Este es el sitio web llamado Magazine CSS Grid, el proyecto número quince del reto personal #100sitioswebchallenge.
Puedes visualizar el sitio en: Magazine Grid
DESAFÍOS
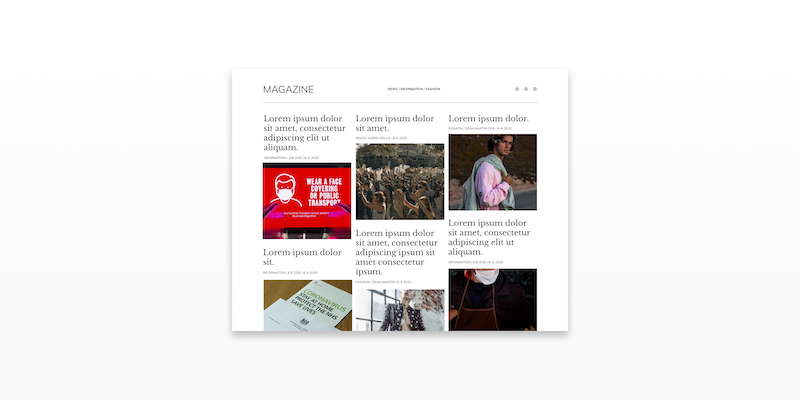
Este proyecto tiene en cada elemento dos títulos y una imagen lo que hace sus alturas irregulares.
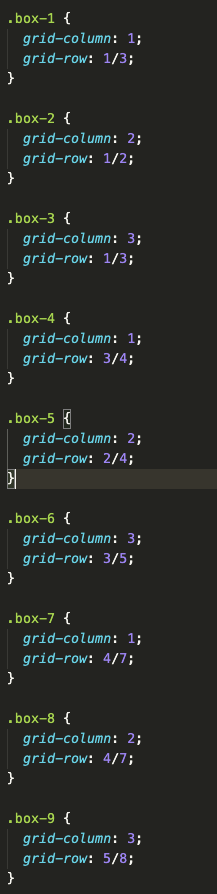
En el siguiente fragmento de CSS puedes observar cómo cada artículo en la sección de inicio está representado por una caja, enumerado del 1 al 9. Y podrás ver que representa las medidas específicas de el grid para que tenga una cierta posición de manera vertical representado por la columna, y cierta posición de manera horizontal representado por la fila.

PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF
Tipografía: Libre Baskerville, Muli
Íconos: Font Awesome
Mockup (Bosquejo)
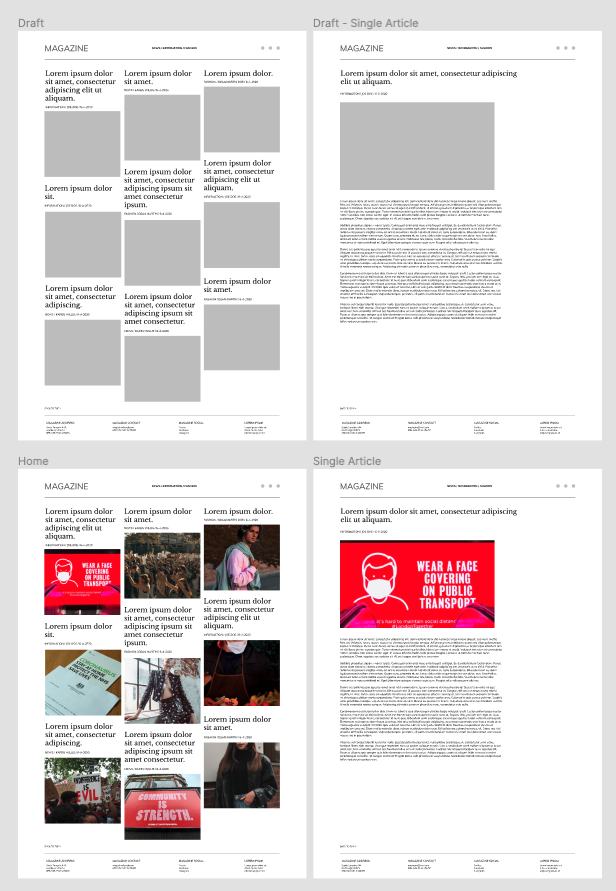
El bosquejo lo hice con Figma, lo cual me ahorra mucho tiempo. Porque me permite establecer el sistema de estilos de manera automática, también me permite mover elementos de manera muy práctica.
También uso unsplash para las fotos, las cuales tienen su crédito al final de esta entrada.

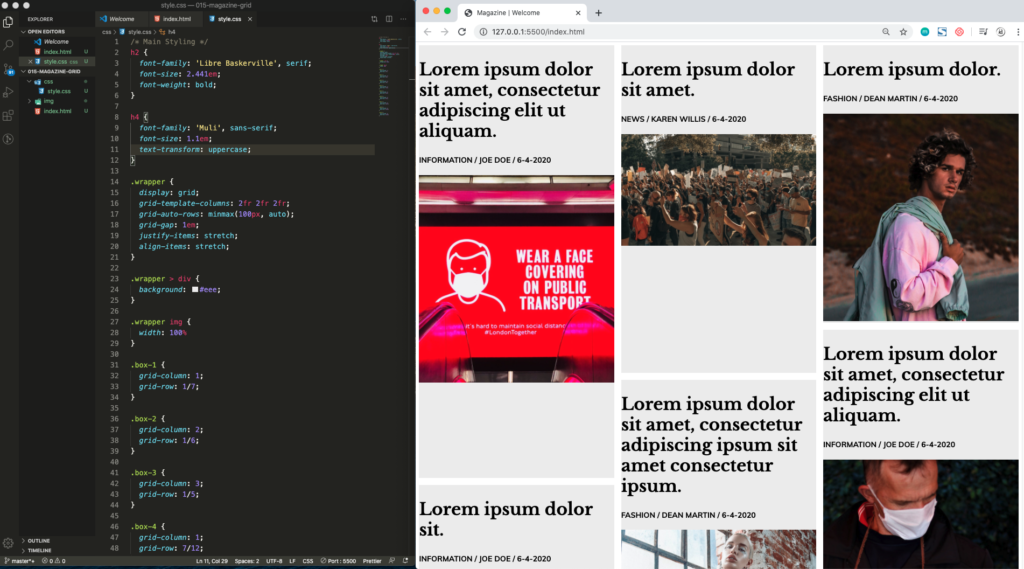
HTML y CSS
Una vez que el bosquejo está listo es más sencillo basarnos en un diseño al lado que estar imaginando cómo puede ir quedando. Al menos para mi es más sencillo tener una guía para irla maquetando y convertirla en código.

Sitio web responsivo
Aquí puedes observar cómo se ve el sitio en aparatos móviles.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Magazine Grid
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Grid)
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
- Étienne Godiard
- Nick Fewings
- Luiza Braun
- Clay Banks
- John Cameron
- Walid Hamadeh
- Jaclyn Moy
- Naeim Jafari
- Oleg Ivanov
Deja tus comentarios y sugerencias, este fue el sitio web Magazine CSS Grid.