Esta es una landing page con formulario de registro hecho en Bootstrap. Proyecto 49 parte del reto personal #100sitioswebchallenge
Puedes visualizar el sitio en: Landing Form
DESAFÍOS
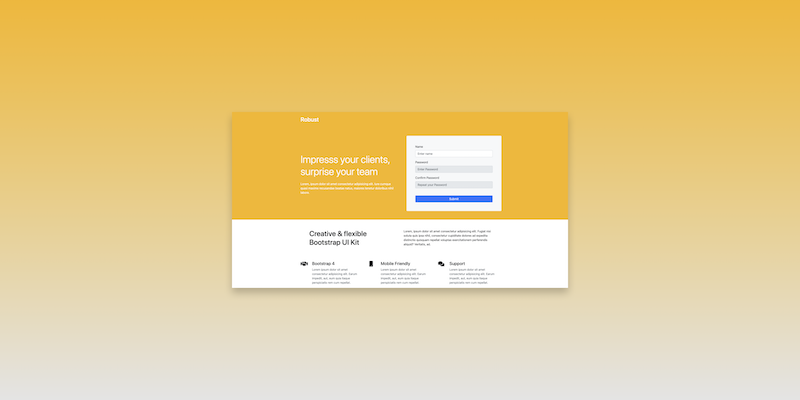
Inspirado en el template de Robust es cómo hice esta landing page. Haciendo estos ejercicios de lo sitios con la librería de clases de Bootstrap, puedo ver lo poderoso que puede ser el uso de herramientas que te ahorran mucho tiempo.
Toda la estructura de márgenes, estilos y fondos las logro gracias a llamar a las clases de Bootstrap de manera directa en mi archivo HTML.
PROCESO
Paleta de colores y estilos
Paleta de colores: 000000 FFFFFF 0070FA FFB92D
Tipografía: Roboto de Google Fonts
Íconos: Font Awesome
HTML y CSS
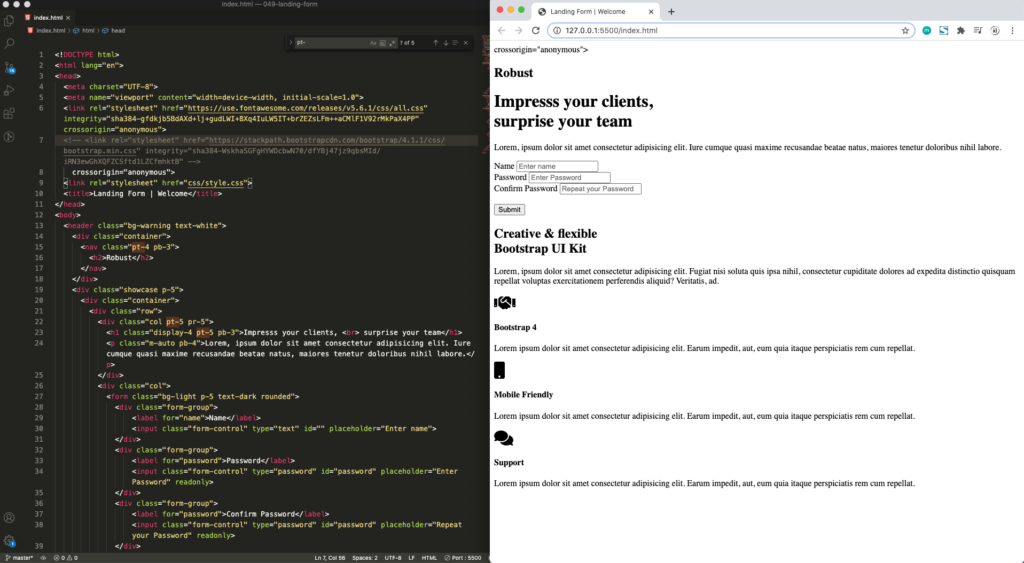
Aquí puedes observar el proceso del sitio cuando aún no se está llamando a las clases de Bootstrap, y cuando está activa listas para usarse. Como puedes observar hace una enorme diferencia sobre todo en la creación de archivos.

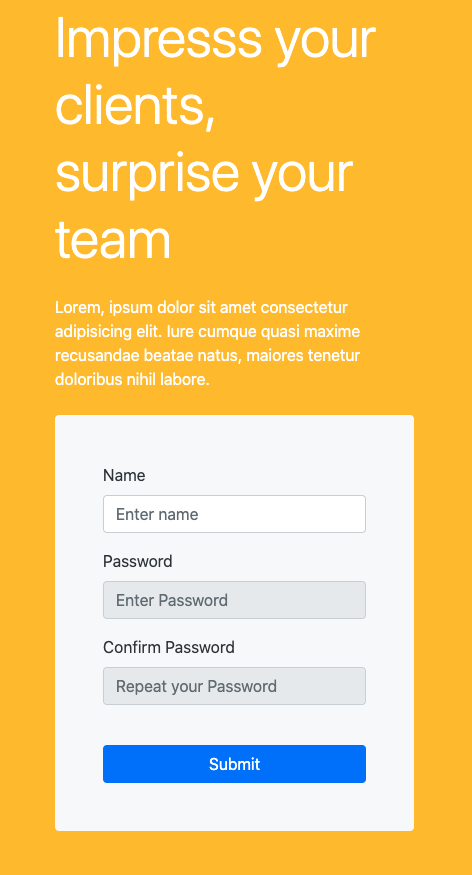
Sitio web responsivo

Publicación del sitio
Consulta el código del sitio en Github
Puedes visualizar el sitio en: Landing Form
Información técnica
- Figma
- Visual Studio Code
- HTML5 (Semántico)
- CSS (Bootstrap)
- Sitio responsivo
- Github
- Netlify
Recursos
Esta fue una landing page con formulario de registro hecho en Bootstrap. Proyecto 49 parte del reto personal #100sitioswebchallenge. Deja tus comentarios y sugerencias.