Esta es una landing page con rotación en la navegación, construído con HTML, CSS y Javascript. El sitio número 77 parte del proyecto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Rotating Navigations
DESAFÍOS
Basado en los proyecto de Traversy Media 50 Projects in 50 days. Fue entretenido hacer este ejercicio con la guía de Brad Traversy, me asombra lo que puedes hacer con la combinación de estilos en CSS y Javascript. Hay tanta funcionalidad que aún me queda por aprender, aún sólo con CSS.
PROCESO
Paleta de colores y estilos
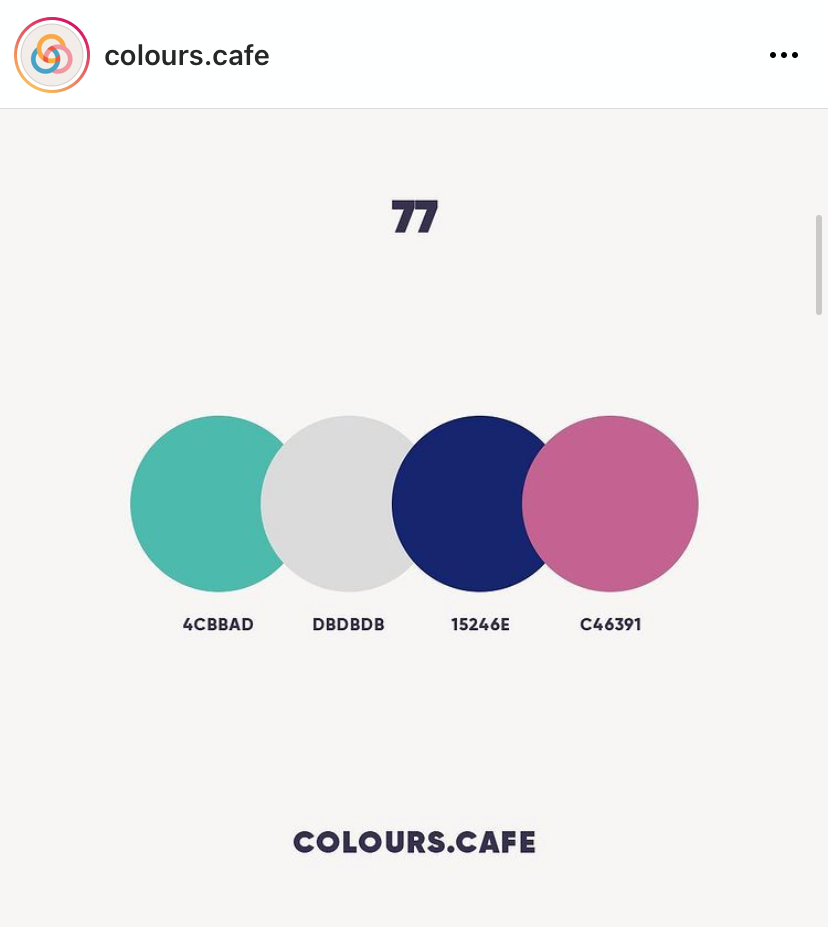
Paleta de colores: 4CBBAD DBDBDB 15246E C46391 colours.cafe
Tipografía: Montserrat de Google Fonts
Íconos: Font Awesome

HTML y CSS
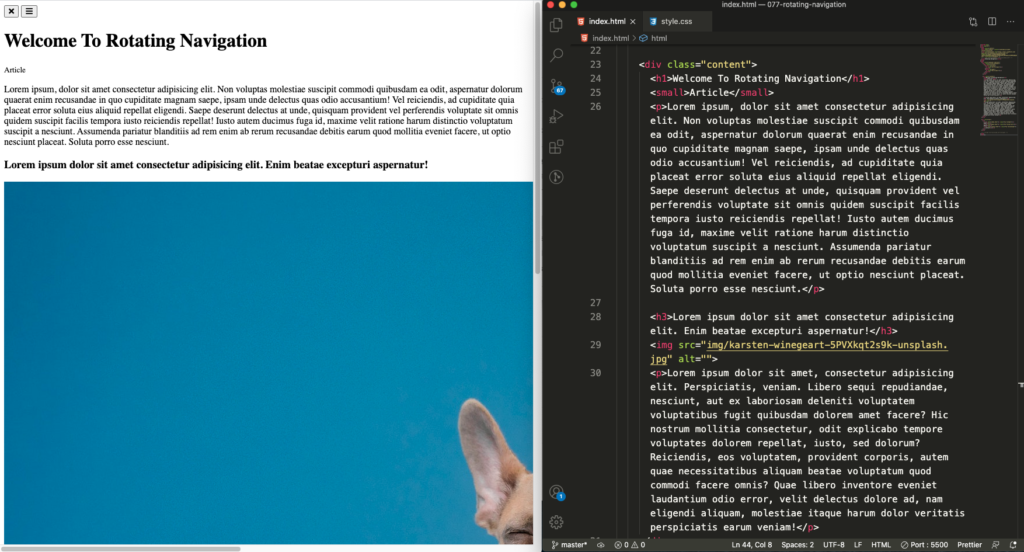
Esta es la vista del sitio ante de activar los estilos y el script para formar esa rotación.

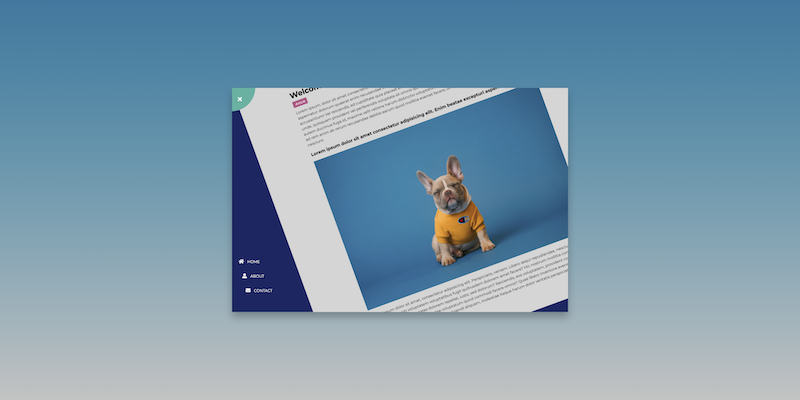
Aquí se ve cómo el script se pone a trabajar una vez que se selecciona el menú en la parte superior izquierda.
Sitio web responsivo
La vista del sitio cuando la pantalla es más reducida.

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Rotating Navigations
Información técnica
- Visual Studio Code
- HTML5 (Semántico)
- CSS
- JavaScript
- Sitio responsivo
- Github
- Netlify
Recursos
Unsplash
Esta fué una landing page con rotación en la navegación, construído con HTML, CSS y Javascript. Deja tus comentarios y sugerencias.