Esta es una landing page dividida hecha con HTML, CSS y Javascript. El proyecto 78 de #100sitioswebchallenge
Puedes visualizar el sitio en: Split Landing Page
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Para este proyecto seguí completamente el ejercicio expuesto por Brad Traversy, aún sigo reforzando mi conocimiento con el uso de javascript y como este juega con CSS y HTML para la vista final del script.
PROCESO
Paleta de colores y estilos
Paleta de colores: 353C9A 1F1F1F 3F4CDD 2F641E
Tipografía: Montserrat de Google Fonts
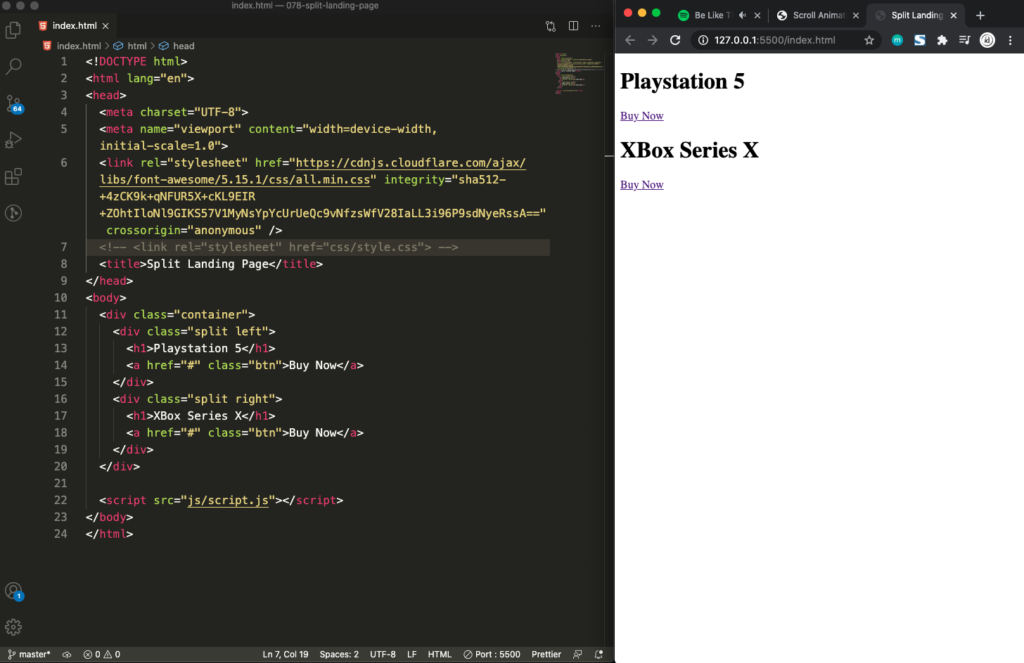
HTML y CSS
El sitio sólo con HTML antes de que los estilos en CSS entren y posteriormente el script con Javascript

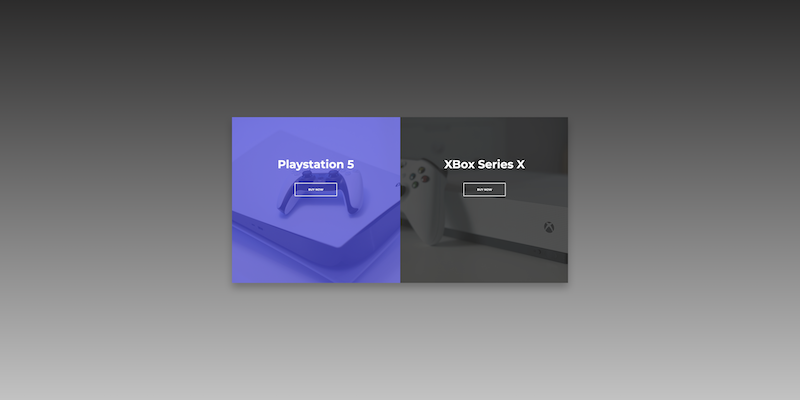
La vista del sitio final
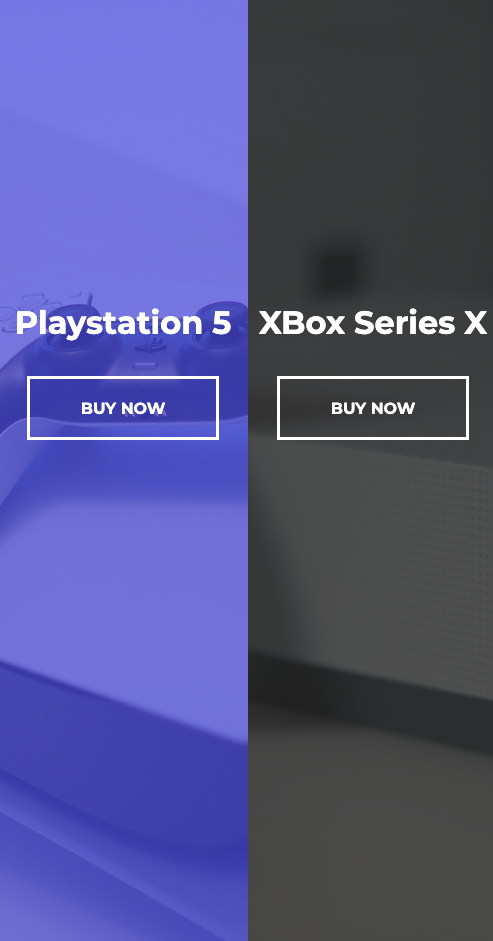
Sitio web responsivo
La vista responsiva por media queries.

Publicación del sitio
Ver código en Github
Puedes visualizar el sitio en: Split Landing Page
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- JavaScript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias para la landing page dividida hecha con HTML, CSS y Javascript.