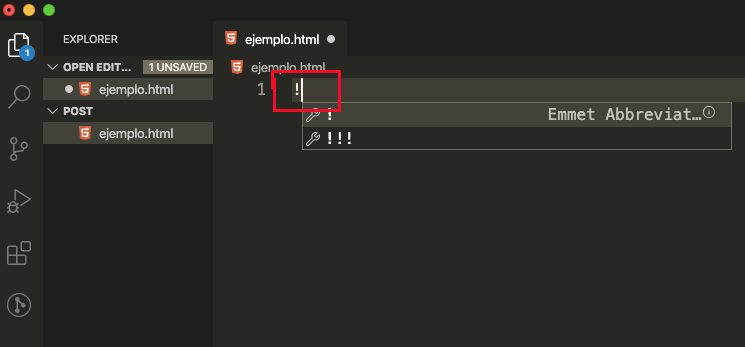
2. Inserta el símbolo !

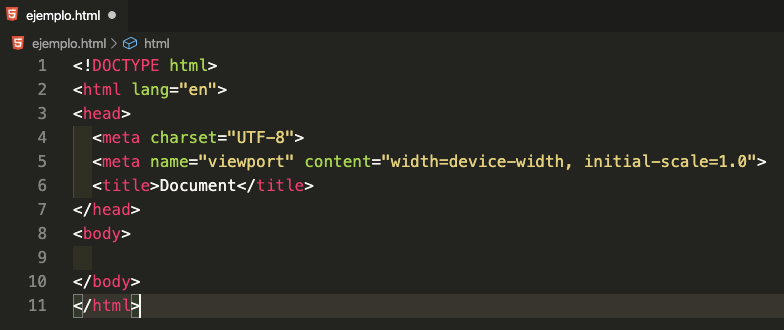
3. Después del símbolo da enter y te aparecerá por default la siguiente estructura

Dentro de esta estructura encontramos varias etiquetas y atributos en nuestro archivo HTML las cuales detallo a continuación:
<html lang=”en”>
El atributo lang=”en” de la etiqueta <html> describe el lenguaje, en este caso inglés. Aunque esta descripción no es siempre, al menos que tu sitio sea en español puedes usar lang=”es”.
<meta charset=”UTF-8”>
El atributo charset, que en inglés significa “character set”. Representa el conjunto de caracteres que la página usa. UTF-8 especifica la codificación de caracteres Unicode como lo pueden ser puntuaciones, diferentes tipos de caracteres y símbolos. Aunque no se ponga este atributo, la página HTML la lee por default.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
Este atributo es importante para diseño responsivo. Ya que queremos que nuestro sitio web se vea bien en diferentes tipos de pantallas como lo son Escritorio, Laptop, Smartphone, Tablet, iPad, y demás modelos.
Hay diferentes estrategias para trabajar con un diseño responsivo, que normalmente se trabaja en CSS para hacer que el sitio web se vea bien en estos dispositivos. Pero es importante esta etiqueta <meta> con sus respectivos atributos que harán el diseño responsivo posible. El cual el valor del atributo content indica que abarcará el ancho del dispositivo en donde se esté visualizando esta pagina web junto con el atributo de la escala inicial a 1.0 (intial-scale=1.0).
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
Este atributo tiene que ver con la compatibilidad del navegador donde se esta consultando la página web (http-equiv=”X-UA-Compatible”), y donde en el atributo content, el valor ie=edge se refiere al viejo navegador Internet Explorer el cual ya no es tan usado, en lugar de ello se indica usar el estándar de Edge como navegador de Microsoft.
Search Engines
También los meta tags pueden estar relacionados con las búsquedas, y ayuda a su posicionamiento SEO (Search Engine Optimization).
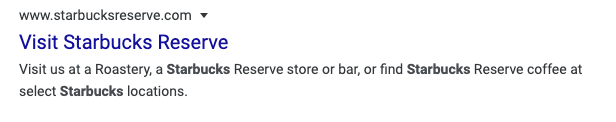
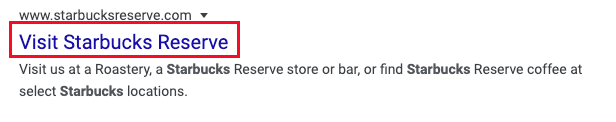
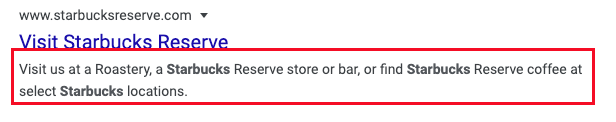
En este ejemplo al hacer una búsqueda en Google podemos observar diferentes elementos.

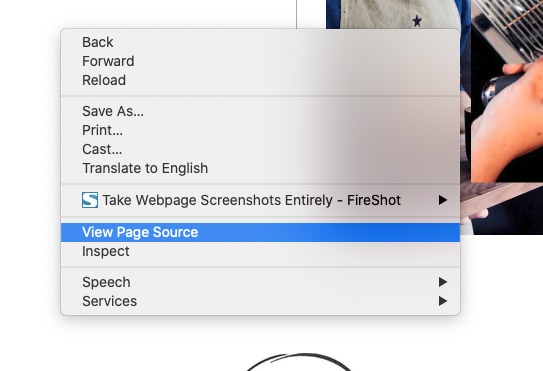
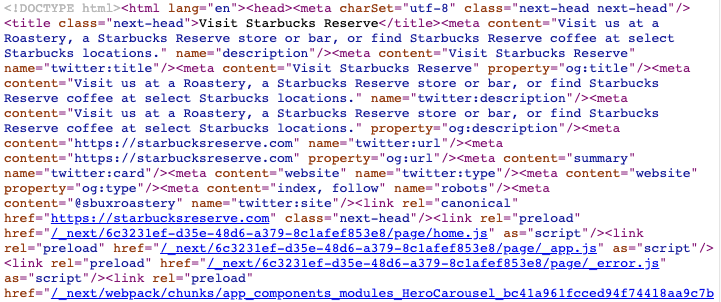
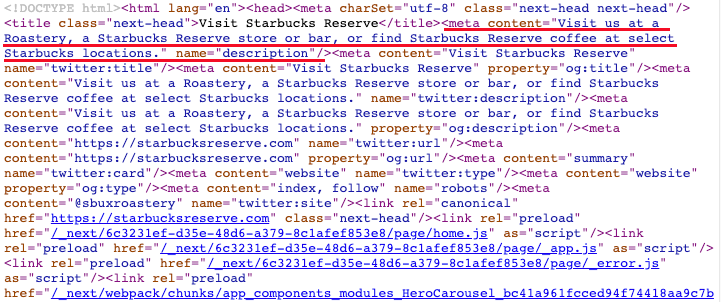
Una vez que damos clic al resultado de búsqueda, nos posicionamos en el cuerpo de la página y damos clic derecho. Donde nos aparecerá el siguiente menú y nos vamos a la opción “View Page Source” de esta manera veremos el código de la página web.


Title
Title representa el nombre de la página y se representa por la etiqueta <title>
<title>Este es el nombre de mi pagina</title>
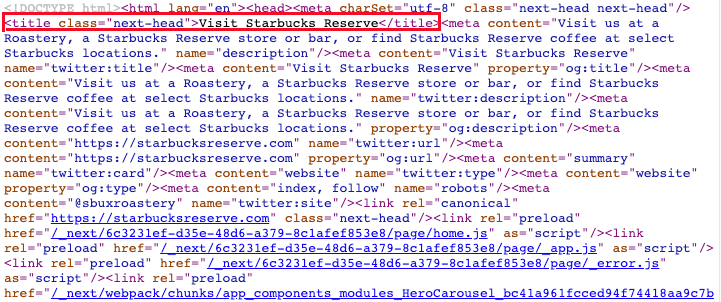
En el ejemplo de la búsqueda que hicimos anteriormente, aquí podemos ubicar Title el cual era parte de el resultado de búsqueda.


Meta Description
Meta Descripción representa el contenido que describe la página.
<meta name=”description” content=”This is my website description”>
En el ejemplo de la búsqueda que hicimos anteriormente, aquí podemos ubicar la descripción de la página, la cual también forma parte del resultado de la búsqueda.


Meta Keywords
Meta Keywords representa las palabras clave de la página. Hoy para SEO no es tan esencial como antes. Describe el contenido de la p’agina, y se recomienda usar entre 8 y 12 palabras.
<meta name=”keywords” content=”web development, web design”
No Index
Si no quieres aparecer en los buscadores como Google, Yahoo, etc. Este es el meta tag a utilizar para no indexar una pagina web con SEO.
<meta name=”robots” content=”NOINDEX, NOFOLLOW”>
¿Qué otras etiquetas crees son necesarias para una página web?