Esta es una Landing Page Dinámica hecha con JavaScript. El proyecto número 71 parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Javascript Landing Page
DESAFÍOS
Basado en el proyecto de Brad Traversy en YouTube fue como hice este proyecto. Apenas empezando estos sitios con JavaScript el objetivo era poder visualizar una landing page sencilla donde te preguntaba tu nombre y tu tarea del día donde esta información se guarda de manera local en el navegador. Y a través de ciertas funciones se muestra el tiempo actual, y se cambia la imagen de fondo dependiendo si la hora local es en la mañana, tarde o noche.
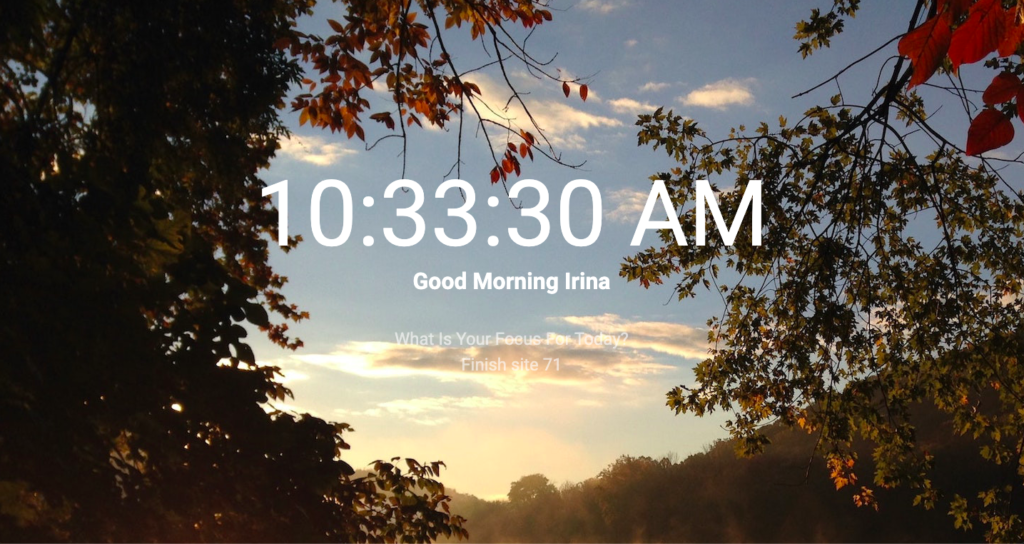
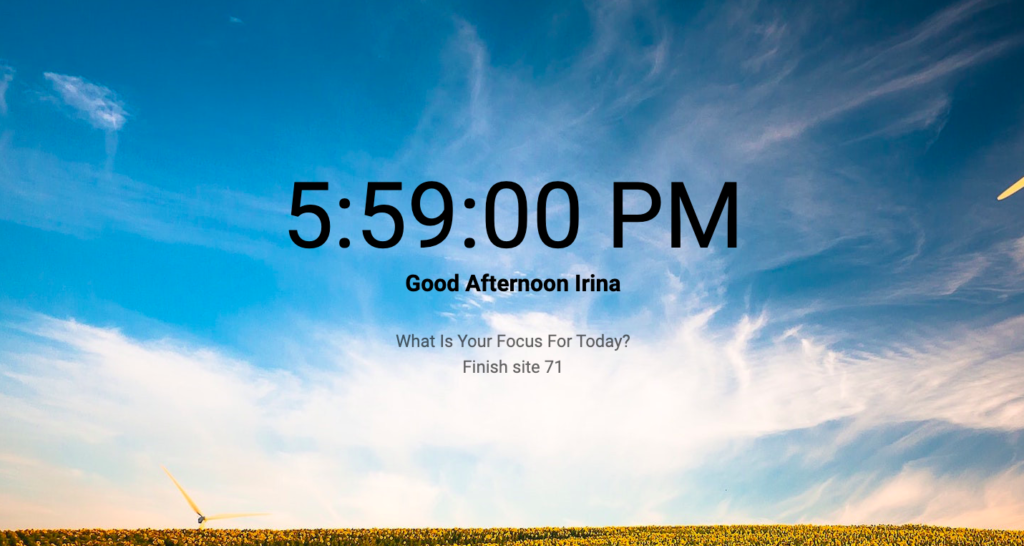
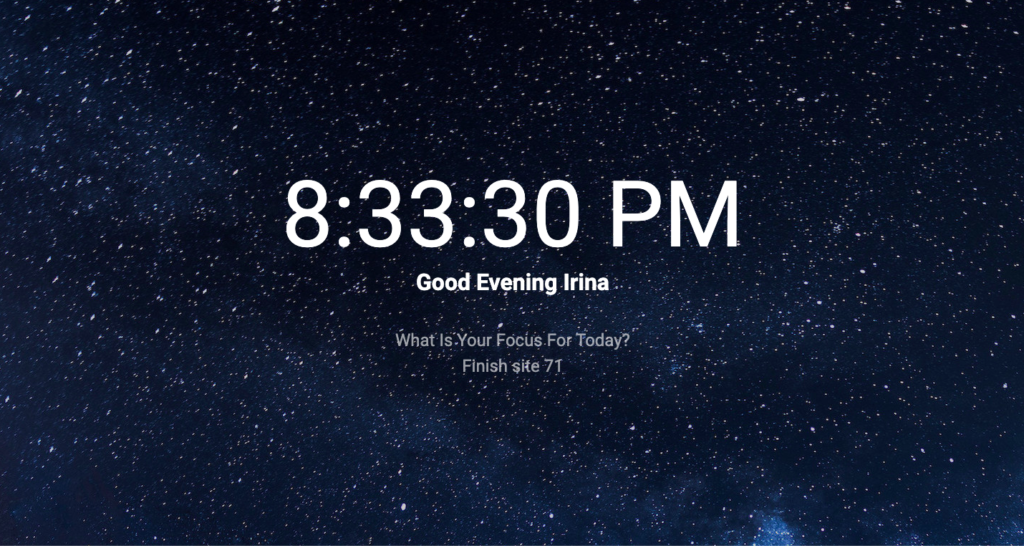
Aquí se muestran los tres tipos de imágenes que en el background cambiarán dependiendo de la hora local.



PROCESO
Paleta de colores y estilos
Paleta de colores: FFFFFF 000000
Tipografía: Roboto de Google Fonts
HTML y CSS
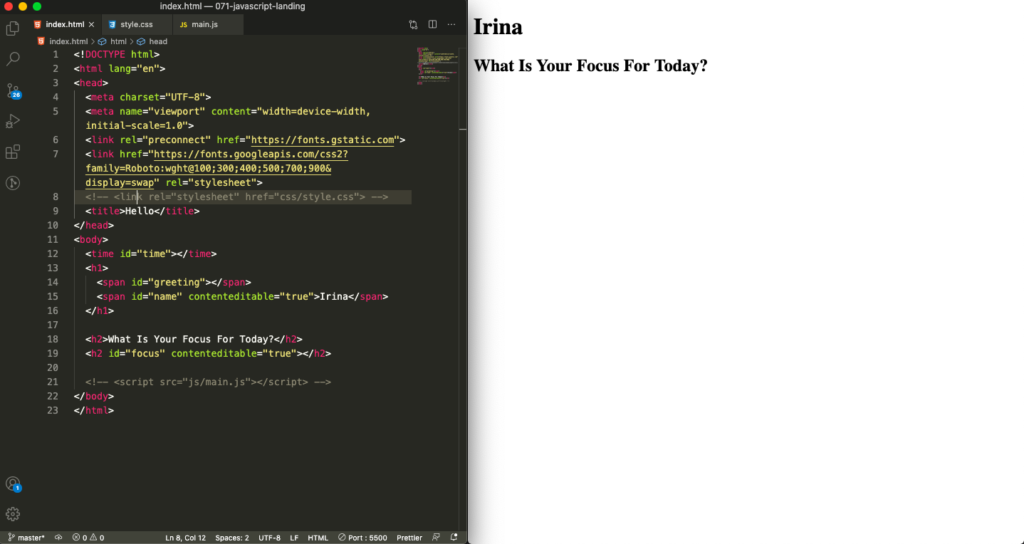
Esta es la vista del sitio antes de llamar a los estilos y las funciones en javascript

Este es el sitio final, en este caso con la imagen de fondo como de noche.
Sitio web responsivo
Esta es al vista del sitio en móviles
IMAGEN 6
Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Javascript Landing Page
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- JavaScript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Deja tus comentarios y sugerencias para la Landing Page Dinámica hecha con JavaScript.