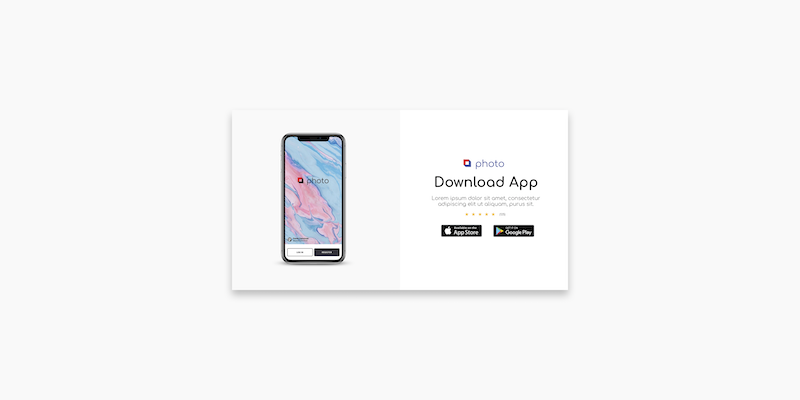
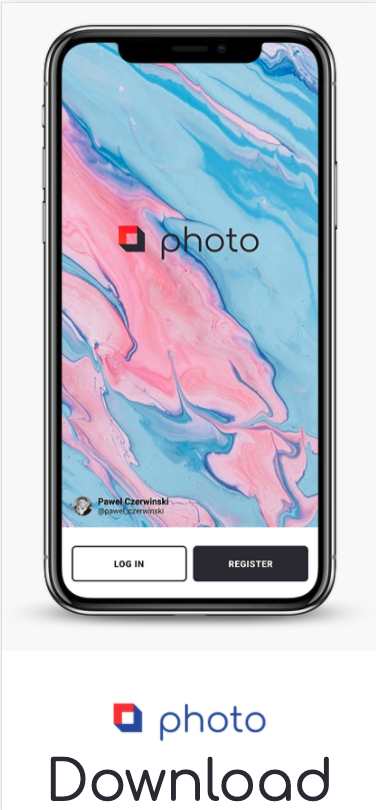
Esta es una landing page sencilla para aplicación móvil, con el propósito de descargar la aplicación desde una plataforma web.
Este es el octavo sitio parte del reto personal #100sitioswebchallenge
Puedes encontrar el código del proyecto en línea: App Landing Page
DESAFÍOS
Este sitio fue sencillo, sin menú, sólo una landing page.
Me fue muy útil usar el recurso de Smartmockups para pegar una ilustración dentro de un iPhone X.
Tengo que tener cuidado con los anchos de imágenes, sobre todo cuando contiene sombras, porque el ancho puede tener más cuando ilustrativamente se muestra como transparente.
PROCESO
Paleta de colores y estilos
Paleta de colores: 2F2D38 F0112B DEDEDE 3351A6 por colours.cafe
Tipografía: Montserrat
Ícono para estrellas: Font Awesome

Mockup (Bosquejo)
El bosquejo lo hice a través de la herramienta Figma, usando algunas propiedades que esta misma herramienta ofrece para el diseño.

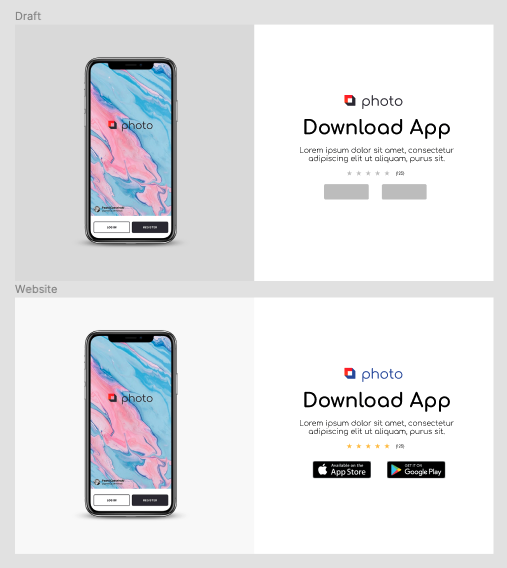
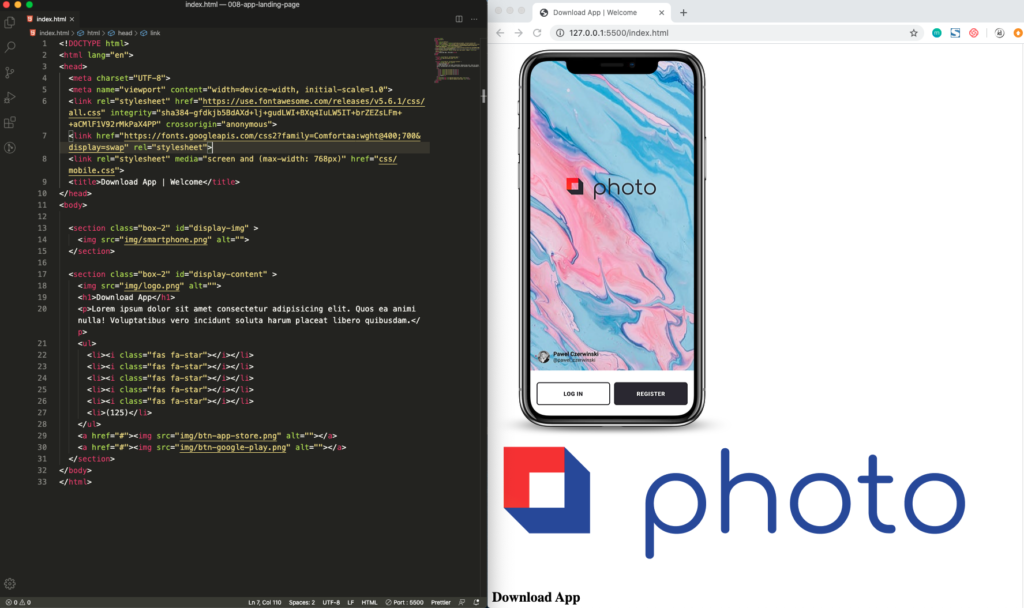
HTML y CSS
Visualización del sitio básico antes y después de CSS.

Sitio web responsivo
El sitio quedó listo para visualizarse en móviles si es el caso, también se puede observar en el video anterior.

Publicación del sitio
Puedes consultar el código en GitHub: App Landing Page
Información técnica
- Figma – Diseño de bosquejo
- VS Code
- HTML5 (Semántico)
- CSS
- Sitio responsivo
- Github
Esta es una landing page sencilla para aplicación móvil, pienso hacer otros sitios con más secciones manteniendo una visualización sencilla.
Déjame tus comentarios y sugerencias de ideas para crear más sitios.